
Your Digital Production Team
Without the Overhead
- AI Agents: Assistants for Smarter Workflows.
- Web & Technology: Strategy, Design, and Development.
- Digital Production: Banners, Emails, Videos, and more.
- Media Services: EHR, SEO, SEM, Social, and Reporting.
This is not some boring chatbot – it tailors the content below based on your intent.

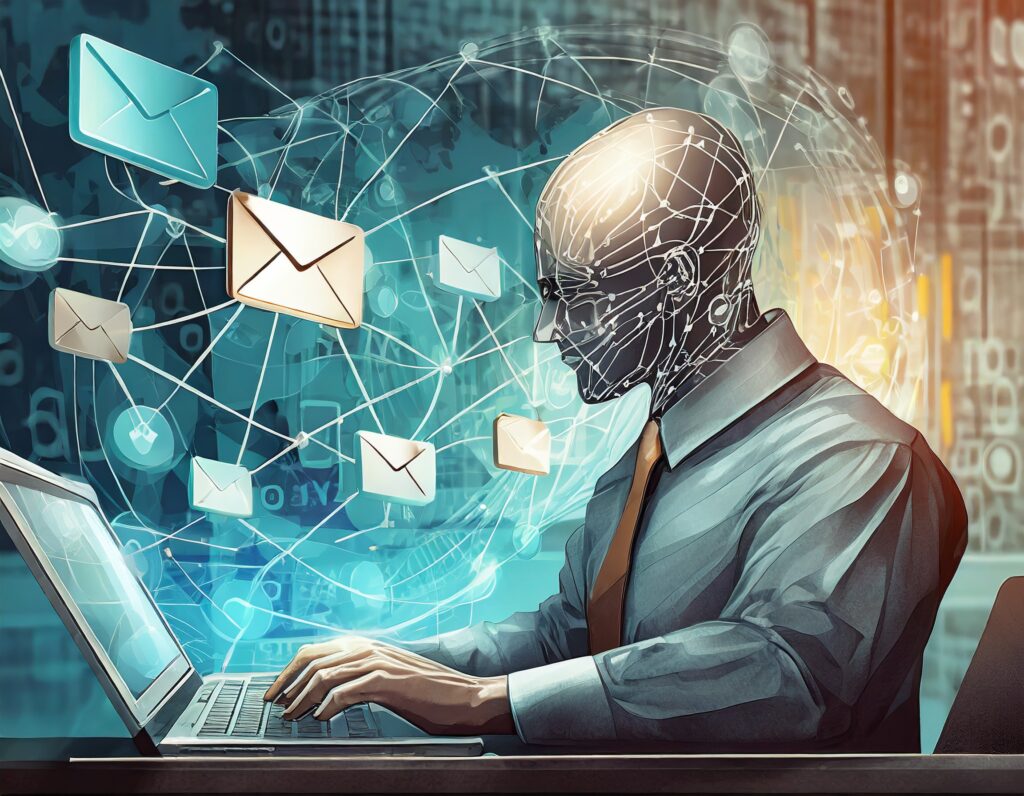
So You Think an AI Agent is Going to Build Your Next Campaign Platform?

So You Think an AI Agent is Going to Build Your Next Campaign Platform?
So You Think an AI Agent is Going to Build Your Next Campaign Platform?
So You Think an AI Agent is Going to Build Your Next Campaign Platform?
Or write the React code for that regulated financial services website? Design the database for your customer data platform? Create your next award-winning campaign entirely on its own?
Well—yes, it can. Sort of.
Until you realize the AI just exposed your customer data through an unsanitized input. Or generated components that break accessibility laws. Or created a campaign that promises features your product team killed last quarter.
Without humans in the loop, even the most sophisticated AI falls apart when it meets the real world. And that’s not a limitation to work around—it’s the insight that separates successful AI implementations from expensive failures.
The Gap Between Demo and Delivery
We’ve all seen the demos. The AI writes flawless code in seconds. Generates campaigns that feel impossibly creative. Builds entire systems from a simple prompt.
Then you try it on your actual project:
- That database design? It doesn’t account for your legacy system constraints
- That React code? It’s using deprecated libraries and has security holes you could drive a truck through
- That “perfect” campaign? It’s tone-deaf to the crisis your competitor faced last week
- That automated workflow? It’s about to email your entire database at 3 AM
The truth nobody wants to admit: AI excels at the theoretical but stumbles on the specific. It patterns matches brilliantly but lacks the context that makes or breaks real-world implementation.
Why Human-AI Collaboration Isn’t a Compromise—
It’s the Competitive Edge
The smartest organizations we work with have stopped chasing fully autonomous AI. Instead, they’re building something more powerful: teams where AI handles some of the initial heavy lifting while humans need to take control to ensure the solution on a whole is secure, sound and stable.
LLM interactions help move from conceptual thinking into one level deeper than pseudo coding – get to working prototypes to prove out functionality, but we caution heavily on letting this code make its way into production environments.
For the Tech Lead at a Brand
Your marketing site needs to be fast, accessible, and secure. AI can generate components 10x faster than hand-coding—but do you trust it to:
- Implement proper authentication on user data forms?
- Ensure WCAG compliance across all interactions?
- Optimize for your specific CDN configuration?
- Handle PII in a way that won’t get you fined?
With human oversight, AI becomes your acceleration layer—not your liability layer.
For the Agency Producer
You’re juggling 15 projects, 50 stakeholders, and impossible deadlines. AI can generate assets, write copy variations, and suggest optimizations. But can it:
- Know that the client’s CEO hates the color purple?
- Understand why that technically correct tagline is culturally problematic?
- Catch that the generated code conflicts with the client’s security protocols?
- Navigate the politics of creative approval?
AI with human guidance gives you scale without sacrificing craft or client relationships.
For the CIO Evaluating Studio Operations
You’re looking at costs, efficiency, and quality. The AI vendor promises to replace half your production team. But consider:
- Who reviews the generated code for security vulnerabilities?
- Who ensures brand consistency across 10,000 pieces of content?
- Who catches when AI suggestions would violate regulations?
- Who maintains quality when AI hits edge cases?
The real ROI comes from AI that amplifies your team’s capabilities—not from AI that replaces them and introduces new risks.
The Security Reality Check
Let’s talk about what happens when AI operates without human oversight in production environments:
Case 1: A major retailer’s AI-generated product pages included JavaScript that exposed their inventory API. Cost: $2.3M in competitive intelligence losses.
Case 2: An agency’s automated campaign builder created landing pages with SQL injection vulnerabilities. Cost: 50,000 customer records compromised.
Case 3: AI-generated email templates included tracking code that violated GDPR. Cost: €20M fine plus brand damage.
These aren’t theoretical. They’re what happens when we trust AI to handle security-critical code without human review.
Building AI That Actually Works:
The Human-Amplification Model
The most successful AI implementations we’ve seen follow a simple pattern: AI for acceleration, humans for judgment. Here’s what that looks like in practice:
1. AI as First Draft, Not Final Product
- AI generates initial database schemas → Architects review for scalability
- AI writes component code → Developers audit for security and performance
- AI creates campaign concepts → Creatives ensure brand alignment
- AI suggests optimizations → Analysts verify business logic
2. Parallel Processing, Not Serial Replacement
Instead of AI replacing steps in your workflow, it operates alongside humans:
- While you architect the system, AI generates boilerplate code
- While you develop the strategy, AI creates tactical variations
- While you review security, AI optimizes performance
- While you ensure quality, AI handles quantity
3. Learning Loops, Not Static Systems
Every human correction teaches the system:
- Flag a security issue → AI learns to check for similar patterns
- Adjust brand voice → AI refines its generation parameters
- Correct a technical error → AI updates its approach
- Identify an edge case → AI adds it to its consideration set
Real Results from Human-AI Collaboration
Development Teams: 3x faster deployment with 90% fewer security vulnerabilities than fully automated solutions
Creative Agencies: 5x more concept variations with maintained quality and brand consistency
Marketing Operations: 10x content scale while improving engagement rates by 40%
Enterprise IT: 60% reduction in development time with enhanced security posture
The pattern is clear: human-AI collaboration delivers better results than either humans or AI alone.
The Volume Approach: Built for the Real World
We’ve spent years in the gap between AI promises and production realities. We’ve seen what breaks, what scales, and what actually delivers value.
Our approach is simple:
Start with your constraints, not AI’s capabilities. What are your security requirements? Brand guidelines? Regulatory obligations? We build from these realities, not from theoretical possibilities.
Design for review, not autonomy. Every AI implementation includes human checkpoints for quality, security, and strategic alignment. The goal isn’t to remove these reviews—it’s to make them faster and more focused.
Measure what matters. Not how much AI can do alone, but how much more your team can accomplish with AI assistance. Real ROI comes from amplified human capability.
Iterate based on reality. Every implementation teaches us something. We build systems that get smarter while keeping humans in control of what matters.
Ready to Build AI That Amplifies Rather Than Replaces?
If you’re tired of AI vendors selling you autonomous futures that don’t exist—and ready to build human-AI collaborations that deliver today—let’s talk.
We won’t promise your AI will work alone. We will show you how AI can make every developer more productive, every creative more prolific, and every decision-maker more informed—all while maintaining the security, quality, and judgment that only humans can provide.
The organizations winning with AI aren’t waiting for perfect automation. They’re building powerful collaborations right now.
Contact Volume to design your human-AI amplification strategy—
one that’s grounded in reality and built for results.

Join innovative agencies and brands who’ve discovered that the best digital studios aren’t built – they’re partnered with.
“WAV doesn’t feel like a vendor – they feel like our team members who happen to work remotely. The quality is consistently excellent and we never worry about capacity planning anymore.”
Accepting 2-3 new studio partnerships in Q3 2025.

AI Agent Services
AI Agent Services

Strategic deployment of custom AI solutions through our prebuilt accelerators, empowering your business with intelligent automation while ensuring smooth adoption and measurable results.
- Continuous optimization and knowledge transfer ensuring your team maintains control while maximizing AI performance
- Custom AI agents combining RAG and reACT technologies to automate processes, enhance customer service, and optimize operations
- Progressive implementation path from basic document processing to advanced decision-making capabilities

AI Tools, A Guide for Digital Creators and Developers

Exploring the Latest AI Tools: A Guide for Digital Creators and Developers
Exploring the Latest AI Tools: A Guide for Digital Creators and Developers.
In the rapidly evolving world of artificial intelligence, new tools and platforms are constantly emerging, offering exciting possibilities for digital creators and developers.
We figured an update is needed as this market is moving so fast.
This article highlights a selection of cutting-edge AI tools worth experimenting with across various domains.
Large Language Models
Claude 3.5 (Anthropic)
Features:
- Advanced natural language understanding and generation
- Ability to handle complex, multi-step instructions
- Strong performance in analysis, writing, and coding tasks
Use Cases:
- Content creation (articles, reports, scripts)
- Data analysis and summarization
- Code generation and debugging
- Creative writing assistance
Potential Impact:
Claude 3.5 has the potential to significantly boost productivity in various fields by assisting with research, writing, and problem-solving tasks. Its ability to understand context and generate high-quality content could transform how we approach information synthesis and creative work.
GPT-4 (OpenAI)
Features:
- Multimodal capabilities (text and image input)
- Advanced reasoning and problem-solving abilities
- Broad knowledge base across various domains
Use Cases:
- Complex problem-solving in fields like mathematics and science
- Visual understanding and analysis of images and diagrams
- Language translation and cross-lingual task completion
Potential Impact:
GPT-4’s advanced capabilities could revolutionize fields requiring complex reasoning and multimodal understanding. It has the potential to assist in breakthrough research, enhance educational tools, and power more sophisticated AI-driven applications.
AI-Assisted Development
GitHub Copilot
Features:
- AI-powered code completion and generation
- Integration with popular IDEs
- Ability to understand context and intent from comments
Use Cases:
- Accelerating software development processes
- Learning new programming languages or frameworks
- Generating boilerplate code and common patterns
Potential Impact:
GitHub Copilot could significantly reduce the time spent on repetitive coding tasks, allowing developers to focus on higher-level problem-solving. It may also lower the barrier to entry for programming, making it easier for beginners to learn and experiment.
Replit GhostWriter
Features:
- In-editor AI coding assistance
- Code explanation and documentation generation
- Support for multiple programming languages
Use Cases:
- Rapid prototyping and idea validation
- Learning programming concepts through AI-generated explanations
- Improving code quality and readability
Potential Impact:
Replit GhostWriter has the potential to make coding more accessible and educational. It could enhance collaborative coding environments and speed up the development process, particularly for small projects and learning exercises.
AI for Design
Midjourney
Features:
- Text-to-image generation with high artistic quality
- Ability to blend different styles and concepts
- Iterative refinement of generated images
Use Cases:
- Concept art for games, films, and other media
- Graphic design inspiration and rapid prototyping
- Creating unique illustrations for content marketing
Potential Impact:
Midjourney could revolutionize the creative process for visual artists and designers, providing a powerful tool for ideation and visualization. It may also democratize certain aspects of visual content creation, allowing non-artists to generate professional-looking imagery.
DALL-E 3
Features:
- Advanced text-to-image generation with high fidelity
- Ability to edit and manipulate existing images
- Understanding of complex spatial relationships and concepts
Use Cases:
- Product design and visualization
- Creating custom visuals for marketing and advertising
- Architectural and interior design concept generation
Potential Impact:
DALL-E 3 has the potential to transform fields like product design, marketing, and visual arts by providing a powerful tool for rapid visualization and iteration. It could significantly reduce the time and cost associated with creating custom visuals.
AI for Audio
ElevenLabs
Features:
- High-quality text-to-speech synthesis
- Voice cloning capabilities
- Emotional and tonal control in generated speech
Use Cases:
- Audiobook production
- Creating voiceovers for videos and podcasts
- Developing voice-enabled applications and games
Potential Impact:
ElevenLabs could revolutionize audio content creation, making it easier and more cost-effective to produce high-quality voiceovers and narration. It may also enable new forms of personalized audio experiences and accessibility features.
Conclusion
The AI tools highlighted in this article represent just a small sample of the innovative technologies emerging in the field. As these tools continue to evolve, they offer exciting possibilities for enhancing creativity, productivity, and problem-solving across various industries.
We encourage readers to experiment with these tools and explore their potential applications in their own work. However, it’s important to remember that the field of AI is rapidly advancing, and new tools and capabilities are constantly emerging. Staying informed about the latest developments and considering the ethical implications of AI use will be crucial as we navigate this transformative technology landscape.


The Future of Website Development

The Future of Website Development
The Future of Website Development
How AI and Prompt-Based Code Generation is Transforming the Landscape, but Systems Engineering Expertise Remains Vital
The digital era has brought unprecedented advancements in the realm of website development, especially with the rise of artificial intelligence (AI) and automated tools. One of the most transformative changes we’ve witnessed in recent years is prompt-based code generation, which allows developers to write code quickly and efficiently by giving natural language instructions to intelligent systems. While this new wave of technology promises to reshape the future of development, the need for deep expertise in systems engineering and development fundamentals remains indispensable.
As website development continues to evolve, this article will explore how AI and prompt-based systems are changing the landscape of web development, where they excel, and why fundamental knowledge in engineering remains crucial for long-term success.
The Evolution of Website Development: From Manual Coding to AI-Driven Automation
1. The Traditional Approach: Crafting Websites by Hand
In the early days of the internet, website development was an entirely manual process. Developers worked tirelessly to build websites from scratch, writing HTML, CSS, JavaScript, and other essential technologies line by line. This process required a deep understanding of how web technologies worked together, from front-end user interfaces to back-end servers and databases.
Challenges of Traditional Development:
- Time-consuming: Every feature and page had to be custom-built.
- Complexity: Integrating complex features such as dynamic content or interactive elements often required specialized knowledge.
- Limited tools: Developers had to rely on minimal frameworks and libraries, which slowed down production times.
As the web evolved, so did development practices. Content Management Systems (CMS) like WordPress, Joomla, and Drupal simplified some of the work by providing frameworks that developers could build on. Still, coding expertise was essential for customizing beyond the basic functionalities these systems offered.
2. The Rise of Automation and AI in Web Development
Over the last decade, automation tools and frameworks have made web development faster and more efficient. Front-end frameworks like React, Angular, and Vue.js streamline the process of creating dynamic user interfaces. Back-end frameworks such as Node.js, Laravel, and Django simplify server-side programming. These tools accelerated development but still demanded a strong understanding of code structure, databases, security, and other web architecture fundamentals.
Then came the AI revolution. AI-driven tools such as GitHub Copilot and OpenAI Codex promise to take things to the next level. By generating code snippets from natural language prompts, they allow developers to automate tedious coding tasks, reduce errors, and focus more on higher-level design and problem-solving.
However, with the introduction of these tools comes an important question: Will AI replace the need for fundamental coding skills?
The Role of AI and Prompt-Based Code Generation in Website Development
3. What is Prompt-Based Code Generation?
At its core, prompt-based code generation refers to using AI models to generate code from natural language instructions. Developers can input a prompt such as “Create a responsive navigation bar” or “Implement a RESTful API for user authentication,” and AI tools like GitHub Copilot or Tabnine will write code accordingly.
This ability to generate code based on descriptions is revolutionizing the speed and efficiency with which websites are developed. Here’s a look at some of the core benefits:
Advantages of Prompt-Based Code Generation:
- Faster coding: Developers can quickly generate large blocks of code without having to write every line manually.
- Reduction in errors: AI can spot potential errors in code logic, helping prevent bugs before they arise.
- Simplified learning curve: Junior developers can create functional code by relying on AI suggestions, even with limited coding knowledge.
- Focus on creativity: By automating routine tasks, developers can focus more on design, user experience, and innovation.
4. The Current and Future Capabilities of AI in Web Development
As AI technology continues to evolve, we can expect even greater advancements in the web development industry.
Current tools like GitHub Copilot are already able to:
- Assist in writing code for multiple languages (JavaScript, Python, Ruby, etc.).
- Recommend optimizations for existing code.
- Provide detailed explanations for complex algorithms.
Looking to the future, prompt-based AI models could:
- Automatically generate entire website templates based on minimal input.
- Handle sophisticated back-end tasks like database management and security protocols.
- Automate A/B testing, SEO optimization, and real-time personalization for users.
While AI can automate many aspects of the web development process, it’s important to note that AI still relies on human guidance. Developers need to provide clear instructions, understand the generated code, and maintain control over the design and architecture of a website.
Why Fundamental Expertise in Systems Engineering Remains Critical
5. The Limitations of AI-Generated Code
While AI and prompt-based code generation offer undeniable benefits, they are far from perfect. These systems often generate code based on patterns found in vast datasets, but they don’t truly “understand” the logic behind their suggestions. AI models lack the ability to grasp the broader context of a project or consider edge cases without explicit instructions.
Some of the Key Limitations Include:
- Contextual errors: AI can generate code that looks correct but is inappropriate for the specific task at hand.
- Security vulnerabilities: AI-generated code may overlook critical security measures, leaving systems vulnerable to attacks.
- Complex problem-solving: While AI excels at simple, repetitive tasks, it struggles with complex logic or tasks that require abstract thinking.
- Lack of debugging skills: AI tools can write code, but they aren’t as effective at identifying and fixing nuanced bugs in large systems.
6. The Importance of Systems Engineering and Development Fundamentals
This brings us to the crux of the matter: Systems engineering expertise is still necessary to ensure the long-term success of any project. While AI can assist in writing code, it takes a human developer to understand the architecture and ensure that all pieces of a system fit together seamlessly.
Key Areas Where Expertise in Systems Engineering Is Crucial:
- Architecture design: Designing a system’s architecture requires deep knowledge of databases, APIs, and server configurations, which AI cannot handle independently.
- Scalability: Building websites that can handle large traffic loads and scale over time requires an understanding of infrastructure, cloud computing, and load balancing.
- Security: Implementing robust security measures, including encryption, authentication, and protection against threats like SQL injection and cross-site scripting, is beyond AI’s current capabilities.
- Performance optimization: AI-generated code may work, but it often isn’t optimized for performance. Developers need to fine-tune systems to ensure fast loading times, minimal resource usage, and responsiveness.
In short, AI may handle routine coding tasks, but the critical thinking, problem-solving, and decision-making required to build a successful, scalable, and secure website still rely on human expertise.
How Developers Can Balance AI Tools with Deep Technical Knowledge
7. Adapting to a New Workflow
For developers, the future isn’t about choosing between AI tools and traditional coding practices, but rather about learning how to integrate them. Here are some strategies for balancing the use of AI while maintaining a strong foundation in systems engineering:
1. Use AI for Routine Tasks:
- Automate repetitive code writing tasks, such as creating templates, boilerplate code, or database queries.
2. Focus on Problem-Solving:
- Spend more time solving complex problems that AI cannot handle, such as designing scalable architectures or debugging performance issues.
3. Don’t Neglect Fundamentals:
- Continue honing your knowledge of fundamental web development skills, including security, optimization, and systems integration.
4. Stay Updated with AI Tools:
- Regularly explore and experiment with the latest AI-powered tools to remain competitive in the industry, while being aware of their limitations.
8. The Evolving Role of Developers in a Post-AI World
As AI becomes more integrated into web development, the role of developers will shift. Rather than focusing on manual coding, future developers may take on more strategic roles as system architects, UX designers, and AI managers, overseeing the work of automated systems and ensuring that all components align with business goals.
AI can provide powerful support in developing websites, but human expertise remains essential to guide these tools in the right direction, ensure that all aspects of the website function as intended, and deliver a final product that is robust, secure, and scalable.
Conclusion
The future of website development is undeniably exciting, with AI and prompt-based code generation tools leading the charge toward faster, more efficient development processes. These tools are reshaping the way developers work, allowing for quicker code generation, reduced errors, and more focus on creative design.
However, fundamental expertise in systems engineering remains irreplaceable. While AI may handle routine tasks, it cannot match the critical thinking, problem-solving, and decision-making capabilities of human developers. Ultimately, a successful website will require a blend of AI-powered automation and deep human expertise in development fundamentals, creating a future where the two work hand in hand to produce better, more powerful websites.


AI-Powered Web Prototyping

AI-Powered Web Prototyping
AI-Powered Web Prototyping
Revolutionizing Development
In the ever-evolving world of web development, staying ahead of the curve is not just an ambition—it’s a necessity.
At We Are Volume (WAV), we’ve embraced this challenge head-on, harnessing the transformative power of general artificial intelligence (AI) to revolutionize our development processes. Our approach isn’t just about keeping pace; it’s about setting the pace.
The Challenge of Traditional Web Development

In traditional web development, the journey from concept to launch is often fraught with hurdles. Extended prototyping phases, unpredicted developmental snags, and the ever-looming risk of post-launch defects are just a few of the challenges developers face regularly.
For businesses, this translates into increased costs, extended time-to-market, and a constant struggle to balance speed with quality.
We Are Volume’s AI Edge
At We Are Volume, we recognized these challenges as opportunities for innovation. By integrating general AI into our development process, we’ve turned the tide. Our use of AI for rapid prototyping is a game-changer. It enables us to swiftly create and iterate prototypes, ensuring that each version is closer to the final product than ever before.
This speed doesn’t come at the expense of quality, though. On the contrary, our AI algorithms are fine-tuned to identify potential issues early on, significantly reducing the likelihood of defects as we gear up for launch.
Enhanced Efficiency, Reduced Defects
This AI-driven approach doesn’t just accelerate our development cycle; it enhances it. With AI’s capability to process and analyze vast amounts of data, we can predict and resolve developmental challenges in real-time.
The result? A smoother, more efficient development process and a superior end product. The decreased occurrence of defects is not just a claim—it’s a measurable outcome of our AI-infused strategy, ensuring that we deliver polished, market-ready websites with greater reliability.
Bridging Speed and Creativity
Some might wonder if this reliance on AI detracts from the creative aspect of web development. At WAV, we’ve found the perfect balance. AI handles the heavy lifting of data analysis and routine tasks, freeing our human developers to focus on what they do best: innovate and create.
This synergy between human creativity and AI’s analytical prowess is the cornerstone of our development philosophy.
Embracing a Future-Forward Approach
In a landscape where technological advancement is constant, the integration of AI in web development isn’t just a temporary trend; it’s a future-forward approach. At We Are Volume, we’re not just using AI; we’re evolving with it.
Our commitment to this technology ensures that as AI develops, so do our methods, keeping us at the forefront of innovation in web development.
Tailored Solutions for Diverse Needs
The beauty of AI lies in its versatility. Every project at WAV is unique, and AI allows us to tailor our solutions to meet specific client needs and goals.
Whether it’s a small business website or a large e-commerce platform, our AI-driven processes adapt to the project’s scale and complexity, delivering customized, high-quality web solutions.
Building Trust Through Transparency
We understand that the incorporation of AI in web development can raise questions about reliability and effectiveness. At WAV, we maintain an open dialogue with our clients, ensuring transparency in every step of the development process.
This openness not only builds trust but also allows us to collaborate closely with our clients, aligning our AI capabilities with their vision.
A New Era of Web Development
As we continue to harness the power of AI, We Are Volume is not just changing how websites are built; we’re redefining what’s possible in web development. Our journey with AI is an ongoing exploration of potential, efficiency, and creativity—a journey we are excited to share with our clients and the broader web development community.
Are you ready to experience the future of web development? Join us at We Are Volume, where innovation meets execution. Whether you’re looking to transform your online presence or seeking insights into AI-driven web development, we’re here to guide you into a new era.
Let’s create something remarkable together. Click here

Chatbots. Happily still relevant
INSIGHTS
Chatbots. Happily still relevant

Chatbots. Happily still relevant
Chatbots – or “conversational agents” – are software platforms that mimic written or spoken human speech for the purposes of simulating a conversation or interaction with a real person.
There are two primary ways chatbots are offered to visitors: via web-based applications or standalone apps (i.e. SMS).
Today, chatbots are used most commonly for customer service, assuming roles traditionally performed by living human beings and work very well in this role. However, with a little innovation and a great creative idea we can use this technology in novel ways to bring life to campaigns.

At the core of chatbot technology lies natural language processing (NLP), the same technology that forms the basis of the voice recognition systems used by virtual assistants on any of the latest mobile devices in the market.
Here is our shortlist, in rank order, and overview for chatbot services that rise to the top for us.
Chatbot.com
Very flexible platform. Integrates with a ton of technology, great customer service and an easy tool to use.

Hubspot
This platform always surprises us with the amount of communication channels they cover inside one platform. In regards to its ChatBot capabilities it really shines for lead generation and booking time with humans across the funnel.

Tidio
One of our favorites as it integrates with major platforms. This platform offers a free version to get started and is rare in this category.

ManyChat
When it comes to doing something that has a heavy social requirement this is usually what we would recommend. It also has a free account which is great, but the big benefit is we can use this tool in unexpected ways.

Well, that’s our round up for chat bots going into 2023.
This list could have easily been over 20 platforms but like we said in the beginning – this is our short list.
Get in touch, let us help you integrate chatbots into your eCommerce experiences or ideate around how we can use it for your campaign work.

How ChatGPT helped our positioning
INSIGHTS
How ChatGPT helped our positioning


It’s no secret that We Are Volume reinvents itself every year based on learnings from the previous year, however this year – we had help, from a very expected place, ChatGPT.
It wasn’t perfect at first and after we dialed in our dialog we started to get confirmation to what our guts had been telling us all along – all of our services intersect and work off each other – which is a big part of our value proposition.
As we grew into an integrated offering, from pure play digital, all of our business strategies needed a new set of priorities and that focus has helped us invest in the right talent – who can handle the discipline needed to support a variety of formats. We pride ourselves on being able to dig deep into our talent database and ensure we keep agencies moving forward, regardless of the specific needs of each campaign.
Back to ChatGPT.
Using the platform in our internal workshops the AI helped refine and validate ideas, we knew to be true, and explore avenues where we needed an outside opinion.
The tool itself is very powerful and it when it gets the full dataset will be a game changer however we did have to complement our research using more traditional methods.
Sometimes knowing the source of knowledge plays a big factor in confidence.
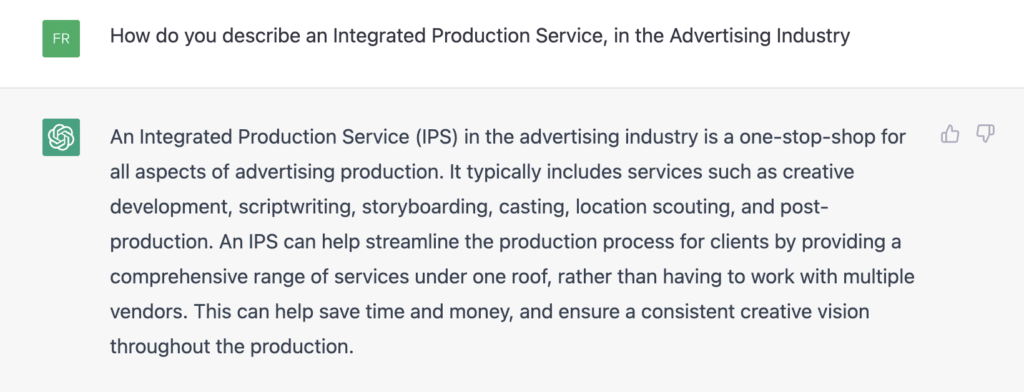
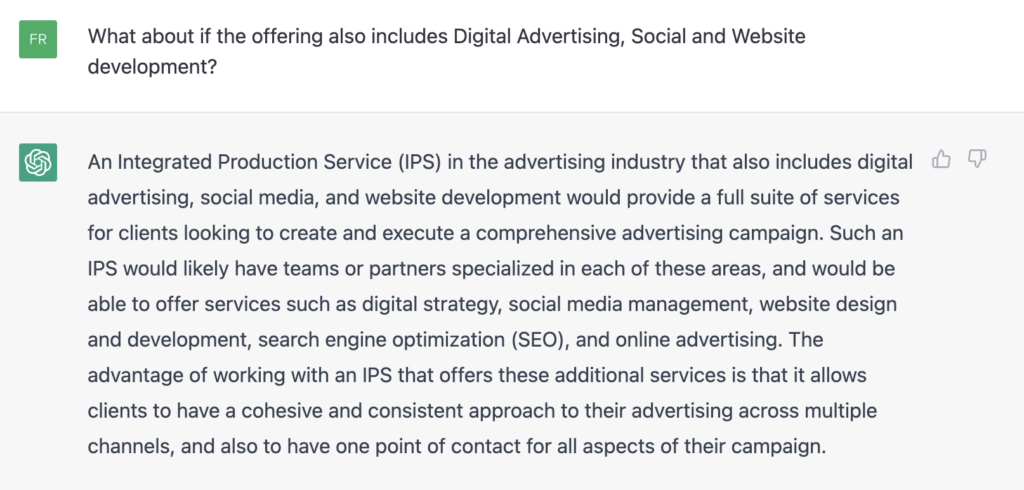
But we started with a simple question, “How do you describe an Integrated Production Service, in the Advertising Industry” and here is what we got:

At this high level, its not exactly hitting the mark – we aren’t just Film Production, we are so much more, and maybe that is what sets We Are Volume apart from its competitors.
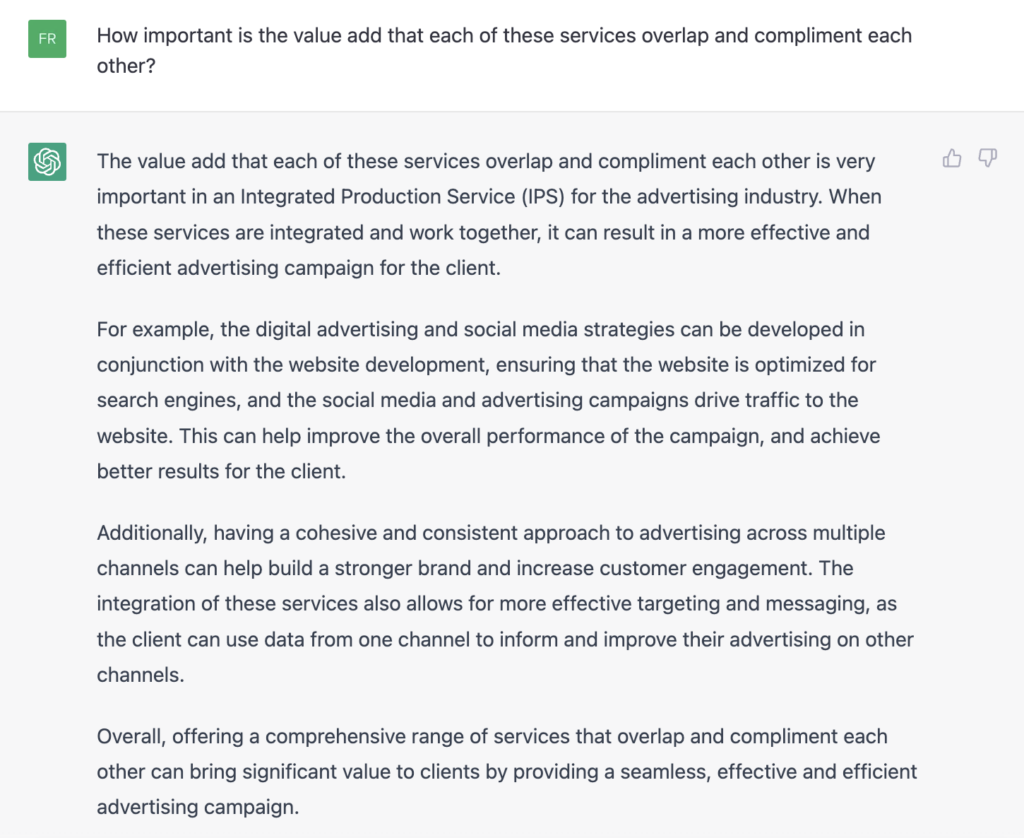
We refined our questioning:

Now, we are getting closer to how we view integrated production.
We should note we had already come into 2023 and this innovation workshop knowing our value proposition of how our talent overlaps across the channel plan but we wanted some confirmation, from a machine, so we ended here:

Maybe we are biased, however this is the insight we have been following since launching the business in 2019 and it continues to be more relevant today, then it has ever been.
We see a lot of opportunity with ChatGPT and we continue to explore how the platform can integrate across campaigns (outside of just writing the damn scripts) but become part of the overall consumer experience in meaningful ways.
That is where we see the future.
Our clients are in the advertising, entertainment, and marketing industries and depend on WAV to develop and produce content for a variety of platforms, including web, digital advertising, digital video, social media, and print.

Ensuring Pixel-Perfect Translation from Design to Web

Visual Quality Control
Ensuring Pixel-Perfect Translation from Design to Web
Visual Quality Control: Ensuring Pixel-Perfect Translation from Design to Web.
When bridging the gap between design and development, visual quality control is the crucial practice that ensures what clients see in design mockups is exactly what appears in their browsers. This comprehensive guide explores the methodologies, tools, and best practices for performing effective visual QA throughout the website development process.
Understanding the Design-to-Development Challenge
The journey from a static design file to a responsive, interactive website introduces numerous complexities. What appears perfectly positioned in a design tool must maintain that precision across numerous browsers, devices, and screen sizes. This translation process demands rigorous quality control at every stage.
Achieving pixel-perfect implementation isn’t just about aesthetics—it’s about fulfilling the promise made to clients and ensuring brand consistency across all touchpoints. When we commit to delivering a design, we’re committing to translating that creative vision faithfully into the digital experience.
The Stakes of Visual Inconsistency
Before diving into methodologies, it’s important to understand what’s at risk when visual QA falls short:
- Brand Degradation: Inconsistent implementation weakens brand identity and diminishes perceived professionalism
- Stakeholder Confidence: Misalignments between approved designs and final implementation erode trust in the development process
- User Experience Impacts: Visual inconsistencies can create confusion and frustration for end-users
- Rework Costs: Catching visual discrepancies late in the process often leads to expensive, time-consuming fixes
When to Perform Visual QA
Visual quality control should be integrated throughout the development lifecycle:
- After Initial Implementation: When components first appear in the browser
- Before Internal Reviews: Prior to presenting work to the internal team
- Before Client Reviews: As a mandatory step before any client-facing milestone
- Following Feedback Implementation: To verify revisions didn’t introduce new issues
- Pre-Launch Verification: Comprehensive final check before going live
By making visual QA a regular, non-negotiable part of the process, we catch discrepancies early when they’re easiest to fix.
Fundamental Visual QA Methodology
At its core, visual quality assurance is a systematic comparison process. Here’s the essential workflow:
- Side-by-Side Comparison: Place the design mockup and browser implementation adjacent to each other
- Layered Overlay Method: Use tools that allow semi-transparent overlays to highlight discrepancies
- Breakpoint Verification: Check each responsive breakpoint against corresponding designs
- Device Testing: Validate appearance across actual target devices, not just browser simulations
- Documentation: Record findings in detail with screenshots and specific measurement discrepancies
Let’s explore each of these methodologies in greater depth.
Side-by-Side Comparison Techniques
The simplest approach involves positioning design files next to the browser window for direct visual comparison. To maximize effectiveness:
- Match the zoom level between design tool and browser
- Standardize browser window size to match design canvas dimensions
- Use consistent monitors with calibrated displays
- Implement a grid overlay in both environments for alignment reference
- Examine one component or section at a time to maintain focus
This method works well for initial assessments but can miss subtle discrepancies that become apparent with more specialized techniques.
Layered Overlay Methods
For precision comparison, overlay techniques provide superior accuracy:
- Screenshot Comparison: Take a browser screenshot and import it as a layer in the design tool, adjusting opacity to reveal differences
- Design-to-Browser Export: Export design as an image and use browser extensions that allow overlays
- Specialized QA Tools: Utilize purpose-built applications that automate the overlay process
When using overlays, pay particular attention to:
- Element alignment and positioning
- Spacing and padding consistency
- Typography rendering differences
- Color accuracy (accounting for display variations)
- Border and shadow implementations
Breakpoint Verification Process
Responsive designs introduce added complexity for visual QA. Establish a systematic approach to breakpoint testing:
- Define the exact pixel dimensions for each breakpoint
- Create a checklist of elements that change at each breakpoint
- Verify transitions between breakpoints to ensure smooth adaptation
- Check both standard breakpoints and edge cases (unusual screen dimensions)
- Validate orientation changes (portrait/landscape) where applicable
Remember that designs may only specify certain breakpoints, requiring interpolation for in-between states. Document how intermediate screen sizes should behave.
Device Testing Protocols
While browser developer tools simulate various devices, physical device testing remains essential:
- Create a device testing matrix prioritizing the most common configurations
- Use actual devices when possible, supplemented with virtual testing environments
- Verify touch interactions and gestures match design specifications
- Check load performance impacts on visual rendering
- Evaluate how device-specific features (notches, curved screens) affect the design
Common Visual Discrepancy Categories
Knowing what to look for accelerates the QA process. Here are the most frequent categories of visual discrepancies:
Typography Inconsistencies
- Font family substitution issues
- Font weight rendering differences
- Line height variations
- Letter spacing and kerning discrepancies
- Word wrap and hyphenation inconsistencies
Spacing and Layout Issues
- Inconsistent margins and padding
- Grid alignment problems
- Element stacking and z-index errors
- Flexbox and grid implementation variations
- Inconsistent spacing between related elements
Color and Visual Effects
- Color value mismatches
- Gradient implementation differences
- Shadow rendering variations
- Opacity and transparency issues
- Animation timing and easing inconsistencies
Asset Implementation Problems
- Image quality and resolution issues
- SVG rendering inconsistencies
- Icon alignment and sizing problems
- Background image positioning variations
- Responsive image adaptation issues
Interactive Element Disparities
- Hover state implementation differences
- Focus state visual inconsistencies
- Button and form field appearance variations
- Animation and transition discrepancies
- Loading state visual implementations
Tools of the Trade for Visual QA
The Fundamental Layer Comparison Method
While we will explore tools of the trade not every developer or studio can just activate these toolsets at the flip of a switch – if you have access to these tools then by all means utilize them but there is one true and trusted method of analysis for visual QA:
- Take a breakpoint screen grab using free browser plugins
- Take another screen grab of your design
- Put both of these images on separate layers
- Website on top and Design on bottom
- Select “difference” from ‘blending mode’ selector in layers panel
- Open defects for what does not line up
This foundational technique requires only basic image editing software and browser extensions, making it accessible to teams of all sizes and budgets. The “difference” blending mode immediately highlights discrepancies between the design and implementation, creating a visual map of areas requiring attention.
This method remains the gold standard for many practitioners, regardless of what specialized tools might be available. Effective visual quality control requires appropriate tooling.
Here’s an overview of essential solutions:
Browser Developer Tools
Modern browsers include powerful developer tools for visual QA:
- Device emulation capabilities
- Layout inspection tools
- CSS property visualization
- Responsive design mode
- Network condition simulation
Become proficient with these built-in tools as they form the foundation of day-to-day QA work.
Design-Development Bridge Tools
Several tools specifically address the design-to-development gap:
- Figma/Adobe XD inspection plugins
- Zeplin, InVision Inspect, and similar collaboration platforms
- CSS extraction tools that generate code from designs
These platforms provide developers with precise measurements, color values, and assets directly from design files.
Specialized Visual QA Applications
Purpose-built visual QA tools offer advanced capabilities:
- Automated screenshot comparison services
- Visual regression testing platforms
- Overlay comparison tools
- Responsive testing environments
- Cross-browser testing solutions
Investment in these specialized tools pays dividends through faster, more accurate QA processes.
Browser Extensions for Visual QA
Several browser extensions accelerate common QA tasks:
- Grid overlay tools
- Color pickers and analyzers
- Font identification extensions
- Screenshot and annotation utilities
- Measurement tools for pixel-perfect verification
Create a curated collection of extensions that support your specific workflow.
Establishing a Visual QA Checklist
Standardize your visual QA process with a comprehensive checklist adapted to your project’s needs. Here’s a foundation to build upon:
Global Elements Verification
- Header implementation matches design across breakpoints
- Footer alignment and content verification
- Navigation components (desktop and mobile)
- Consistent page container widths and margins
- Global typography scale implementation
Component-Level Inspection
- Button styles across all states (default, hover, active, disabled)
- Form elements match design specifications
- Card and container components maintain proper spacing
- List items and repeating elements maintain consistent styling
- Modal and dialog implementations
Page-Specific Elements
- Hero sections and banners
- Content layout structures
- Sidebar implementations
- Special content blocks and promotions
- Page-specific interactive elements
Responsive Behavior Verification
- Mobile menu implementation
- Content reflow at breakpoints
- Image scaling and cropping behavior
- Element visibility rules (show/hide at breakpoints)
- Touch target sizing on mobile devices
Advanced Visual Considerations
- Animation and transition implementations
- Scroll-based effects and parallax elements
- Video player styling and controls
- Custom scrollbar implementations
- Loading states and skeleton screens
Communication and Documentation Strategies
Effective visual QA requires clear communication between team members and clients:
Internal QA Documentation
When documenting issues for the development team:
- Use precise terminology and measurements
- Include annotated screenshots highlighting discrepancies
- Reference design specifications with exact page/artboard numbers
- Categorize issues by severity and complexity
- Propose specific solutions when appropriate
Tools like Asana, Jira, or dedicated QA platforms help track issues systematically.
Client-Facing QA Guidance
When helping clients perform their own visual QA:
- Provide simplified instructions adapted to their technical proficiency
- Create visual references showing what to look for
- Establish clear channels for reporting discrepancies
- Set realistic expectations about implementable changes
- Educate on the differences between design tools and browser rendering
QA Review Meetings
Structure visual QA review sessions for maximum efficiency:
- Prepare consolidated findings in advance
- Use screen sharing with annotation capabilities
- Prioritize issues for discussion based on impact
- Document decisions and action items in real-time
- Include both design and development stakeholders
Balancing Pixel-Perfect with Practical Implementation
While we strive for perfect fidelity, certain practical limitations must be considered:
When Exact Replication Isn’t Possible
Acknowledge scenarios where design must adapt:
- Font rendering differences across operating systems
- Device-specific limitations and constraints
- Performance considerations affecting visual implementation
- Accessibility requirements that necessitate design adaptations
- Browser-specific rendering variations that can’t be fully normalized
Decision-Making Framework
When confronting implementation challenges:
- Determine if the discrepancy impacts user experience or brand integrity
- Evaluate technical feasibility and resource requirements
- Consider alternative approaches that maintain design intent
- Consult with design stakeholders on acceptable compromises
- Document decisions for future reference and client transparency
Setting Realistic Expectations
Educate all stakeholders about the realities of web implementation:
- The distinction between “pixel-perfect” and “visually faithful”
- The concept of “acceptable tolerance” for minor variations
- The progressive enhancement approach to cross-browser compatibility
- The balance between visual fidelity and performance considerations
- The ongoing nature of visual refinement in responsive environments
Training Your Team for Visual Excellence
Cultivate a culture of visual quality throughout your organization:
Developer Visual Training
Help developers develop a designer’s eye:
- Provide basic design principle education
- Train on recognizing common visual discrepancies
- Develop shared terminology between design and development
- Encourage the use of design systems and component libraries
- Conduct regular visual QA workshops with real-world examples
Designer Technical Education
Similarly, help designers understand implementation realities:
- Provide basic web technology education
- Explain browser rendering limitations
- Demonstrate responsive design principles in practice
- Show how different devices interpret design specifications
- Encourage participation in development QA sessions
Client Education
Set the stage for successful client reviews:
- Explain the visual QA process during project onboarding
- Provide simple visual comparison tools appropriate to their expertise
- Create clear guidelines for providing visual feedback
- Educate on the difference between design changes and QA corrections
- Establish regular touchpoints specifically for visual review
Advanced Visual QA Considerations
As your team matures in visual QA proficiency, incorporate more sophisticated approaches:
Automated Visual Testing
Integrate automated visual regression testing:
- Screenshot comparison in CI/CD pipelines
- Visual diffing tools for before/after comparisons
- Threshold-based acceptance criteria
- Automated reporting of visual changes
- Integration with issue tracking systems
Performance-Visual Balance
Consider how performance requirements affect visual implementation:
- Image optimization impacts on quality
- Animation smoothness across device capabilities
- Loading sequence visualization
- Progressive enhancement approaches
- Core Web Vitals measurement and optimization
Accessibility and Visual Design
Ensure visual QA incorporates accessibility considerations:
- Color contrast verification
- Focus state visibility
- Text scaling behavior
- Alternative text implementation
- Keyboard navigation visual indicators
Visual QA as Ongoing Practice
Visual quality control isn’t a one-time checkpoint but an integral practice throughout the development lifecycle. By implementing systematic processes, utilizing appropriate tools, and fostering cross-disciplinary understanding, teams can consistently deliver websites that truly match their intended designs.
Remember that the goal isn’t just technical accuracy but the fulfillment of a promise made to clients and end-users. When we commit to translating design to web with precision, we’re committing to honoring the creative vision that stakeholders have approved and invested in.
Make visual quality control a non-negotiable standard in your process, and watch as client satisfaction, team pride, and end-user experience all reach new heights. The extra time invested in rigorous visual QA always pays dividends through reduced rework, stronger client relationships, and ultimately, more successful digital products.


BMW iX Display
BMW iX Display




Go Guardian Display Ads
Go Guardian




Uber Teen Video Production
Uber Teen

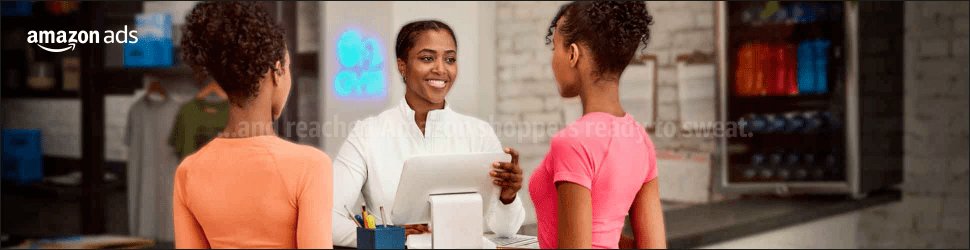
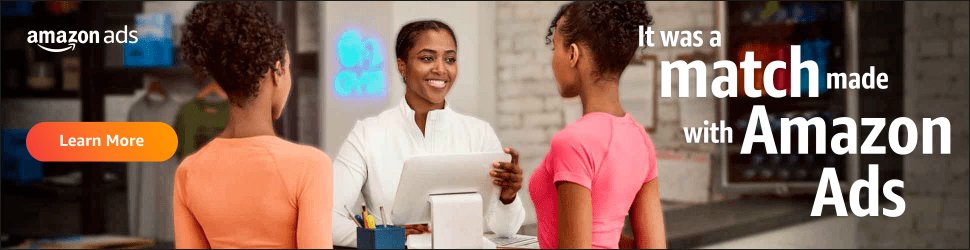
Amazon Ads
Amazon Ads







Display Advertising Services
Display Advertising

Creative design and development of banner ads, social ads, and search ads to elevate your brand’s visibility across digital platforms.
- Custom, eye-catching designs that drive engagement and conversions.
- Expertise in optimizing ad performance across platforms (Google, Meta, LinkedIn, EHR, etc.).
- Fast turnaround and scalable solutions for high-volume campaigns.

Managing and Optimizing Paid Search Campaigns

Managing and Optimizing Paid Search Campaigns.
Managing and Optimizing Paid Search Campaigns.
Leveraging Paid Search for Business Growth and Brand Visibility
In the fast-paced digital world, where visibility is key to success, paid search emerges as a crucial strategy for brands and agencies. Unlike traditional marketing methods, paid search offers a unique avenue to place products or services directly in front of potential customers who are actively searching for them. This introductory guide aims to unravel the mysteries of paid search, shedding light on its workings and significance in today’s digital marketing landscape.

At We Are Volume, our journey into paid search services began somewhat accidentally. Initially, our agency clients required short-term paid search assistance, a need that larger media agencies often overlooked due to smaller media budgets. Embracing this opportunity, we delved into the realm of Search Engine Marketing (SEM). Over time, our SEM practice has continued to gain momentum. What started as a response to a niche requirement has blossomed into a core component of our digital marketing services. In this guide, we share the insights and expertise we’ve accumulated along the way. Our aim is to provide you with valuable knowledge that can help demystify this essential marketing tactic.
At its core, paid search is about leveraging search engines to drive targeted traffic to your website. This is achieved through paid advertisements that appear on search engine results pages (SERPs) when specific keywords are queried. What sets paid search apart from organic search is the control and immediacy it offers. While organic search relies on search engine optimization (SEO) to gradually improve rankings, paid search provides immediate visibility and results.
For brands and agencies, understanding how paid search works is not just a matter of gaining an extra marketing tool; it’s about unlocking a channel that offers unparalleled precision and adaptability in reaching target audiences. Whether it’s increasing brand awareness, driving sales, or launching a new product, paid search can be tailored to meet diverse marketing goals.

In the following sections, we’ll explore the basics of paid search, its importance for brands, how to set up and manage campaigns, and strategies for optimizing these campaigns for maximum impact and efficiency.
1. Immediate Visibility and Targeted Traffic
One of the most compelling reasons for embracing paid search is its ability to provide immediate visibility in search engine results. Unlike organic search, which can take months to yield results, paid search campaigns can put your brand at the forefront as soon as they are launched. This is particularly beneficial for new brands or products needing instant exposure or for capitalizing on time-sensitive opportunities like seasonal sales or events.
Moreover, paid search allows for highly targeted advertising. Brands can tailor their campaigns to reach specific demographics, geographies, search behaviors, and even times of day. This level of targeting ensures that your ads are seen by the users most likely to be interested in your product or service, increasing the relevance of your ads and the likelihood of engagement.
2. Higher Conversion Rates
Paid search is not just about attracting more traffic; it’s about attracting the right traffic. By targeting users who are actively searching for products or services that you offer, paid search often leads to higher conversion rates compared to other forms of advertising. This is because users who click on your ads are typically further along in the buying process, looking for a solution or ready to make a purchase.
Effective paid search campaigns are designed with conversion in mind. This means crafting clear and compelling ads, selecting relevant keywords, and directing users to optimized landing pages that encourage action, be it a purchase, a sign-up, or another form of engagement.
3. Benefits Over Organic Search
While organic search is an essential component of a comprehensive digital marketing strategy, paid search offers several unique advantages:
- Speed and Agility: Paid search campaigns can be launched quickly and adjusted in real-time based on performance data. This agility allows brands to respond to market trends, competitor actions, or changes in consumer behavior promptly.
- Measurable Results: With paid search, every aspect of your campaign, from impressions to clicks to conversions, is measurable. This data-driven approach allows for precise ROI analysis and helps in making informed decisions about future marketing strategies.
- Greater Control: Paid search provides more control over the messaging, targeting, and placement of ads. Brands can experiment with different ad formats, tweak their targeting, and adjust budgets to optimize performance.
- Brand Protection: Paid search can be used to protect your brand’s online presence, ensuring that your brand appears at the top of SERPs for branded searches, even if competitors are bidding on your brand name.
For brands and agencies, embracing paid search is not just a marketing choice; it’s a strategic move to stay competitive and relevant in the digital age. By offering immediate results, targeted reach, and measurable ROI, paid search becomes an indispensable tool in the arsenal of modern digital marketing.
In the next section, we’ll delve into setting up a paid search campaign, guiding you through the steps of campaign creation, keyword selection, ad development, and budget management.
Setting Up a Paid Search Campaign
Crafting the Blueprint for Successful Paid Search Advertising

Setting up a successful paid search campaign involves several critical steps, from understanding your campaign’s goals to selecting the right keywords and crafting effective ads. This section provides a comprehensive guide to initiating and structuring a paid search campaign that aligns with your brand’s objectives.
1. Defining Campaign Goals
The first step in setting up a paid search campaign is to define clear, measurable goals. These goals could range from increasing website traffic and generating leads to boosting sales or promoting a new product. Understanding what you want to achieve guides every subsequent decision in the campaign setup process.
2. Researching and Selecting Keywords
Keywords are the linchpin of a paid search campaign. Conduct thorough keyword research to identify terms and phrases your target audience uses when searching for products or services like yours. Consider a mix of broad, specific, long-tail, and branded keywords to capture a wide range of search intents. Tools like Google Keyword Planner can help in identifying high-potential keywords and estimating their search volumes and competition levels.
3. Structuring Your Campaign and Ad Groups
Organize your campaign into focused ad groups, each targeting a specific set of closely related keywords. This structure allows for more targeted ad copy and landing pages, improving the relevance and performance of your ads. For instance, an electronics retailer might have separate ad groups for smartphones, laptops, and home appliances.
4. Emphasizing the Importance: Allocate Sufficient Time for Crafting Compelling Ad Creatives
Effective ad copy is essential to the success of your campaign. Each ad should have a clear, compelling message that resonates with the target audience’s needs and search intent. Include a strong call-to-action (CTA) that encourages users to click through. Remember to align your ad copy with the landing page content to ensure a cohesive user experience.
5. Setting Budgets and Bids
Determine your budget based on the campaign goals and the competitiveness of your chosen keywords. In pay-per-click (PPC) advertising, you will bid on keywords, and this bid amount influences your ad’s placement. You can choose between manual bidding, where you set the bid amounts, or automated bidding strategies where the platform optimizes bids based on your goals.
6. Designing Optimized Landing Pages
Your ads should lead to landing pages specifically designed to convert visitors. These pages should be relevant to the ad copy and keywords, with a clear and singular focus. Ensure that they are user-friendly, fast-loading, and optimized for conversions, featuring prominent CTAs and minimal distractions.
7. Implementing Conversion Tracking
To measure the effectiveness of your campaign, implement conversion tracking. This involves setting up tracking on your website to monitor actions taken by users who click on your ads, such as purchases, sign-ups, or downloads. This data is crucial for understanding the ROI of your campaign and making informed optimizations.
8. Launching and Monitoring Your Campaign
Once everything is set, launch your campaign. However, the work doesn’t stop there. Regularly monitor your campaign’s performance, paying attention to metrics like click-through rate (CTR), cost per click (CPC), conversion rate, and overall ROI. Use these insights to make data-driven adjustments to your keywords, ad copy, bidding strategy, and budget allocation.
Setting up a paid search campaign is a dynamic process requiring continuous optimization and refinement. By following these steps, brands and agencies can create effective campaigns that resonate with their target audience and drive tangible business results.
Managing and Optimizing Paid Search Campaigns
Navigating the Path to Paid Search Excellence

Effective management and optimization are key to the success of any paid search campaign.
This section delves into strategies for ongoing campaign management, including A/B testing, performance tracking, and optimization techniques to maximize ROI and achieve sustained success.
1. Ongoing Campaign Management
Active management is crucial for maintaining the health and effectiveness of your paid search campaigns. This involves:
- Regular Monitoring: Keep a close eye on campaign performance metrics such as CTR, CPC, conversion rate, and quality score. Regular monitoring helps in quickly identifying issues and opportunities for improvement.
- Budget Management: Adjust budgets based on campaign performance and business priorities. Be prepared to allocate more budget to high-performing campaigns or keywords.
- Bid Adjustments: Continuously refine your bidding strategy. This could involve increasing bids for high-converting keywords or lowering bids for underperforming ones.
2. A/B Testing for Ads and Landing Pages
A/B testing is a powerful tool for optimizing paid search campaigns. Test different elements of your ads and landing pages to determine what resonates best with your audience.
This can include testing variations in ad copy, headlines, CTA buttons, images, and page layouts. Analyze the results to understand what drives the highest engagement and conversion rates.
3. Tracking and Analyzing Performance
Implementing comprehensive tracking and analytics is crucial for understanding the effectiveness of your campaigns. Use tools like Google Analytics in conjunction with your advertising platform’s analytics to gain deeper insights into user behavior, conversion paths, and the overall customer journey.
This data allows you to make informed decisions and tailor your campaigns for better performance.
4. Optimizing for Quality Score
Quality Score is a crucial metric in Google Ads, affecting your ad position and cost per click. Improve your Quality Score by:
- Enhancing Ad Relevance: Ensure your ads are closely aligned with the intent behind the targeted keywords.
- Improving Click-Through Rates (CTR): Craft compelling ad copies and headlines to improve CTR.
- Optimizing Landing Pages: Create landing pages that are relevant, informative, and user-friendly, with a clear CTA.
5. Leveraging Advanced Targeting Options
Take advantage of advanced targeting options to refine your audience. This includes demographic targeting, location targeting, device targeting, and even time-of-day targeting. Tailoring your campaigns to specific audience segments can significantly improve their effectiveness.
6. Keeping Up with Platform Changes and Industry Trends
The digital advertising landscape is constantly evolving. Stay informed about updates to advertising platforms, changes in algorithms, and emerging industry trends. This knowledge can help you adapt your strategies and maintain a competitive edge.
7. Harnessing the Power of Remarketing
Remarketing allows you to target users who have previously interacted with your website or mobile app. It’s a highly effective strategy to re-engage potential customers who showed interest but did not convert. Create customized ad messages and offers to encourage these users to return and complete a transaction.
Through diligent management, continuous testing, and ongoing optimization, paid search campaigns can be fine-tuned to deliver the best possible results. By embracing these strategies, brands and agencies can turn their paid search efforts into a robust tool for driving growth and achieving marketing objectives.
Embracing Paid Search: A Strategic Imperative for Digital Success
As we reach the conclusion of our comprehensive exploration of paid search, it’s clear that this digital marketing strategy holds immense potential for brands and agencies aiming to amplify their online presence and drive business growth. Paid search, with its unique blend of immediacy, precision, and measurability, offers a powerful tool for reaching target audiences and achieving marketing objectives.
Recap of Key Insights
- Understanding Paid Search: We started by demystifying paid search, highlighting its immediate visibility and targeted approach as distinct from organic search.
- The Foundations: We delved into the basics of paid search, focusing on the importance of keywords, ad creation, and the diversity of ad types available across platforms like Google Ads and Bing Ads.
- Strategic Importance for Brands: The discussion on why paid search is crucial for brands emphasized its role in driving targeted traffic, achieving higher conversion rates, and offering control over digital marketing efforts.
- Setting Up for Success: We provided a step-by-step guide on setting up a paid search campaign, from defining goals and selecting keywords to crafting compelling ad copies and managing budgets.
- Optimizing for Excellence: Lastly, we explored strategies for managing and optimizing campaigns, emphasizing the importance of A/B testing, quality score optimization, and staying abreast of industry trends.
For brands and agencies, the journey into paid search can be transformative. Whether you’re looking to launch new products, expand your digital footprint, or drive more targeted leads, paid search offers a flexible and effective avenue to achieve these goals.
We encourage you to embrace the potential of paid search and consider partnering with experienced paid search management professionals. With the right strategy and execution, paid search can be a game-changer in your digital marketing playbook, driving remarkable results and contributing significantly to your overall business success.
We Are Volume handles every aspect of the SEM campaign and we tailor our solutions to the objectives you are striving to archive, click Get a Bid below and let’s talk.
Need Production Help?

The Ultimate Guide to Understanding Banner Ad Sizes

The Ultimate Guide to Choosing Effective Banner Ad Sizes
The Ultimate Guide to Choosing Effective Banner Ad Sizes
In the dynamic world of digital marketing, the effectiveness of advertising strategies plays a pivotal role in the success of online campaigns. Among these strategies, the selection of the right banner ad sizes is crucial. It’s not just about grabbing attention; it’s about doing so in a way that harmoniously blends with the user’s browsing experience.
This brings us to the significance of IAB (Interactive Advertising Bureau) banner ad sizes.
The IAB sets the standards for online advertising, and their guidelines on banner ad sizes are instrumental for advertisers and publishers alike.
Understanding and utilizing these sizes effectively can make the difference between an ad that captivates and converts, and one that gets lost in the sea of online content. In this post, we’ll dive deep into the most commonly used and effective IAB banner ad sizes, exploring their versatility, visibility, and how they integrate with web content.
From the classic Medium Rectangle to the expansive Billboard, each size offers unique benefits depending on your campaign objectives, target audience, and the context in which the ads are displayed. Whether your goal is branding, engagement, or direct response, choosing the right ad size is a step you cannot afford to overlook.
So let’s unpack the world of IAB ad sizes and discover how to optimize your digital advertising campaigns for maximum impact.
Understanding Banner Ad Sizes
The Interactive Advertising Bureau (IAB) plays a key role in shaping the digital advertising landscape. As the industry’s standard-setting organization, IAB’s guidelines on ad sizes are not arbitrary. They are the result of careful consideration of what works in digital advertising – what captures attention, engages viewers, and drives results.
Why Ad Size Matters:
- The size of an ad can significantly impact its effectiveness.
- Larger ads are more visible and can convey more information, but they also risk being intrusive.
- Smaller ads, while less likely to disrupt the user experience, might struggle to make an impression.
The challenge lies in striking the right balance – creating ads that are noticeable yet not overpowering.
Banner ad sizes are designed to fit seamlessly into varying web layouts, ensuring advertisers have the flexibility to choose sizes that best suit their campaign needs while maintaining a positive user experience.
These sizes are also widely supported across publishers and ad networks, making them a practical choice for broad reach and recognition.
In the following sections, we’ll explore some of the most popular banner ad sizes in detail, delving into how each can serve different advertising needs.
Popular and Effective Banner Ad Sizes
In this section, we delve into some of the most popular IAB banner ad sizes, discussing their unique advantages and potential applications.
Medium Rectangle (300×250 pixels)
The Medium Rectangle, or “MREC”, is a true powerhouse in digital advertising. Its versatility lies in its ability to fit into various parts of a webpage – within text content, alongside articles, or even integrated within feeds. This flexibility makes it highly visible without overwhelming the content or the user experience.

For advertisers focused on programmatic buying, the MREC’s widespread presence across websites makes it a highly sought-after choice, often resulting in excellent return on investment.
Leaderboard (728×90 pixels)
Positioned typically at the top of a webpage, the Leaderboard format is hard to miss. It’s one of the first things a user sees upon visiting a site, making it a prime choice for branding campaigns. Its wide, shallow layout is perfect for delivering concise, impactful messages and logos, establishing brand presence effectively.

Its placement at the top can also contribute to a higher viewability rate, an important metric in digital advertising.
Wide Skyscraper (160×600 pixels)
The Wide Skyscraper, positioned usually along the sides of web pages, offers a significant vertical space for creative designs. This format is particularly effective for storytelling or showcasing products with vertical orientation.
As users scroll through content, the ad maintains its presence, making it hard to ignore and thus excellent for capturing and retaining user attention.
Large Rectangle (336×280 pixels)
The Large Rectangle is a step up from the Medium Rectangle in terms of size. This additional space allows for more creative and engaging content, which can lead to higher engagement rates.
It’s particularly effective when placed within text content or at the end of articles, as it offers a larger canvas for advertisers to convey their message without being too disruptive.
Half-Page Ad (300×600 pixels)
Also known as a ‘large skyscraper’, this format’s size is its most notable feature. Being one of the largest standard ad sizes, it offers ample space for high-quality creative content, interactive elements, and detailed messaging.

This size is particularly effective for storytelling, product showcases, and interactive ads, providing a significant canvas to engage users.
Billboard (970×250 pixels)
The Billboard is ideal for high-impact branding campaigns. Its large, wide space, usually placed at the top of the page, makes it an excellent canvas for memorable and eye-catching designs.

This format is especially suitable for advertisers looking to make a strong visual statement and leave a lasting impression on viewers.
Each of these ad sizes serves distinct purposes and can be effective in different contexts. The choice of size should align with the specific goals of your campaign, be it brand awareness, user engagement, or direct response.
Factors Influencing Ad Size Effectiveness
While choosing the right ad size is important, understanding the factors that influence its effectiveness is equally critical. Let’s explore some of these key factors:
Campaign Objectives and Audience Targeting
The success of an ad size largely depends on your campaign objectives. Are you aiming for brand awareness, lead generation, or product sales?
For instance, the Leaderboard might be more effective for brand awareness due to its prominent placement, while the Medium Rectangle could be better suited for lead generation within article content.
Additionally, knowing your target audience’s preferences and browsing habits can guide you in selecting the most impactful ad size.
Context of Ad Placement
The context in which your ad is placed can significantly impact its performance. An ad that blends well with the site’s content and layout is more likely to be effective.
For example, a Wide Skyscraper might work well on a news website where users are scrolling through articles, while a Large Rectangle could be more effective on an e-commerce site where it complements the product listings.
User Experience and Ad Intrusiveness
User experience is paramount in digital advertising. Ads that are too intrusive can lead to negative user perceptions and even ad blocking. It’s important to choose an ad size that balances visibility with a non-disruptive user experience.
For example, while Half-Page Ads are highly visible, they should be used judiciously to avoid overwhelming the user.
Understanding these factors and how they interplay with different ad sizes will help in making more informed decisions that align with your advertising goals.
Beyond Size – Other Keys to Successful Banner Ads
While the size of the banner ad is a significant factor, several other elements contribute to the success of a banner advertising campaign.
Let’s explore these key components:
The Role of Creative Design
The design of a banner ad is pivotal in capturing and retaining the audience’s attention. A well-designed ad should balance appealing visuals with clear, concise messaging.
It’s essential to use high-quality images and graphics, legible font choices, and a color scheme that aligns with your brand identity. Creativity in design can make your ad stand out, but remember that the primary goal is to communicate your message effectively.
Importance of Message Relevance and Clarity
The content of your ad must resonate with your target audience. It should be relevant to their interests, needs, or problems. Clear, compelling, and concise messaging is key.
Users should be able to understand the value proposition quickly. Incorporating a strong call-to-action (CTA) is also crucial, guiding users on what step to take next – whether it’s making a purchase, signing up for a newsletter, or learning more about a product.
Strategic Placement for Maximum Engagement
The placement of your ad can significantly influence its effectiveness. It’s not just about choosing the right website but also about where on the page your ad appears.
Ads placed above the fold are typically seen by more people, but those integrated within content can have higher engagement rates. Understanding the user’s journey on the site and placing your ads strategically along that path can lead to better results.
Audience Targeting and Personalization Strategies
Tailoring your ad to the specific audience segment you are targeting can drastically improve its performance. Utilizing data and insights to understand your audience allows for personalization, making the ad more relevant and engaging for the viewer. Techniques like retargeting, where you target users who have previously interacted with your brand, can also be highly effective.
By focusing on these elements in conjunction with the right ad size, you can significantly enhance the effectiveness of your banner ads, leading to more successful campaigns.
Best Practices for Choosing the Right Ad Size
Selecting the right ad size is a blend of art and science. To make this decision easier, here are some best practices:
- Align Ad Size with Campaign Goals: Different ad sizes suit different objectives. Use larger formats like the Half-Page Ad for storytelling or detailed product showcases, and smaller sizes like the Medium Rectangle for higher frequency and broader reach.
- Balance Visibility and User Experience: While larger ads are more visible, they should not disrupt the user experience. Choose sizes that integrate well with the site’s layout and content.
- Test and Optimize: Digital advertising is not a ‘set and forget’ process. Continuously test different ad sizes to see which ones perform the best for your specific campaign and audience. Use these insights to optimize your ad strategy.
By following these practices, you can make more informed choices about ad sizes, leading to more effective and successful advertising campaigns.
Conclusion
In the ever-evolving landscape of digital advertising, understanding the nuances of IAB banner ad sizes is crucial. Each size offers unique benefits and caters to different objectives. From enhancing brand visibility with a Leaderboard to engaging deeply with a Half-Page Ad, the right choice depends on your campaign goals, target audience, and the content context.
Remember, the size of the ad is just one piece of the puzzle. A successful banner ad campaign requires a blend of compelling creative design, strategic placement, relevant messaging, and targeted audience engagement. By considering these elements in your advertising strategy, you’re setting the stage for a more impactful and resonant campaign.
Ready to elevate your digital advertising strategy? Click Get a Bid below for a free consultation with We Are Volume.
Our team of experts will guide you in selecting the perfect ad sizes and strategies tailored to your unique needs and objectives. We design, develop and we can even handle the buy.
Need Production Help?

Are Banner Ads Effective?

Are Banner Ads Effective?
Insights.
Are Banner Ads Effective?
“The year the banner ad dies” – a running joke in the marketing industry, yet ironically, the lifespan of banner ads seems to defy this annual prediction.
Far from being a relic of the past, banner ads have not only survived but thrived, evolving into a more sophisticated tool in the digital marketer’s arsenal. This article aims to shift the narrative from banner ads being an antiquated or ‘low brow’ tactic to recognizing their enduring relevance and synergy with other marketing strategies. In a landscape where skepticism often shadows banner advertising, we’ll explore why these ads continue to be a fundamental, yet often misunderstood, component of effective digital marketing.

This is an example ad (Agency: Johannas Leonardo)
The Poor Misunderstood Banner Ad
The misconception of banner ads as an outdated tactic is not uncommon in the digital marketing world. Often viewed as the old guard of online advertising, banner ads are sometimes mistakenly equated with obsolescence. However, the reality is strikingly different. Despite the jokes and skepticism, banner ads have not only persisted but have also seen an increase in volume and sophistication. This resilience stems from their ability to adapt to the changing digital landscape, integrating new technologies and strategies to remain relevant and effective.
By the Numbers
In a world driven by data, the numbers speak volumes about the enduring effectiveness of banner ads. Despite predictions of their demise, statistics paint a different picture. Recent studies show not only a sustained engagement with banner ads but also an increase in their usage across various digital platforms.
For instance, click-through rates (CTRs), although varying across industries, have remained steady, indicating that when targeted and designed effectively, banner ads continue to capture audience attention.
Furthermore, advancements in ad targeting and personalization have led to higher engagement rates, debunking the myth that these ads are no longer effective.
Synergy with Other Digital Marketing Tactics
Banner ads, often typecast as mere tools for external ad networks, have evolved far beyond this traditional role. While it’s true that they play a significant part in the broader internet advertising landscape, their utility within owned digital properties is equally noteworthy.

This banner ad was used at Point of Sale (Agency: DCx)
On brand websites, for instance, banner ads have become a strategic asset in guiding visitors through desired pathways. This internal use of banner ads turns a brand’s website into a dynamic environment where visitor engagement is not left to chance, but carefully orchestrated through strategic ad placement.
This approach exemplifies a more nuanced understanding of banner ads’ potential. By leveraging them on owned digital properties, brands can create a cohesive user experience that aligns with broader marketing objectives.
Banner ads thus serve as bridges, connecting various elements of a brand’s online presence, from external advertisement campaigns to the intricate pathways within their own digital domain.
Innovating Beyond the Banner
Innovation is key to the sustained relevance of banner ads. Technologies such as AI-driven targeting and contextual dynamic content have revolutionized the way banner ads interact with audiences. By leveraging AI, advertisers can now deliver personalized ads based on user behavior and preferences, increasing the likelihood of engagement. Contextual targeting takes this a step further by placing ads in an environment relevant to the content, thus enhancing the ad’s relevance and effectiveness. These technological advancements ensure that banner ads remain a potent tool in the marketer’s toolkit, capable of adapting to the ever-changing digital landscape.
Banner Ads Are Here to Stay
As we demystify the role of banner ads in digital marketing, it’s clear they are not just a holdover from the early days of the internet but a continually evolving and essential component of modern marketing strategies. Their ability to adapt, integrate with other tactics, and leverage technological advancements underscores their effectiveness. Rather than viewing banner ads as a dated or low-impact tactic, marketers should recognize their value as part of a diverse and dynamic marketing approach, proven time and again to drive results.
We Specialize in Banner Ad Production
We encourage you to look beyond the common misconceptions about banner ads and explore the innovative ways they can be integrated into your marketing mix.
As the digital landscape evolves, so do the opportunities to use banner ads creatively and effectively.
Revisit your banner ad strategy and consider how they can complement and enhance your overall marketing objectives.
Need Production Help?

Navigating the Future of Healthcare Advertising: Display Ads on EHR Platforms
Unrivaled Expertise
Navigating the Future of Healthcare Advertising: Display Ads on EHR Platforms


In the ever-evolving landscape of digital marketing, new avenues continuously emerge, offering advertisers fresh spaces to highlight their products and services.
One such innovative space is Electronic Health Record (EHR) platforms, and if you’re in the pharmaceutical or healthcare sector, you’ll want to pay close attention.
Why EHR Platforms?
Electronic Health Records aren’t just digital storage solutions for patient data; they’re bustling hubs where healthcare professionals, from physicians to nurses, regularly engage.
Embedding advertisements directly within these systems ensures that your brand’s message reaches these professionals in a context that is both relevant and actionable.
Leading EHR Vendors to Watch
For those unfamiliar, here’s a primer on the top EHR platforms (as of 2022):
- Epic Systems Corporation: A dominant player, used by both expansive institutions and smaller private practices.
- Cerner Corporation: Catering to healthcare organizations of all sizes, Cerner is a name to reckon with.
- Allscripts: A holistic provider of EHR, practice management, and other healthcare software solutions.
- Meditech: Serving a wide range, from private practices to significant health systems.
- athenahealth: Renowned for its cloud-based services spanning medical billing, practice management, and EHR.
Mastering the EHR Ad Campaign
If you’re considering diving into EHR advertising, follow our expert roadmap:
- Audience First: Determine which healthcare professionals you aim to reach. Different platforms have different user demographics.
- Objectives Matter: Are you building brand awareness or promoting a specific product? Set clear goals.
- Platform Research: Determine which EHR platforms resonate most with your target audience.
- Budget Smartly: Costs vary depending on platform choice, ad placement, and frequency.
- Engaging Design: Your ad should not only captivate but also comply with healthcare advertising regulations.
- Secure Your Spot: Negotiate ad placements, costs, and finer details with your chosen EHR platform.
- Track and Tweak: Utilize platform metrics to monitor ad performance and make necessary adjustments.
- Stay Compliant: Remember, healthcare advertising is a regulated space. Stay updated on guidelines and standards.
The Takeaway
EHR platforms present a promising avenue for targeted advertising in the healthcare sector.
By understanding these platforms and adopting a systematic approach, brands can effectively position themselves in front of a highly relevant audience.
And as always, when navigating the intricacies of healthcare advertising, it’s paramount to ensure full compliance with industry regulations – get in touch to see how we can help.
Let’s Talk

The Key to Success in Digital Production
INSIGHTS
The Key to Success in Digital Production

In the fast-paced world of digital production, delivering a high-quality product is essential for both client satisfaction and long-term success. As digital production and quality assurance experts, we have witnessed firsthand how the best digital production agencies make quality a priority from the very beginning of a project and we have built these learnings into our business.
In this blog post, we will explore the importance of integrating quality assurance processes from day one and how doing so can benefit your projects, your customers and the production team.

The Importance of Quality Assurance in Digital Production
Quality assurance is a crucial aspect of digital production, as it ensures that the final product meets or exceeds client expectations. A well-executed quality assurance process not only minimizes the risk of defects but also guarantees a smooth user experience for the end-user.
Because we have integrated quality assurance from day one day in our projects, clients can:
- Save Time and Resources: Identifying and resolving potential issues early on in the project lifecycle is more cost-effective and efficient than fixing them after the product has been developed. Early detection can help prevent costly and time-consuming rework, ensuring the project stays on track.
- Improve Client Satisfaction: By making quality a priority from the outset, we demonstrate our commitment to our clients’ success. This proactive approach fosters trust and confidence, leading to stronger, long-lasting relationships.
- Enhance the End-User Experience: A high-quality product is more likely to satisfy the needs and expectations of the end-users. This, in turn, results in positive feedback and increased engagement, driving better business outcomes for our clients.
- Boost Team Morale: When quality is emphasized from the beginning, your team can take pride in their work, knowing that their efforts are valued and contributing to a superior product. This leads to higher motivation and overall improved performance.
Implementing Quality Assurance from Day 1
At WAV we integrate Quality Assurance from the start of a project, and we consider these key strategies based on the nature of the work at hand:
- Establish Clear Expectations: We begin by discussing quality standards and goals with our clients and team members. This ensures that everyone is on the same page and working towards a common objective.
- We Assemble the Right Team: Engage team members with a diverse range of expertise, including quality assurance specialists, to provide comprehensive input and support throughout the project.
- Implement a Robust Quality Assurance Plan: Develop a quality assurance plan, outlining the processes, tools, and methodologies to be used throughout the project. We make sure to involve all stakeholders and team members in this process.
- We Encourage Collaboration and Communication: We foster a culture of open communication and collaboration between team members and stakeholders. This will help identify potential issues early on and facilitate quick resolutions.
- Continuously Monitor and Review: We conduct regular reviews of the project’s progress, quality of deliverables, assessing its alignment with the established quality standards. Make adjustments as needed to ensure that quality remains a top priority.
Conclusion
In digital production at WAV, Quality Assurance is not an afterthought—it is our foundation for delivering exceptional results.
By making quality a priority from day one, WAV streamlines the development process, enhancing client satisfaction, and ensuring that the end-users enjoy a seamless experience.
Invest in quality assurance from the beginning, and watch your projects thrive.

Ensuring Pixel-Perfect Translation from Design to Web

Visual Quality Control
Ensuring Pixel-Perfect Translation from Design to Web
Visual Quality Control: Ensuring Pixel-Perfect Translation from Design to Web.
When bridging the gap between design and development, visual quality control is the crucial practice that ensures what clients see in design mockups is exactly what appears in their browsers. This comprehensive guide explores the methodologies, tools, and best practices for performing effective visual QA throughout the website development process.
Understanding the Design-to-Development Challenge
The journey from a static design file to a responsive, interactive website introduces numerous complexities. What appears perfectly positioned in a design tool must maintain that precision across numerous browsers, devices, and screen sizes. This translation process demands rigorous quality control at every stage.
Achieving pixel-perfect implementation isn’t just about aesthetics—it’s about fulfilling the promise made to clients and ensuring brand consistency across all touchpoints. When we commit to delivering a design, we’re committing to translating that creative vision faithfully into the digital experience.
The Stakes of Visual Inconsistency
Before diving into methodologies, it’s important to understand what’s at risk when visual QA falls short:
- Brand Degradation: Inconsistent implementation weakens brand identity and diminishes perceived professionalism
- Stakeholder Confidence: Misalignments between approved designs and final implementation erode trust in the development process
- User Experience Impacts: Visual inconsistencies can create confusion and frustration for end-users
- Rework Costs: Catching visual discrepancies late in the process often leads to expensive, time-consuming fixes
When to Perform Visual QA
Visual quality control should be integrated throughout the development lifecycle:
- After Initial Implementation: When components first appear in the browser
- Before Internal Reviews: Prior to presenting work to the internal team
- Before Client Reviews: As a mandatory step before any client-facing milestone
- Following Feedback Implementation: To verify revisions didn’t introduce new issues
- Pre-Launch Verification: Comprehensive final check before going live
By making visual QA a regular, non-negotiable part of the process, we catch discrepancies early when they’re easiest to fix.
Fundamental Visual QA Methodology
At its core, visual quality assurance is a systematic comparison process. Here’s the essential workflow:
- Side-by-Side Comparison: Place the design mockup and browser implementation adjacent to each other
- Layered Overlay Method: Use tools that allow semi-transparent overlays to highlight discrepancies
- Breakpoint Verification: Check each responsive breakpoint against corresponding designs
- Device Testing: Validate appearance across actual target devices, not just browser simulations
- Documentation: Record findings in detail with screenshots and specific measurement discrepancies
Let’s explore each of these methodologies in greater depth.
Side-by-Side Comparison Techniques
The simplest approach involves positioning design files next to the browser window for direct visual comparison. To maximize effectiveness:
- Match the zoom level between design tool and browser
- Standardize browser window size to match design canvas dimensions
- Use consistent monitors with calibrated displays
- Implement a grid overlay in both environments for alignment reference
- Examine one component or section at a time to maintain focus
This method works well for initial assessments but can miss subtle discrepancies that become apparent with more specialized techniques.
Layered Overlay Methods
For precision comparison, overlay techniques provide superior accuracy:
- Screenshot Comparison: Take a browser screenshot and import it as a layer in the design tool, adjusting opacity to reveal differences
- Design-to-Browser Export: Export design as an image and use browser extensions that allow overlays
- Specialized QA Tools: Utilize purpose-built applications that automate the overlay process
When using overlays, pay particular attention to:
- Element alignment and positioning
- Spacing and padding consistency
- Typography rendering differences
- Color accuracy (accounting for display variations)
- Border and shadow implementations
Breakpoint Verification Process
Responsive designs introduce added complexity for visual QA. Establish a systematic approach to breakpoint testing:
- Define the exact pixel dimensions for each breakpoint
- Create a checklist of elements that change at each breakpoint
- Verify transitions between breakpoints to ensure smooth adaptation
- Check both standard breakpoints and edge cases (unusual screen dimensions)
- Validate orientation changes (portrait/landscape) where applicable
Remember that designs may only specify certain breakpoints, requiring interpolation for in-between states. Document how intermediate screen sizes should behave.
Device Testing Protocols
While browser developer tools simulate various devices, physical device testing remains essential:
- Create a device testing matrix prioritizing the most common configurations
- Use actual devices when possible, supplemented with virtual testing environments
- Verify touch interactions and gestures match design specifications
- Check load performance impacts on visual rendering
- Evaluate how device-specific features (notches, curved screens) affect the design
Common Visual Discrepancy Categories
Knowing what to look for accelerates the QA process. Here are the most frequent categories of visual discrepancies:
Typography Inconsistencies
- Font family substitution issues
- Font weight rendering differences
- Line height variations
- Letter spacing and kerning discrepancies
- Word wrap and hyphenation inconsistencies
Spacing and Layout Issues
- Inconsistent margins and padding
- Grid alignment problems
- Element stacking and z-index errors
- Flexbox and grid implementation variations
- Inconsistent spacing between related elements
Color and Visual Effects
- Color value mismatches
- Gradient implementation differences
- Shadow rendering variations
- Opacity and transparency issues
- Animation timing and easing inconsistencies
Asset Implementation Problems
- Image quality and resolution issues
- SVG rendering inconsistencies
- Icon alignment and sizing problems
- Background image positioning variations
- Responsive image adaptation issues
Interactive Element Disparities
- Hover state implementation differences
- Focus state visual inconsistencies
- Button and form field appearance variations
- Animation and transition discrepancies
- Loading state visual implementations
Tools of the Trade for Visual QA
The Fundamental Layer Comparison Method
While we will explore tools of the trade not every developer or studio can just activate these toolsets at the flip of a switch – if you have access to these tools then by all means utilize them but there is one true and trusted method of analysis for visual QA:
- Take a breakpoint screen grab using free browser plugins
- Take another screen grab of your design
- Put both of these images on separate layers
- Website on top and Design on bottom
- Select “difference” from ‘blending mode’ selector in layers panel
- Open defects for what does not line up
This foundational technique requires only basic image editing software and browser extensions, making it accessible to teams of all sizes and budgets. The “difference” blending mode immediately highlights discrepancies between the design and implementation, creating a visual map of areas requiring attention.
This method remains the gold standard for many practitioners, regardless of what specialized tools might be available. Effective visual quality control requires appropriate tooling.
Here’s an overview of essential solutions:
Browser Developer Tools
Modern browsers include powerful developer tools for visual QA:
- Device emulation capabilities
- Layout inspection tools
- CSS property visualization
- Responsive design mode
- Network condition simulation
Become proficient with these built-in tools as they form the foundation of day-to-day QA work.
Design-Development Bridge Tools
Several tools specifically address the design-to-development gap:
- Figma/Adobe XD inspection plugins
- Zeplin, InVision Inspect, and similar collaboration platforms
- CSS extraction tools that generate code from designs
These platforms provide developers with precise measurements, color values, and assets directly from design files.
Specialized Visual QA Applications
Purpose-built visual QA tools offer advanced capabilities:
- Automated screenshot comparison services
- Visual regression testing platforms
- Overlay comparison tools
- Responsive testing environments
- Cross-browser testing solutions
Investment in these specialized tools pays dividends through faster, more accurate QA processes.
Browser Extensions for Visual QA
Several browser extensions accelerate common QA tasks:
- Grid overlay tools
- Color pickers and analyzers
- Font identification extensions
- Screenshot and annotation utilities
- Measurement tools for pixel-perfect verification
Create a curated collection of extensions that support your specific workflow.
Establishing a Visual QA Checklist
Standardize your visual QA process with a comprehensive checklist adapted to your project’s needs. Here’s a foundation to build upon:
Global Elements Verification
- Header implementation matches design across breakpoints
- Footer alignment and content verification
- Navigation components (desktop and mobile)
- Consistent page container widths and margins
- Global typography scale implementation
Component-Level Inspection
- Button styles across all states (default, hover, active, disabled)
- Form elements match design specifications
- Card and container components maintain proper spacing
- List items and repeating elements maintain consistent styling
- Modal and dialog implementations
Page-Specific Elements
- Hero sections and banners
- Content layout structures
- Sidebar implementations
- Special content blocks and promotions
- Page-specific interactive elements
Responsive Behavior Verification
- Mobile menu implementation
- Content reflow at breakpoints
- Image scaling and cropping behavior
- Element visibility rules (show/hide at breakpoints)
- Touch target sizing on mobile devices
Advanced Visual Considerations
- Animation and transition implementations
- Scroll-based effects and parallax elements
- Video player styling and controls
- Custom scrollbar implementations
- Loading states and skeleton screens
Communication and Documentation Strategies
Effective visual QA requires clear communication between team members and clients:
Internal QA Documentation
When documenting issues for the development team:
- Use precise terminology and measurements
- Include annotated screenshots highlighting discrepancies
- Reference design specifications with exact page/artboard numbers
- Categorize issues by severity and complexity
- Propose specific solutions when appropriate
Tools like Asana, Jira, or dedicated QA platforms help track issues systematically.
Client-Facing QA Guidance
When helping clients perform their own visual QA:
- Provide simplified instructions adapted to their technical proficiency
- Create visual references showing what to look for
- Establish clear channels for reporting discrepancies
- Set realistic expectations about implementable changes
- Educate on the differences between design tools and browser rendering
QA Review Meetings
Structure visual QA review sessions for maximum efficiency:
- Prepare consolidated findings in advance
- Use screen sharing with annotation capabilities
- Prioritize issues for discussion based on impact
- Document decisions and action items in real-time
- Include both design and development stakeholders
Balancing Pixel-Perfect with Practical Implementation
While we strive for perfect fidelity, certain practical limitations must be considered:
When Exact Replication Isn’t Possible
Acknowledge scenarios where design must adapt:
- Font rendering differences across operating systems
- Device-specific limitations and constraints
- Performance considerations affecting visual implementation
- Accessibility requirements that necessitate design adaptations
- Browser-specific rendering variations that can’t be fully normalized
Decision-Making Framework
When confronting implementation challenges:
- Determine if the discrepancy impacts user experience or brand integrity
- Evaluate technical feasibility and resource requirements
- Consider alternative approaches that maintain design intent
- Consult with design stakeholders on acceptable compromises
- Document decisions for future reference and client transparency
Setting Realistic Expectations
Educate all stakeholders about the realities of web implementation:
- The distinction between “pixel-perfect” and “visually faithful”
- The concept of “acceptable tolerance” for minor variations
- The progressive enhancement approach to cross-browser compatibility
- The balance between visual fidelity and performance considerations
- The ongoing nature of visual refinement in responsive environments
Training Your Team for Visual Excellence
Cultivate a culture of visual quality throughout your organization:
Developer Visual Training
Help developers develop a designer’s eye:
- Provide basic design principle education
- Train on recognizing common visual discrepancies
- Develop shared terminology between design and development
- Encourage the use of design systems and component libraries
- Conduct regular visual QA workshops with real-world examples
Designer Technical Education
Similarly, help designers understand implementation realities:
- Provide basic web technology education
- Explain browser rendering limitations
- Demonstrate responsive design principles in practice
- Show how different devices interpret design specifications
- Encourage participation in development QA sessions
Client Education
Set the stage for successful client reviews:
- Explain the visual QA process during project onboarding
- Provide simple visual comparison tools appropriate to their expertise
- Create clear guidelines for providing visual feedback
- Educate on the difference between design changes and QA corrections
- Establish regular touchpoints specifically for visual review
Advanced Visual QA Considerations
As your team matures in visual QA proficiency, incorporate more sophisticated approaches:
Automated Visual Testing
Integrate automated visual regression testing:
- Screenshot comparison in CI/CD pipelines
- Visual diffing tools for before/after comparisons
- Threshold-based acceptance criteria
- Automated reporting of visual changes
- Integration with issue tracking systems
Performance-Visual Balance
Consider how performance requirements affect visual implementation:
- Image optimization impacts on quality
- Animation smoothness across device capabilities
- Loading sequence visualization
- Progressive enhancement approaches
- Core Web Vitals measurement and optimization
Accessibility and Visual Design
Ensure visual QA incorporates accessibility considerations:
- Color contrast verification
- Focus state visibility
- Text scaling behavior
- Alternative text implementation
- Keyboard navigation visual indicators
Visual QA as Ongoing Practice
Visual quality control isn’t a one-time checkpoint but an integral practice throughout the development lifecycle. By implementing systematic processes, utilizing appropriate tools, and fostering cross-disciplinary understanding, teams can consistently deliver websites that truly match their intended designs.
Remember that the goal isn’t just technical accuracy but the fulfillment of a promise made to clients and end-users. When we commit to translating design to web with precision, we’re committing to honoring the creative vision that stakeholders have approved and invested in.
Make visual quality control a non-negotiable standard in your process, and watch as client satisfaction, team pride, and end-user experience all reach new heights. The extra time invested in rigorous visual QA always pays dividends through reduced rework, stronger client relationships, and ultimately, more successful digital products.


Email Development Services
Email Development

Comprehensive email communication services, including design, development, and campaign management to maximize engagement and drive results.
- Personalized designs to match your brand’s voice and style.
- Advanced segmentation and automation for targeted messaging.
- Hubspot, Salesforce, Klaviyo, Constant Contact, Mailchimp & more.

Is Email Marketing Still Effective

Is Email Marketing Still Effective?
Is Email Marketing Still Effective?
In the ever-evolving world of digital marketing, the question on every savvy marketer’s mind is: Is email marketing still effective?
Amidst the noise of social media and the constant influx of new marketing channels, email marketing remains a steadfast tool, proving its resilience and adaptability.
At We Are Volume, we’ve mastered the art of cutting through the clutter, offering managed email services that transform your email campaigns into powerful conduits of growth and engagement.
Email Marketing in 2024
The landscape of email marketing is shifting.

With over 306 billion emails sent and received each day, it’s easy to believe that email might lose its impact. But here lies the challenge: it’s not about the quantity but the quality of engagement.
Recent privacy updates, like those from Apple, have changed the game. These changes have stirred up concerns, with marketers questioning the tracking and attribution that were once staples in measuring the success of their email campaigns.
However, this is not just a hurdle; it’s an opportunity to innovate and excel.
This disruption in the status quo of email analytics has led to a fundamental question: How do we measure success now? Marketers in enterprises, from small to large, are feeling the ripple effects.
The challenge is no longer just about crafting compelling content; it’s about rethinking the very metrics that define success. Open rates, once a cornerstone of email analytics, are becoming less reliable, pushing marketers to look deeper into engagement and conversion metrics.
Impact of Apple’s Privacy Changes
The introduction of Apple’s Mail Privacy Protection has upended traditional email marketing strategies. Marketers can no longer rely on open rates as a primary metric, as Apple users now have the option to hide this information.
This change has sparked a shift towards more meaningful metrics such as click-through rates, website traffic, and conversion rates, pushing marketers to delve deeper into understanding their audience’s behavior and preferences.
Adapting to New Privacy Norms

Adapting to these privacy changes requires a shift in strategy. It’s essential to focus on the quality of content and the relevance of the message. Personalization becomes paramount – not just in terms of names or basic demographics, but in understanding the customer journey.
Engaging subject lines, compelling content, and clear calls to action are more crucial than ever. Furthermore, segmentation and targeted campaigns based on user behavior and preferences ensure that emails resonate more with recipients.
By the Numbers
Despite the challenges, email marketing remains a potent tool. For instance, studies show that for every $1 spent on email marketing, the average return is $42.
This ROI is testament to the effectiveness of well-executed email campaigns. Additionally, the shift towards privacy-compliant strategies aligns with growing consumer demand for transparency and respect for personal data, ultimately fostering a more trusting relationship between brands and consumers.
How Does a Business Stay Ahead?

Without adapting to these changes, businesses risk falling behind. The cost of clinging to outdated strategies can be high – decreased engagement, poor conversion rates, and a dwindling ROI.
Now, more than ever, is the time to reevaluate and rejuvenate your email marketing approach, ensuring it aligns with the current landscape’s demands.
Managed Email Services by We Are Volume
Enter We Are Volume, your expert in navigating these turbulent waters. Our managed email services aren’t just about sending emails; they’re about crafting impactful communications tailored to your audience.
We leverage sophisticated tools and data analytics to ensure each message resonates, driving meaningful engagement and conversions. With our expertise, we optimize every aspect of your email campaigns, from segmentation to content personalization, ensuring your messages are not only seen but also acted upon.
Email Marketing Platforms Have Come a Long Way
The integration of platforms like Mailchimp and Salesforce is key in modernizing email marketing strategies. These tools offer advanced segmentation, automation, and analytics capabilities, enabling a more data-driven approach.
We Are Volume specializes in seamlessly integrating these platforms into your marketing strategy, ensuring a cohesive and efficient workflow. This not only enhances campaign effectiveness but also provides deeper insights into customer behavior and campaign performance.
Benefits of Effective Email Marketing
Effective email marketing does more than just sell; it builds relationships. It’s about delivering value to your audience, resulting in higher engagement, loyalty, and, ultimately, conversions.
Personalized, well-timed emails can significantly improve customer experience, leading to increased customer retention and lifetime value. With We Are Volume’s approach, email marketing becomes a powerful tool in your arsenal, driving both immediate results and long-term business growth.
Now is the time to revolutionize your email marketing strategy with We Are Volume. Don’t let the changing landscape intimidate you; embrace it with a partner who knows how to navigate these challenges effectively.
Contact us today to discover how our managed email services can transform your email marketing efforts into a potent and profitable component of your overall marketing strategy.
Join the ranks of our satisfied clients and see the difference expertise makes. Act now, and propel your business into a future of marketing success.

Top 10 Reasons Why Email Marketing is Still Important in 2024

Top 10 Reasons Why Email Marketing is Still Important in 2024.
Top 10 Reasons Why Email Marketing is Still Important in 2024
As we move through 2024, the digital marketing landscape continues to evolve at a rapid pace. Amidst the array of available marketing channels, email marketing maintains its stronghold as an indispensable tool for businesses.
Contrary to the belief that email marketing is becoming obsolete, it has actually evolved, adapting to new technologies and consumer behaviors.
In this post, we’ll explore the top 10 reasons why email marketing remains a vital component of effective marketing strategies in 2024.

1. Personalization at Scale
One of the most powerful aspects of email marketing is its ability to personalize communication on a large scale.
Advances in data analytics and segmentation tools have allowed marketers to tailor messages based on individual customer preferences, behaviors, and past interactions.
This level of personalization fosters a deeper connection with customers, leading to increased engagement and conversions.
2. High ROI
Email marketing continues to offer an impressive return on investment. Studies and statistics from recent years consistently show that for every dollar spent on email marketing, businesses can expect a significant return.
This high ROI makes email marketing an attractive option for businesses looking to maximize their marketing budget.
3. Effective for All Stages of the Customer Journey
From creating initial awareness to nurturing leads and fostering customer loyalty, email marketing effectively addresses every stage of the customer journey.
Whether it’s an introductory email for new subscribers, targeted offers for potential customers, or loyalty rewards for existing customers, email marketing can be tailored to meet diverse objectives along the customer journey.
4. Integration with Other Marketing Strategies
Email marketing doesn’t exist in a vacuum. It integrates seamlessly with other digital marketing strategies, such as social media, content marketing, and search engine optimization.
For instance, email campaigns can drive traffic to your latest blog post or social media contest, creating a cohesive and comprehensive marketing strategy.
5. Mobile Accessibility
With the increasing use of smartphones and tablets, mobile accessibility has become crucial for email marketing.
Emails are now frequently designed with mobile users in mind, ensuring that they are readable and engaging on smaller screens.
This adaptability enhances the reach and effectiveness of email campaigns, as more and more people use their mobile devices to check their emails.
6. Direct Channel of Communication
Email marketing establishes a direct and uninterrupted line of communication with customers. Unlike social media, where algorithms dictate visibility, emails land directly in a user’s inbox. This directness ensures that your message reaches your audience without the intermediation of third-party platforms.
7. Data-Driven Insights
Email marketing provides valuable data-driven insights, such as open rates, click-through rates, and conversion metrics. These insights allow marketers to analyze the performance of their campaigns, understand customer preferences, and make informed decisions to optimize future strategies.
8. Cost-Effectiveness
One of the most appealing aspects of email marketing is its cost-effectiveness. It allows businesses, from startups to large enterprises, to reach a wide audience at a relatively low cost, especially when compared to other marketing channels. This affordability makes it an accessible tool for businesses of all sizes.
9. Adaptability to Changing Trends
Email marketing has shown remarkable adaptability to changing trends in technology and consumer behavior. Whether it’s incorporating interactive content, leveraging AI for better targeting, or adapting to new privacy regulations, email marketing continues to evolve, staying relevant in the dynamic digital marketing landscape.
10. Growing Email Usage Worldwide
The number of email users globally is on the rise, with projections showing continued growth. This expanding audience base means that email marketing has a growing pool of potential customers to reach, making it a relevant and effective tool for global outreach.
In the end…
“At the end of the day”, email marketing in 2024 is far from being antiquated. It remains a pivotal element of digital marketing strategies, offering personalization, high ROI, adaptability, and much more.
Its evolution and enduring relevance underscore its importance in connecting with customers and achieving marketing goals.
As email marketing continues to be a critical tool for businesses, partnering with a skilled team is key to maximizing its potential.
We Are Volume specializes in Email Campaign Development across various platforms, from Salesforce and HubSpot to Mailchimp or Klaviyo.
Whether you’re looking to enhance your existing email strategy or start a new campaign, our expertise can help elevate your email marketing efforts. Click the ‘Get a Bid’ link below to collaborate with us and drive your email marketing to new heights in 2024.
Need Production Help?

So You Think an AI Agent is Going to Build Your Next Campaign Platform?

So You Think an AI Agent is Going to Build Your Next Campaign Platform?
So You Think an AI Agent is Going to Build Your Next Campaign Platform?
So You Think an AI Agent is Going to Build Your Next Campaign Platform?
Or write the React code for that regulated financial services website? Design the database for your customer data platform? Create your next award-winning campaign entirely on its own?
Well—yes, it can. Sort of.
Until you realize the AI just exposed your customer data through an unsanitized input. Or generated components that break accessibility laws. Or created a campaign that promises features your product team killed last quarter.
Without humans in the loop, even the most sophisticated AI falls apart when it meets the real world. And that’s not a limitation to work around—it’s the insight that separates successful AI implementations from expensive failures.
The Gap Between Demo and Delivery
We’ve all seen the demos. The AI writes flawless code in seconds. Generates campaigns that feel impossibly creative. Builds entire systems from a simple prompt.
Then you try it on your actual project:
- That database design? It doesn’t account for your legacy system constraints
- That React code? It’s using deprecated libraries and has security holes you could drive a truck through
- That “perfect” campaign? It’s tone-deaf to the crisis your competitor faced last week
- That automated workflow? It’s about to email your entire database at 3 AM
The truth nobody wants to admit: AI excels at the theoretical but stumbles on the specific. It patterns matches brilliantly but lacks the context that makes or breaks real-world implementation.
Why Human-AI Collaboration Isn’t a Compromise—
It’s the Competitive Edge
The smartest organizations we work with have stopped chasing fully autonomous AI. Instead, they’re building something more powerful: teams where AI handles some of the initial heavy lifting while humans need to take control to ensure the solution on a whole is secure, sound and stable.
LLM interactions help move from conceptual thinking into one level deeper than pseudo coding – get to working prototypes to prove out functionality, but we caution heavily on letting this code make its way into production environments.
For the Tech Lead at a Brand
Your marketing site needs to be fast, accessible, and secure. AI can generate components 10x faster than hand-coding—but do you trust it to:
- Implement proper authentication on user data forms?
- Ensure WCAG compliance across all interactions?
- Optimize for your specific CDN configuration?
- Handle PII in a way that won’t get you fined?
With human oversight, AI becomes your acceleration layer—not your liability layer.
For the Agency Producer
You’re juggling 15 projects, 50 stakeholders, and impossible deadlines. AI can generate assets, write copy variations, and suggest optimizations. But can it:
- Know that the client’s CEO hates the color purple?
- Understand why that technically correct tagline is culturally problematic?
- Catch that the generated code conflicts with the client’s security protocols?
- Navigate the politics of creative approval?
AI with human guidance gives you scale without sacrificing craft or client relationships.
For the CIO Evaluating Studio Operations
You’re looking at costs, efficiency, and quality. The AI vendor promises to replace half your production team. But consider:
- Who reviews the generated code for security vulnerabilities?
- Who ensures brand consistency across 10,000 pieces of content?
- Who catches when AI suggestions would violate regulations?
- Who maintains quality when AI hits edge cases?
The real ROI comes from AI that amplifies your team’s capabilities—not from AI that replaces them and introduces new risks.
The Security Reality Check
Let’s talk about what happens when AI operates without human oversight in production environments:
Case 1: A major retailer’s AI-generated product pages included JavaScript that exposed their inventory API. Cost: $2.3M in competitive intelligence losses.
Case 2: An agency’s automated campaign builder created landing pages with SQL injection vulnerabilities. Cost: 50,000 customer records compromised.
Case 3: AI-generated email templates included tracking code that violated GDPR. Cost: €20M fine plus brand damage.
These aren’t theoretical. They’re what happens when we trust AI to handle security-critical code without human review.
Building AI That Actually Works:
The Human-Amplification Model
The most successful AI implementations we’ve seen follow a simple pattern: AI for acceleration, humans for judgment. Here’s what that looks like in practice:
1. AI as First Draft, Not Final Product
- AI generates initial database schemas → Architects review for scalability
- AI writes component code → Developers audit for security and performance
- AI creates campaign concepts → Creatives ensure brand alignment
- AI suggests optimizations → Analysts verify business logic
2. Parallel Processing, Not Serial Replacement
Instead of AI replacing steps in your workflow, it operates alongside humans:
- While you architect the system, AI generates boilerplate code
- While you develop the strategy, AI creates tactical variations
- While you review security, AI optimizes performance
- While you ensure quality, AI handles quantity
3. Learning Loops, Not Static Systems
Every human correction teaches the system:
- Flag a security issue → AI learns to check for similar patterns
- Adjust brand voice → AI refines its generation parameters
- Correct a technical error → AI updates its approach
- Identify an edge case → AI adds it to its consideration set
Real Results from Human-AI Collaboration
Development Teams: 3x faster deployment with 90% fewer security vulnerabilities than fully automated solutions
Creative Agencies: 5x more concept variations with maintained quality and brand consistency
Marketing Operations: 10x content scale while improving engagement rates by 40%
Enterprise IT: 60% reduction in development time with enhanced security posture
The pattern is clear: human-AI collaboration delivers better results than either humans or AI alone.
The Volume Approach: Built for the Real World
We’ve spent years in the gap between AI promises and production realities. We’ve seen what breaks, what scales, and what actually delivers value.
Our approach is simple:
Start with your constraints, not AI’s capabilities. What are your security requirements? Brand guidelines? Regulatory obligations? We build from these realities, not from theoretical possibilities.
Design for review, not autonomy. Every AI implementation includes human checkpoints for quality, security, and strategic alignment. The goal isn’t to remove these reviews—it’s to make them faster and more focused.
Measure what matters. Not how much AI can do alone, but how much more your team can accomplish with AI assistance. Real ROI comes from amplified human capability.
Iterate based on reality. Every implementation teaches us something. We build systems that get smarter while keeping humans in control of what matters.
Ready to Build AI That Amplifies Rather Than Replaces?
If you’re tired of AI vendors selling you autonomous futures that don’t exist—and ready to build human-AI collaborations that deliver today—let’s talk.
We won’t promise your AI will work alone. We will show you how AI can make every developer more productive, every creative more prolific, and every decision-maker more informed—all while maintaining the security, quality, and judgment that only humans can provide.
The organizations winning with AI aren’t waiting for perfect automation. They’re building powerful collaborations right now.
Contact Volume to design your human-AI amplification strategy—
one that’s grounded in reality and built for results.

Join innovative agencies and brands who’ve discovered that the best digital studios aren’t built – they’re partnered with.
“WAV doesn’t feel like a vendor – they feel like our team members who happen to work remotely. The quality is consistently excellent and we never worry about capacity planning anymore.”
Accepting 2-3 new studio partnerships in Q3 2025.

The Dynamic Studio Advantage

The Dynamic Studio Advantage:
How Smart Agencies Are Achieving Perfect Utilization
The Dynamic Studio Advantage:
How Smart Agencies Are Achieving Perfect Utilization
The Dynamic Studio Advantage:
How Smart Agencies Are Achieving Perfect Utilization
While many agencies continue to struggle with the inefficiencies of fixed internal teams, a growing number of forward-thinking organizations have discovered a better way. Dynamic studio models are transforming how creative work gets done, delivering superior outcomes at lower total costs while eliminating the operational headaches that plague traditional agency structures.
The shift isn’t just about cost savings – it’s about operational excellence. Dynamic studios achieve what fixed teams cannot: perfect alignment between capacity and demand, access to world-class specialists across every technology area, elimination of management overhead, and the flexibility to use optimal tools for each unique project.
Perfect Utilization:
Capacity That Scales Exactly With Demand
The most fundamental advantage of dynamic studio models is their ability to match capacity precisely to actual workload requirements. Unlike fixed teams that operate at 60-75% utilization during normal periods and face capacity constraints during peak demand, dynamic models achieve near-perfect utilization by scaling resources up and down in real-time.
This precision creates dramatic economic advantages. Consider a typical agency scenario: a major client launches a comprehensive digital campaign requiring 200 hours of banner production, 150 hours of email development, and 100 hours of landing page creation over a six-week period. A fixed internal team might need to work overtime, delay other projects, or deliver rushed work to meet the deadline.
A dynamic studio model assembles exactly the right capacity for this surge: three banner specialists, two email developers, and one landing page expert working simultaneously during the peak period, then scaling back to baseline capacity as the project concludes. No overtime premiums, no delayed projects, no quality compromises.
The utilization advantage compounds over time. While fixed teams experience inevitable down periods between major projects, dynamic capacity can immediately pivot to other clients or projects, maintaining productivity rates above 90%. This efficiency translates directly to improved margins and faster project delivery.
Peak period management becomes particularly elegant with dynamic models. Instead of the stress and quality risks associated with overloading fixed teams, agencies can seamlessly expand capacity to handle campaign launches, seasonal rushes, or unexpected opportunities. The ability to scale up instantly often allows agencies to accept projects they would otherwise decline due to capacity constraints.
The perfect utilization model also eliminates the opportunity costs associated with underutilized specialists. When a Salesforce integration expert completes a major CRM project, they don’t sit idle waiting for the next Salesforce opportunity – they immediately transition to other specialized work in their area of expertise, maintaining peak productivity while reducing per-hour costs for the agency.
Deep Specialization:
Access to Experts in Every Technology and Format
Dynamic studio models provide access to a depth of specialization that no fixed team can economically justify. Rather than maintaining generalists who can handle multiple technologies at a basic level, agencies gain access to specialists who represent the top tier of expertise in their specific domains.
The specialization advantage is particularly pronounced in today’s complex technology landscape. Modern digital production spans dozens of platforms, frameworks, and specialized skill areas. E-commerce customization, marketing automation workflows, CRM integrations, advanced CSS animations, headless CMS implementations, progressive web applications, and emerging technologies like AR experiences each require dedicated expertise to execute efficiently and effectively.
A dynamic model might provide access to a Shopify specialist who has completed hundreds of e-commerce implementations and stays current with the latest platform updates and best practices. This specialist can complete complex customizations in hours that might take generalist developers days to figure out, while delivering superior quality and avoiding common pitfalls.
The depth of specialization extends beyond technical skills to format and industry expertise. Banner ad specialists who focus exclusively on display advertising understand platform-specific requirements, file size optimization techniques, and animation best practices that generalist designers might miss. Email developers who specialize in campaign automation know the nuances of different email clients, deliverability optimization, and advanced personalization techniques.
This specialization creates a quality advantage that clients immediately recognize. Projects are completed faster, with fewer revisions, and with attention to details that demonstrate deep platform knowledge. The specialist approach often reveals optimization opportunities and best practices that generalist teams might overlook.
Specialization also enables agencies to take on more complex, higher-value projects. When clients need sophisticated integrations or cutting-edge implementations, agencies with access to true specialists can confidently bid on work that would be too risky for teams with only surface-level expertise.
The continuous learning advantage of specialists cannot be overstated. A developer who works exclusively with React stays current with the latest updates, community best practices, and emerging patterns. A generalist developer who uses React occasionally may be working with outdated approaches or missing performance optimizations that specialists consider standard practice.
Zero Management Overhead:
Complete Elimination of People Operations
Perhaps the most liberating aspect of dynamic studio models is the complete elimination of human resources management, administrative overhead, and operational complexity associated with maintaining internal teams. Agencies can focus entirely on client relationships, strategic planning, and creative excellence while leaving all people operations to their dynamic studio partners.
The management overhead elimination encompasses multiple cost centers that agencies often underestimate. Recruitment costs for specialized digital roles typically range from $15,000-30,000 per hire, with average time-to-hire spanning 3-6 months. Dynamic models eliminate these costs entirely, as agencies access pre-vetted specialists without any recruitment involvement.
Onboarding and training requirements disappear when working with experienced specialists who bring their own expertise and proven processes. Instead of dedicating senior team members to mentor new hires over their first 30-60 days, agencies can immediately deploy specialists at full productivity. This eliminates both the direct cost of training time and the opportunity cost of reduced mentor productivity.
Performance management becomes dramatically simpler with outcome-based specialist relationships. Rather than conducting quarterly reviews, managing professional development plans, and navigating personality conflicts, agencies evaluate specialists based purely on deliverable quality and timeline adherence. Poor performers are simply replaced with better specialists, while high performers are retained for future projects.
The administrative burden of payroll processing, benefits administration, equipment procurement, software license management, and workspace coordination completely disappears. These tasks, which often require dedicated administrative staff or significant time from agency principals, are handled entirely by the dynamic studio partner.
Professional development costs and coordination are eliminated as specialists maintain their own expertise and stay current with industry developments as part of their professional practice. Agencies benefit from this continuous learning without investing time or money in training programs.
Vacation scheduling, sick leave coverage, and capacity planning complexities are eliminated as the dynamic studio partner manages resource availability and provides seamless substitution when individual specialists are unavailable.
The cultural and interpersonal management challenges that often consume significant leadership attention in fixed teams – personality conflicts, career progression discussions, salary negotiation, and team dynamics – are completely removed from agency operations, allowing leadership to focus on strategic and client-facing activities.
Technology Flexibility:
Optimal Tools for Every Project
Without Long-Term Commitments
Dynamic studio models enable project-specific technology selection that optimizes outcomes while minimizing ongoing license obligations and tool complexity. Instead of maintaining comprehensive internal toolkits that attempt to serve all possible client needs, agencies can select the ideal technology stack for each unique project requirement.
This flexibility creates immediate quality and efficiency advantages. A headless CMS project can utilize the optimal content management platform, development framework, and hosting environment for that specific implementation, rather than forcing the project into whatever tools the internal team already licenses. The result is faster development, better performance, and more maintainable solutions.
The economic advantages of technology flexibility are substantial. Rather than maintaining $36,000-96,000 annually in software licensing costs for a comprehensive internal toolkit, agencies pay only for the specific tools and platforms required for active projects. A complex Salesforce integration might require premium development environment access for three months, but that access ends when the project concludes rather than becoming an ongoing fixed cost.
Specialized software that’s essential for specific client work but rarely used across the broader client portfolio becomes economically viable under dynamic models. Marketing automation platform access, advanced analytics tools, or specialized development frameworks can be employed when they provide optimal solutions without creating ongoing financial obligations.
The technology selection advantage extends to hosting and infrastructure decisions. Each project can utilize cloud computing resources that match its specific performance, security, and scalability requirements. E-commerce implementations might require robust hosting with advanced caching and security features, while simple marketing sites can use more economical hosting solutions.
Version control, continuous integration, and deployment tools can be selected based on project complexity and client requirements rather than maintaining enterprise-level solutions for all work regardless of scope. Simple projects use simple tools, while complex implementations access sophisticated development environments.
The ability to stay current with emerging technologies becomes much more practical under dynamic models. When new platforms, frameworks, or tools show promise for client solutions, agencies can immediately access specialists who are already expert with these technologies rather than investing time and money in internal training programs.
Technology debt – the accumulation of software licenses and platform subscriptions that persist long after their initial purpose – is virtually eliminated. Each project starts with a clean slate and optimal technology selection, avoiding the compromises and inefficiencies that result from forcing new requirements into existing technological constraints.
The Compound Benefits:
When Advantages Multiply
These four core advantages of dynamic studio models don’t operate independently – they create synergistic effects that amplify overall performance and efficiency. Perfect utilization enables deeper specialization by ensuring specialists stay busy with work in their expertise areas. Zero management overhead frees agency leadership to focus on strategic technology decisions and specialist network development. Technology flexibility attracts better specialists who prefer working with optimal tools rather than legacy internal systems.
The compound effect creates a virtuous cycle of improvement. Better specialists deliver higher quality work faster, which attracts better clients and more interesting projects, which in turn attracts even better specialists to the network. Perfect utilization ensures competitive pricing while maintaining healthy margins, enabling investment in continuous network improvement and capability expansion.
Quality improvements become self-reinforcing as specialists working with optimal tools and focused expertise consistently exceed client expectations, leading to expanded project scopes, longer client relationships, and premium pricing opportunities.
Measuring Dynamic Model Success
Agencies that transition to dynamic studio models typically see measurable improvements across multiple performance indicators within the first 90 days of implementation. Utilization rates increase from 60-75% to 90%+, project delivery times decrease by 25-40%, and client satisfaction scores improve as quality and consistency increase.
Cost analysis reveals that the elimination of management overhead and perfect utilization typically reduces total cost per delivered hour by 30-50% while simultaneously improving output quality. The technology flexibility advantage often enables agencies to take on more complex, higher-value projects that were previously outside their capability range.
Perhaps most significantly, agency leadership reports dramatically improved focus on strategic activities and client relationships as operational management responsibilities are eliminated. This strategic focus often translates to business growth that exceeds the direct cost savings from operational efficiency improvements.
Implementation Considerations
Successful transition to dynamic studio models requires careful planning and partner selection. The most critical success factor is choosing a dynamic studio partner with proven processes, quality specialists, and operational excellence that matches or exceeds the agency’s current standards.
Cultural adaptation is often the most challenging aspect of transition. Agency teams accustomed to direct control over all production resources must adapt to outcome-based management and trust-based relationships with external specialists. However, agencies that successfully make this transition typically find the new operational model far more satisfying and strategically focused.
Client communication should emphasize the enhanced capabilities and improved outcomes that dynamic models enable rather than focusing on operational changes. Most clients care primarily about quality, timeline, and results – all of which typically improve under well-implemented dynamic models.
Conclusion:
The Future of Agency Operations
Dynamic studio models represent a fundamental evolution in how creative work gets organized and delivered. They solve the core operational challenges that have plagued agencies for decades while enabling new levels of specialization, efficiency, and strategic focus.
The agencies that embrace dynamic models first will gain significant competitive advantages in talent access, operational efficiency, and client satisfaction. As these advantages compound over time, the gap between dynamic and fixed studio models will become increasingly difficult for traditional agencies to bridge.
The future belongs to organizations that can deliver the best possible outcomes for their clients while maintaining operational excellence and strategic focus. Dynamic studio models provide the operational foundation for this future.

Join innovative agencies and brands who’ve discovered that the best digital studios aren’t built – they’re partnered with.
“WAV doesn’t feel like a vendor – they feel like our team members who happen to work remotely. The quality is consistently excellent and we never worry about capacity planning anymore.”
Accepting 2-3 new studio partnerships in Q3 2025.

The Hidden Costs of Fixed Digital Studios

The Hidden Costs of Fixed Digital Studios: Why Smart Agencies Are Going Dynamic.
The Hidden Costs of Fixed Digital Studios: Why Smart Agencies Are Going Dynamic
The Hidden Costs of Fixed Digital Studios:
Why Smart Agencies Are Going Dynamic
The creative industry has long operated under the assumption that building an internal digital studio is the path to better control, quality, and profitability. Agencies and brands invest heavily in full-time creative and technical teams, believing that ownership of talent translates to ownership of outcomes. But beneath the surface of this traditional model lies a complex web of hidden costs and operational inefficiencies that are quietly eroding margins and limiting growth potential.
As the digital landscape becomes increasingly complex and client demands more dynamic, the fixed studio model is revealing fundamental flaws that forward-thinking organizations are beginning to address. The economics that once made sense for internal creative teams are being challenged by new realities of talent markets, technology evolution, and business volatility.
The Underutilization Problem:
Paying for Potential, Not Performance
Perhaps the most significant challenge facing fixed digital studios is the inevitable mismatch between staffing levels and actual workload. Unlike manufacturing or retail operations where demand can be forecasted with reasonable accuracy, creative work is inherently unpredictable. Client projects cluster around campaign launches, seasonal peaks, and budget cycles, creating dramatic swings in capacity requirements.
The mathematics of underutilization are sobering. A typical agency experiences utilization rates between 60-75% for their creative teams, meaning that 25-40% of salary costs represent idle capacity. For a five-person digital team with an average loaded cost of $120,000 per employee, this translates to $150,000-240,000 annually in underutilized labor costs. These aren’t temporary dips during economic downturns – they’re structural inefficiencies built into the fixed staffing model.
Consider the common scenario of a mid-size agency with a digital team of eight specialists: two project managers, three developers, two designers, and one QA specialist. During peak periods, this team operates at maximum capacity, potentially requiring overtime or rushed deliveries. During slower periods, the same team might be operating at 50% utilization, yet the agency continues paying full salaries, benefits, and overhead costs.
The problem compounds when considering skill specialization. Modern digital production requires expertise across numerous platforms, frameworks, and technologies. An agency might need Salesforce integration specialists for one client, Shopify experts for another, and advanced email automation specialists for a third. Maintaining full-time specialists for each technology area would require teams of 15-20 people or more, creating even more dramatic underutilization across specialized roles.
Some agencies attempt to address this through “flexible” internal arrangements – converting specialists to contractors or implementing variable hour agreements. However, these approaches often fail because they don’t solve the fundamental resource planning challenge. Agencies still need to maintain relationships with these specialists, coordinate their availability, and manage the quality and consistency issues that arise from part-time engagement.
The real cost of underutilization extends beyond direct salary expenses. Underutilized team members often become demotivated, leading to decreased productivity during active periods. They may also seek additional work elsewhere, creating divided loyalties and potential conflicts of interest. High-performing specialists may leave entirely for environments that offer more consistent utilization and career growth opportunities.
Skill Gaps:
The Specialist Dilemma
The rapid evolution of digital technology creates an ongoing challenge for fixed studio models: how to maintain expertise across an ever-expanding array of specialized skills without overcommitting resources to capabilities that are only occasionally needed.
Modern digital production encompasses dozens of specialized skill areas: advanced CSS animations, headless CMS implementations, marketing automation workflows, e-commerce platform customizations, CRM integrations, progressive web app development, and emerging technologies like AR/VR experiences. Each area requires not just basic competency but deep expertise to deliver professional-quality results efficiently.
A typical agency client portfolio might require expertise in ten or more specialized areas, but the frequency of need varies dramatically. Email automation expertise might be required for 40% of projects, while AR experience development might be needed for only 5% of work. The economics don’t support maintaining full-time specialists for low-frequency, high-expertise requirements.
This creates what industry professionals call the “specialist tax” – the premium cost of maintaining capabilities that are essential but infrequently used. Agencies face three unsatisfactory options: hire expensive specialists who are frequently underutilized, attempt projects outside the team’s expertise (risking quality and timeline issues), or decline potentially profitable work that doesn’t match internal capabilities.
The skill gap problem is exacerbated by the pace of technology change. Digital platforms, frameworks, and best practices evolve continuously. A specialist hired for Drupal expertise three years ago may need significant retraining to handle current headless CMS implementations. Email marketing specialists must constantly adapt to changing privacy regulations, deliverability algorithms, and platform capabilities.
Consider the example of an agency that invests in a dedicated Salesforce developer to support a major client’s CRM integration project. The developer commands a premium salary – often $100,000-150,000 annually – due to their specialized expertise. However, once the initial integration is complete, the agency might only need 10-15 hours monthly of Salesforce work across all clients. The remaining 150+ monthly hours must be filled with other work, often outside the specialist’s primary expertise area, reducing overall team efficiency.
Some agencies attempt to address skill gaps through training existing team members. While this approach can work for related technologies, it often results in mediocre outcomes when applied to highly specialized areas. A generalist developer can learn basic Shopify customization, but they’re unlikely to match the efficiency and quality of a specialist who works exclusively with e-commerce platforms.
The alternative – partnering with freelance specialists on a project basis – introduces its own challenges: inconsistent availability, variable quality, communication overhead, and lack of institutional knowledge about the agency’s processes and client requirements.
Management Overhead:
The Hidden Cost of People Operations
Fixed digital studios require significant management infrastructure that extends far beyond direct project oversight. The human resources, administrative, and operational costs of maintaining internal teams often represent 15-25% of total studio costs – expenses that are frequently underestimated in initial budget planning.
Recruiting qualified digital specialists has become increasingly expensive and time-consuming. The current talent market for skilled developers, designers, and digital strategists is highly competitive, with average time-to-hire ranging from 3-6 months for specialized roles. Recruiting costs – including job board fees, recruiter commissions, interview time, and onboarding expenses – typically range from $15,000-30,000 per hire for technical positions.
The recruitment challenge is compounded by high turnover rates in creative and technical roles. Industry data suggests that digital specialists change jobs every 2-3 years on average, meaning agencies must budget for continuous recruitment and onboarding costs. For a ten-person digital team, this translates to 3-5 new hires annually, representing $45,000-150,000 in recurring recruitment expenses.
Onboarding new team members requires significant time investment from existing staff. Senior team members must dedicate 20-40 hours over the first month to training, mentoring, and integrating new hires into existing workflows. During this period, both the new hire and their mentors operate at reduced productivity, creating opportunity costs that extend beyond direct salary expenses.
Performance management for creative and technical roles requires specialized expertise that many agency leaders lack. Evaluating code quality, design effectiveness, and technical problem-solving approaches demands technical knowledge that general managers often don’t possess. This creates either management blind spots or requires additional investment in technical leadership positions.
The administrative burden of managing internal teams includes payroll processing, benefits administration, performance reviews, professional development planning, equipment procurement and maintenance, software license management, and workspace coordination. For distributed teams, add security management, collaboration tool coordination, and remote work policy enforcement.
Professional development represents another significant ongoing cost. Digital specialists require continuous training to maintain current expertise. Industry conferences, online courses, certification programs, and training materials typically cost $2,000-5,000 per person annually. While this investment is necessary to maintain team capabilities, it represents a fixed cost regardless of utilization levels.
Vacation, sick time, and parental leave create additional capacity planning challenges. Unlike project-based work where absence simply pauses progress, agency work operates on fixed deadlines that can’t accommodate unexpected availability changes. This requires maintaining buffer capacity or backup resources, further increasing the true cost of fixed staffing.
Technology Debt:
The License Trap
Modern digital production requires an extensive toolkit of software platforms, development frameworks, project management systems, and specialized applications. Fixed studio models typically approach technology procurement through annual license agreements that optimize for per-seat pricing but create ongoing financial obligations regardless of actual usage patterns.
The typical digital studio toolkit includes: project management platforms ($20-50 per user monthly), design software suites ($50-100 per user monthly), development environments and hosting services ($100-500 monthly per project), analytics and testing tools ($100-1000 monthly depending on usage), collaboration and communication platforms ($10-25 per user monthly), and specialized software for specific client needs (highly variable pricing).
For a ten-person team, basic software licensing costs typically range from $3,000-8,000 monthly, or $36,000-96,000 annually. These costs scale linearly with team size but don’t scale down during slow periods or between projects. An agency paying for Adobe Creative Suite licenses maintains those costs whether the design team is fully utilized or working at 50% capacity.
The licensing trap becomes particularly expensive for specialized software that’s essential for specific client work but not used consistently across all projects. Marketing automation platforms like HubSpot or Marketo can cost $1,000-5,000 monthly for professional-level access, but may only be actively used during specific campaign development periods.
Development and hosting environments present similar challenges. Each client project typically requires dedicated staging and testing environments, domain management, SSL certificates, and various API access fees. These costs accumulate over time, often persisting long after projects are completed due to ongoing maintenance requirements or client requests for minor updates.
Version control, continuous integration, and deployment tools represent another category of ongoing technology costs. While individually modest ($20-100 monthly per service), the combination of multiple tools across various technology stacks creates significant cumulative expenses.
Cloud computing costs for development and testing environments can be particularly unpredictable. What starts as a modest monthly expense for basic server capacity can escalate dramatically during intensive development periods or when multiple projects require simultaneous resources.
Many agencies also discover that their licensing agreements don’t align well with project-based work patterns. Annual contracts with monthly payment requirements create cash flow challenges when project payments are delayed or when work volume fluctuates seasonally.
The administrative burden of managing multiple software licenses, tracking usage, coordinating renewals, and ensuring compliance adds another layer of overhead costs. Someone must monitor license utilization, negotiate renewals, manage user access permissions, and coordinate with IT security requirements.
The Compounding Effect:
When Challenges Multiply
These four core challenges of fixed studio models don’t operate in isolation – they compound and amplify each other, creating systemic inefficiencies that are greater than the sum of their individual parts.
Underutilization during slow periods means agencies are paying full salary and licensing costs for reduced output, effectively increasing the per-hour cost of delivered work. When combined with skill gaps that require outsourcing specialized work anyway, agencies often find themselves paying twice: once for underutilized internal capacity and again for external specialists.
Management overhead increases exponentially as teams grow to address skill gaps. A five-person team might require one dedicated manager, but a fifteen-person team with diverse specializations often requires multiple management layers, project coordinators, and administrative support staff.
Technology debt accumulates as agencies attempt to serve diverse client needs with fixed toolsets. Each new client requirement potentially adds another software license or platform subscription, while previous tools remain in place for existing client maintenance needs.
The financial impact compounds over time. An agency that starts with modest fixed costs might see those costs grow 20-30% annually as they address skill gaps, upgrade technology platforms, and add management infrastructure, while revenue growth remains tied to billable hour capacity and market rates.
Alternative Models:
Learning from Other Industries
Forward-thinking creative organizations are beginning to adopt operational models that other industries have successfully used to address similar challenges. The software development industry, in particular, has evolved sophisticated approaches to managing variable capacity requirements and specialized skill needs.
Agile development methodologies emphasize flexible team composition and iterative delivery approaches that align resource allocation with actual project needs. Rather than maintaining fixed teams with predetermined roles, successful software companies assemble project-specific teams from networks of specialists who contribute expertise when and where it’s needed.
The consulting industry has long operated on a model that combines a small core of full-time strategic leaders with a flexible network of specialized practitioners who engage on specific client needs. This approach allows consulting firms to maintain deep expertise across numerous specialized areas without the fixed costs of full-time specialists.
Manufacturing industries have increasingly adopted “just-in-time” inventory management and flexible production capacity models that minimize fixed asset investments while maintaining responsiveness to demand fluctuations. Similar principles can be applied to creative production, treating specialized skills as inventory that can be accessed on-demand rather than maintained continuously.
The Dynamic Studio Alternative
The most successful alternatives to fixed studio models embrace dynamic capacity management that aligns resource allocation with actual project needs while maintaining quality and consistency standards. These models typically combine a small core team of full-time strategic and operational leaders with a curated network of specialist practitioners who engage on specific project requirements.
Dynamic studio models address underutilization by matching capacity exactly to demand. Rather than paying for potential work during slow periods, agencies pay only for actual productive hours. This creates natural efficiency incentives and eliminates the financial drag of unutilized fixed capacity.
Skill gaps are addressed through network specialization rather than internal hiring. Instead of attempting to maintain expertise across all possible client needs internally, dynamic models provide access to best-in-class specialists for each technology area and project type.
Management overhead is dramatically reduced because partner networks handle their own recruitment, training, professional development, and administrative requirements. The agency maintains strategic oversight and quality control while eliminating most human resources and operational management costs.
Technology debt is minimized through project-specific tool selection rather than maintaining comprehensive internal toolkits. Each project can utilize the optimal technology stack for its specific requirements without creating ongoing licensing obligations for the entire organization.
Measuring the True Cost of Fixed Studios
Agencies considering their studio model options should develop comprehensive cost analysis that captures the full economic impact of their current approach. This analysis should include not just direct salary and licensing costs, but also the opportunity costs of underutilization, the premium costs of skill gaps, and the hidden overhead expenses of internal team management.
A thorough cost analysis typically reveals that the true cost of internal digital studio operations is 40-60% higher than agencies initially estimate. When these hidden costs are properly accounted for, alternative models that initially appeared more expensive often prove to be significantly more cost-effective while providing superior flexibility and quality outcomes.
The most successful agencies are those that acknowledge these challenges honestly and proactively explore operational models that align their cost structure with their actual business needs and growth objectives.
The Future of Digital Studio Operations
The fixed studio model served the creative industry well during an era of more predictable client needs and slower technology evolution. However, the current landscape of rapid platform changes, diverse skill requirements, and volatile business conditions demands more flexible operational approaches.
Agencies that continue to operate on fixed studio models will likely find themselves at an increasing competitive disadvantage as their cost structures become less efficient and their ability to adapt to new client requirements becomes more constrained.
The future belongs to organizations that can maintain the quality and consistency advantages of internal teams while achieving the flexibility and cost efficiency of dynamic capacity models. This transition requires strategic thinking about core competencies, operational excellence in network management, and cultural adaptability to new ways of working.
The question isn’t whether agencies should change their studio operations – it’s how quickly they can adapt to operational models that better serve their clients, their team members, and their business objectives in an increasingly dynamic creative marketplace.

Join innovative agencies and brands who’ve discovered that the best digital studios aren’t built – they’re partnered with.
“WAV doesn’t feel like a vendor – they feel like our team members who happen to work remotely. The quality is consistently excellent and we never worry about capacity planning anymore.”
Accepting 2-3 new studio partnerships in Q3 2025.

Ensuring Pixel-Perfect Translation from Design to Web

Visual Quality Control
Ensuring Pixel-Perfect Translation from Design to Web
Visual Quality Control: Ensuring Pixel-Perfect Translation from Design to Web.
When bridging the gap between design and development, visual quality control is the crucial practice that ensures what clients see in design mockups is exactly what appears in their browsers. This comprehensive guide explores the methodologies, tools, and best practices for performing effective visual QA throughout the website development process.
Understanding the Design-to-Development Challenge
The journey from a static design file to a responsive, interactive website introduces numerous complexities. What appears perfectly positioned in a design tool must maintain that precision across numerous browsers, devices, and screen sizes. This translation process demands rigorous quality control at every stage.
Achieving pixel-perfect implementation isn’t just about aesthetics—it’s about fulfilling the promise made to clients and ensuring brand consistency across all touchpoints. When we commit to delivering a design, we’re committing to translating that creative vision faithfully into the digital experience.
The Stakes of Visual Inconsistency
Before diving into methodologies, it’s important to understand what’s at risk when visual QA falls short:
- Brand Degradation: Inconsistent implementation weakens brand identity and diminishes perceived professionalism
- Stakeholder Confidence: Misalignments between approved designs and final implementation erode trust in the development process
- User Experience Impacts: Visual inconsistencies can create confusion and frustration for end-users
- Rework Costs: Catching visual discrepancies late in the process often leads to expensive, time-consuming fixes
When to Perform Visual QA
Visual quality control should be integrated throughout the development lifecycle:
- After Initial Implementation: When components first appear in the browser
- Before Internal Reviews: Prior to presenting work to the internal team
- Before Client Reviews: As a mandatory step before any client-facing milestone
- Following Feedback Implementation: To verify revisions didn’t introduce new issues
- Pre-Launch Verification: Comprehensive final check before going live
By making visual QA a regular, non-negotiable part of the process, we catch discrepancies early when they’re easiest to fix.
Fundamental Visual QA Methodology
At its core, visual quality assurance is a systematic comparison process. Here’s the essential workflow:
- Side-by-Side Comparison: Place the design mockup and browser implementation adjacent to each other
- Layered Overlay Method: Use tools that allow semi-transparent overlays to highlight discrepancies
- Breakpoint Verification: Check each responsive breakpoint against corresponding designs
- Device Testing: Validate appearance across actual target devices, not just browser simulations
- Documentation: Record findings in detail with screenshots and specific measurement discrepancies
Let’s explore each of these methodologies in greater depth.
Side-by-Side Comparison Techniques
The simplest approach involves positioning design files next to the browser window for direct visual comparison. To maximize effectiveness:
- Match the zoom level between design tool and browser
- Standardize browser window size to match design canvas dimensions
- Use consistent monitors with calibrated displays
- Implement a grid overlay in both environments for alignment reference
- Examine one component or section at a time to maintain focus
This method works well for initial assessments but can miss subtle discrepancies that become apparent with more specialized techniques.
Layered Overlay Methods
For precision comparison, overlay techniques provide superior accuracy:
- Screenshot Comparison: Take a browser screenshot and import it as a layer in the design tool, adjusting opacity to reveal differences
- Design-to-Browser Export: Export design as an image and use browser extensions that allow overlays
- Specialized QA Tools: Utilize purpose-built applications that automate the overlay process
When using overlays, pay particular attention to:
- Element alignment and positioning
- Spacing and padding consistency
- Typography rendering differences
- Color accuracy (accounting for display variations)
- Border and shadow implementations
Breakpoint Verification Process
Responsive designs introduce added complexity for visual QA. Establish a systematic approach to breakpoint testing:
- Define the exact pixel dimensions for each breakpoint
- Create a checklist of elements that change at each breakpoint
- Verify transitions between breakpoints to ensure smooth adaptation
- Check both standard breakpoints and edge cases (unusual screen dimensions)
- Validate orientation changes (portrait/landscape) where applicable
Remember that designs may only specify certain breakpoints, requiring interpolation for in-between states. Document how intermediate screen sizes should behave.
Device Testing Protocols
While browser developer tools simulate various devices, physical device testing remains essential:
- Create a device testing matrix prioritizing the most common configurations
- Use actual devices when possible, supplemented with virtual testing environments
- Verify touch interactions and gestures match design specifications
- Check load performance impacts on visual rendering
- Evaluate how device-specific features (notches, curved screens) affect the design
Common Visual Discrepancy Categories
Knowing what to look for accelerates the QA process. Here are the most frequent categories of visual discrepancies:
Typography Inconsistencies
- Font family substitution issues
- Font weight rendering differences
- Line height variations
- Letter spacing and kerning discrepancies
- Word wrap and hyphenation inconsistencies
Spacing and Layout Issues
- Inconsistent margins and padding
- Grid alignment problems
- Element stacking and z-index errors
- Flexbox and grid implementation variations
- Inconsistent spacing between related elements
Color and Visual Effects
- Color value mismatches
- Gradient implementation differences
- Shadow rendering variations
- Opacity and transparency issues
- Animation timing and easing inconsistencies
Asset Implementation Problems
- Image quality and resolution issues
- SVG rendering inconsistencies
- Icon alignment and sizing problems
- Background image positioning variations
- Responsive image adaptation issues
Interactive Element Disparities
- Hover state implementation differences
- Focus state visual inconsistencies
- Button and form field appearance variations
- Animation and transition discrepancies
- Loading state visual implementations
Tools of the Trade for Visual QA
The Fundamental Layer Comparison Method
While we will explore tools of the trade not every developer or studio can just activate these toolsets at the flip of a switch – if you have access to these tools then by all means utilize them but there is one true and trusted method of analysis for visual QA:
- Take a breakpoint screen grab using free browser plugins
- Take another screen grab of your design
- Put both of these images on separate layers
- Website on top and Design on bottom
- Select “difference” from ‘blending mode’ selector in layers panel
- Open defects for what does not line up
This foundational technique requires only basic image editing software and browser extensions, making it accessible to teams of all sizes and budgets. The “difference” blending mode immediately highlights discrepancies between the design and implementation, creating a visual map of areas requiring attention.
This method remains the gold standard for many practitioners, regardless of what specialized tools might be available. Effective visual quality control requires appropriate tooling.
Here’s an overview of essential solutions:
Browser Developer Tools
Modern browsers include powerful developer tools for visual QA:
- Device emulation capabilities
- Layout inspection tools
- CSS property visualization
- Responsive design mode
- Network condition simulation
Become proficient with these built-in tools as they form the foundation of day-to-day QA work.
Design-Development Bridge Tools
Several tools specifically address the design-to-development gap:
- Figma/Adobe XD inspection plugins
- Zeplin, InVision Inspect, and similar collaboration platforms
- CSS extraction tools that generate code from designs
These platforms provide developers with precise measurements, color values, and assets directly from design files.
Specialized Visual QA Applications
Purpose-built visual QA tools offer advanced capabilities:
- Automated screenshot comparison services
- Visual regression testing platforms
- Overlay comparison tools
- Responsive testing environments
- Cross-browser testing solutions
Investment in these specialized tools pays dividends through faster, more accurate QA processes.
Browser Extensions for Visual QA
Several browser extensions accelerate common QA tasks:
- Grid overlay tools
- Color pickers and analyzers
- Font identification extensions
- Screenshot and annotation utilities
- Measurement tools for pixel-perfect verification
Create a curated collection of extensions that support your specific workflow.
Establishing a Visual QA Checklist
Standardize your visual QA process with a comprehensive checklist adapted to your project’s needs. Here’s a foundation to build upon:
Global Elements Verification
- Header implementation matches design across breakpoints
- Footer alignment and content verification
- Navigation components (desktop and mobile)
- Consistent page container widths and margins
- Global typography scale implementation
Component-Level Inspection
- Button styles across all states (default, hover, active, disabled)
- Form elements match design specifications
- Card and container components maintain proper spacing
- List items and repeating elements maintain consistent styling
- Modal and dialog implementations
Page-Specific Elements
- Hero sections and banners
- Content layout structures
- Sidebar implementations
- Special content blocks and promotions
- Page-specific interactive elements
Responsive Behavior Verification
- Mobile menu implementation
- Content reflow at breakpoints
- Image scaling and cropping behavior
- Element visibility rules (show/hide at breakpoints)
- Touch target sizing on mobile devices
Advanced Visual Considerations
- Animation and transition implementations
- Scroll-based effects and parallax elements
- Video player styling and controls
- Custom scrollbar implementations
- Loading states and skeleton screens
Communication and Documentation Strategies
Effective visual QA requires clear communication between team members and clients:
Internal QA Documentation
When documenting issues for the development team:
- Use precise terminology and measurements
- Include annotated screenshots highlighting discrepancies
- Reference design specifications with exact page/artboard numbers
- Categorize issues by severity and complexity
- Propose specific solutions when appropriate
Tools like Asana, Jira, or dedicated QA platforms help track issues systematically.
Client-Facing QA Guidance
When helping clients perform their own visual QA:
- Provide simplified instructions adapted to their technical proficiency
- Create visual references showing what to look for
- Establish clear channels for reporting discrepancies
- Set realistic expectations about implementable changes
- Educate on the differences between design tools and browser rendering
QA Review Meetings
Structure visual QA review sessions for maximum efficiency:
- Prepare consolidated findings in advance
- Use screen sharing with annotation capabilities
- Prioritize issues for discussion based on impact
- Document decisions and action items in real-time
- Include both design and development stakeholders
Balancing Pixel-Perfect with Practical Implementation
While we strive for perfect fidelity, certain practical limitations must be considered:
When Exact Replication Isn’t Possible
Acknowledge scenarios where design must adapt:
- Font rendering differences across operating systems
- Device-specific limitations and constraints
- Performance considerations affecting visual implementation
- Accessibility requirements that necessitate design adaptations
- Browser-specific rendering variations that can’t be fully normalized
Decision-Making Framework
When confronting implementation challenges:
- Determine if the discrepancy impacts user experience or brand integrity
- Evaluate technical feasibility and resource requirements
- Consider alternative approaches that maintain design intent
- Consult with design stakeholders on acceptable compromises
- Document decisions for future reference and client transparency
Setting Realistic Expectations
Educate all stakeholders about the realities of web implementation:
- The distinction between “pixel-perfect” and “visually faithful”
- The concept of “acceptable tolerance” for minor variations
- The progressive enhancement approach to cross-browser compatibility
- The balance between visual fidelity and performance considerations
- The ongoing nature of visual refinement in responsive environments
Training Your Team for Visual Excellence
Cultivate a culture of visual quality throughout your organization:
Developer Visual Training
Help developers develop a designer’s eye:
- Provide basic design principle education
- Train on recognizing common visual discrepancies
- Develop shared terminology between design and development
- Encourage the use of design systems and component libraries
- Conduct regular visual QA workshops with real-world examples
Designer Technical Education
Similarly, help designers understand implementation realities:
- Provide basic web technology education
- Explain browser rendering limitations
- Demonstrate responsive design principles in practice
- Show how different devices interpret design specifications
- Encourage participation in development QA sessions
Client Education
Set the stage for successful client reviews:
- Explain the visual QA process during project onboarding
- Provide simple visual comparison tools appropriate to their expertise
- Create clear guidelines for providing visual feedback
- Educate on the difference between design changes and QA corrections
- Establish regular touchpoints specifically for visual review
Advanced Visual QA Considerations
As your team matures in visual QA proficiency, incorporate more sophisticated approaches:
Automated Visual Testing
Integrate automated visual regression testing:
- Screenshot comparison in CI/CD pipelines
- Visual diffing tools for before/after comparisons
- Threshold-based acceptance criteria
- Automated reporting of visual changes
- Integration with issue tracking systems
Performance-Visual Balance
Consider how performance requirements affect visual implementation:
- Image optimization impacts on quality
- Animation smoothness across device capabilities
- Loading sequence visualization
- Progressive enhancement approaches
- Core Web Vitals measurement and optimization
Accessibility and Visual Design
Ensure visual QA incorporates accessibility considerations:
- Color contrast verification
- Focus state visibility
- Text scaling behavior
- Alternative text implementation
- Keyboard navigation visual indicators
Visual QA as Ongoing Practice
Visual quality control isn’t a one-time checkpoint but an integral practice throughout the development lifecycle. By implementing systematic processes, utilizing appropriate tools, and fostering cross-disciplinary understanding, teams can consistently deliver websites that truly match their intended designs.
Remember that the goal isn’t just technical accuracy but the fulfillment of a promise made to clients and end-users. When we commit to translating design to web with precision, we’re committing to honoring the creative vision that stakeholders have approved and invested in.
Make visual quality control a non-negotiable standard in your process, and watch as client satisfaction, team pride, and end-user experience all reach new heights. The extra time invested in rigorous visual QA always pays dividends through reduced rework, stronger client relationships, and ultimately, more successful digital products.


RaceRock Group – Sizzle
RaceRock Sizzle Reel

Video Production Services
Video Production

From storyboard to final cut: design, edit, color grade, score, we produce high-volume video content tailored to your needs.
- High-quality visuals and sound to captivate your audience.
- Tailored edits for multi-platform distribution (YouTube, social media, OTT).
- Efficient versioning for large-scale, localized campaigns.

Uber Teen Video Production
Uber Teen

Increasing Short-Form Video and Livestreaming Usage in 2024

Increasing Short-Form Video and Livestreaming Usage in 2024.
Increasing Short-Form Video and Livestreaming Usage in 2024
Video is Still King.
As we navigate the latter half of 2024, the digital marketing landscape continues to be shaped by rapid technological advancements and evolving consumer preferences. Among the most significant trends is the increasing use of short-form video and livestreaming by brands seeking to capture the attention of their target audiences.
These dynamic formats have proven to be powerful tools for engaging and interacting with consumers, providing brands with new opportunities to tell their stories and connect with audiences in authentic and meaningful ways. This article explores the key factors driving the rise of short-form video and livestreaming, examines platform-specific strategies, and offers insights into future trends in this ever-evolving domain.
The Continued Rise of Short-Form Video and Livestreaming
Short-form video content, characterized by its brevity and visual appeal, has rapidly become a staple of digital marketing strategies. Over the past few years, platforms like YouTube, TikTok, and Instagram have revolutionized the way brands communicate with their audiences, making it easier than ever to share compelling stories and build brand loyalty.
- Historical Context: The evolution of short-form video began with the introduction of platforms like Vine and Snapchat, which set the stage for the explosive growth seen today. The appeal of quick, easily consumable content aligns with the fast-paced nature of modern life, where consumers crave instant gratification and bite-sized information.
- Key Platforms: YouTube, TikTok, and Instagram have emerged as frontrunners in the short-form video space. Each platform offers unique features and audience demographics, allowing brands to tailor their content strategies accordingly.
- Statistics on Growth: Recent studies indicate that short-form video consumption has increased by over 150% in the last three years, with TikTok leading the charge as one of the fastest-growing social media platforms globally.
Why Short-Form Video Is So Effective
Short-form video content has become a dominant force in digital marketing due to several key factors:
- Attention Span and Engagement: In an era where attention spans are dwindling, short-form videos offer a quick and engaging way to capture viewers’ interest. These videos are designed to deliver messages concisely, making them perfect for today’s fast-paced digital consumption habits.
- Viral Potential and Shareability: The short duration of these videos makes them highly shareable, increasing the likelihood of content going viral. This viral nature amplifies brand reach and awareness, often leading to significant organic growth.
- Authenticity and Relatability: Short-form videos provide a platform for brands to showcase their human side. Whether through behind-the-scenes glimpses, user-generated content, or influencer collaborations, brands can connect with audiences on a personal level, fostering trust and loyalty.
Livestreaming: The New Frontier for Engagement
Livestreaming offers brands the unique opportunity to interact with audiences in real-time, creating a sense of immediacy and connection that is difficult to achieve through other forms of content.
- Benefits of Real-Time Interaction: Livestreaming allows brands to engage with their audience in a dynamic and interactive manner. Viewers can ask questions, provide feedback, and participate in discussions, creating a two-way communication channel that enhances engagement and builds community.
- Case Studies: Successful brand livestreams often incorporate interactive elements such as live Q&A sessions, product demonstrations, and exclusive behind-the-scenes content. For instance, fashion brands have leveraged livestreaming to showcase runway shows and launch new collections, driving excitement and sales.
- Integration with E-Commerce: Livestreaming has become increasingly integrated with e-commerce platforms, allowing brands to seamlessly transition from content to conversion. Features such as shoppable links and real-time product recommendations enable viewers to make purchases directly from the livestream, enhancing the overall shopping experience.
Platform-Specific Strategies
Each platform offers unique opportunities for brands to leverage short-form video and livestreaming effectively:
- YouTube
- Short-Form Content Strategy: YouTube Shorts, introduced as a direct competitor to TikTok, has quickly gained traction among creators and brands alike. Brands are utilizing Shorts to create engaging content that complements their long-form videos, driving both discovery and engagement.
- YouTube Shorts and Its Impact: The introduction of Shorts has led to a surge in user engagement, with over 15 billion daily views reported in 2024. Brands that successfully integrate Shorts into their content strategy can tap into this growing audience and drive significant reach and awareness.
- TikTok
- Leveraging Trends and Challenges: TikTok’s algorithm favors content that aligns with current trends and challenges, making it essential for brands to stay up-to-date with the latest viral movements. By participating in trending challenges and creating relevant content, brands can increase their visibility and engagement.
- The Role of Influencers: Influencer partnerships remain a key component of TikTok’s marketing ecosystem. Brands are collaborating with influencers to reach niche audiences and enhance their authenticity and credibility.
- Instagram
- Reels and Stories: Instagram Reels and Stories continue to be popular features for brands seeking to engage with their audience in a creative and interactive manner. Brands are using Reels to showcase products, share user-generated content, and participate in trending challenges, while Stories provide a platform for more informal and behind-the-scenes content.
- Instagram Live: Instagram Live allows brands to connect with their audience in real-time, offering opportunities for live Q&A sessions, product launches, and exclusive content. This feature is particularly effective for building community and fostering brand loyalty.
- The Role of Influencers and User-Generated Content
The Role of Influencers and User-Generated Content
Influencer marketing and user-generated content (UGC) play a crucial role in the success of short-form video and livestreaming strategies:
- Influencer Partnerships: Collaborating with influencers allows brands to tap into their established audiences and benefit from their credibility and reach. Influencers can help amplify brand messages, create authentic content, and drive engagement.
- Encouraging User-Generated Content: UGC is a powerful tool for building community and fostering trust. Brands are encouraging their audiences to create and share content related to their products or services, leveraging hashtags and contests to incentivize participation.
- Building Community and Trust: By fostering a sense of community and encouraging user participation, brands can build trust and loyalty among their audience. This sense of belonging often translates into increased brand advocacy and long-term customer relationships.
Technological Advancements and Innovations
Technological advancements are shaping the future of short-form video and livestreaming, providing brands with new tools and opportunities to enhance their content strategies:
- AI and Machine Learning: Artificial intelligence and machine learning are being used to optimize content creation and distribution. From personalized content recommendations to automated editing tools, AI is streamlining the content creation process and enhancing the user experience.
- Enhanced Analytics and Insights: Advanced analytics tools provide brands with valuable insights into audience behavior and engagement patterns. By analyzing data such as watch time, click-through rates, and audience demographics, brands can refine their content strategies and improve performance.
- Virtual and Augmented Reality: Virtual and augmented reality are transforming the way brands engage with their audiences. From virtual product demonstrations to immersive brand experiences, these technologies offer new opportunities for creating engaging and memorable content.
Challenges and Considerations
Despite the many benefits of short-form video and livestreaming, brands must navigate several challenges to maximize their impact:
- Balancing Authenticity with Production Quality: While authenticity is a key driver of engagement, brands must also ensure that their content is of high quality and aligned with their brand image. Striking the right balance between authenticity and professionalism is essential for maintaining credibility.
- Navigating Platform Algorithms: Each platform has its own algorithm that determines how content is distributed and discovered. Brands must stay informed about algorithm changes and optimize their content accordingly to maximize reach and engagement.
- Privacy and Ethical Considerations: As brands increasingly collect and analyze user data, they must be mindful of privacy and ethical considerations. Ensuring transparency and safeguarding user data is crucial for maintaining trust and avoiding potential legal issues.
Future Trends and Predictions
As we look to the future, several trends and predictions are shaping the landscape of digital marketing and short-form video:
- The Evolving Landscape: The digital marketing landscape will continue to evolve as new platforms and technologies emerge. Brands must remain agile and adapt to changing consumer preferences and behaviors to stay ahead of the competition.
- Potential New Platforms: While platforms like YouTube, TikTok, and Instagram currently dominate the short-form video space, new platforms may emerge, offering brands additional opportunities for engagement and growth.
- Long-Term Impact on Consumer Behavior: As short-form video and livestreaming become increasingly integrated into daily life, they are likely to have a lasting impact on consumer behavior. Brands that embrace these formats and leverage their unique strengths will be well-positioned to succeed in the long term.
In conclusion, the rise of short-form video and livestreaming represents a significant shift in the digital marketing landscape. As brands continue to invest in these dynamic formats, they must remain focused on delivering authentic and engaging content that resonates with their audiences.
By staying ahead of the curve and embracing new technologies and trends, brands can unlock new opportunities for growth and success in 2024 and beyond. The future of brand engagement lies in the power of video, and those who harness its potential will undoubtedly thrive in the ever-evolving digital world.

Mastering Color: Video Brand Consistency

Mastering Color: Video Brand Consistency.
Mastering Color: Video Brand Consistency.
In the fast-paced world of digital marketing, video content stands as a critical component of effective communication strategies. Especially for a production house like We Are Volume (WAV) where we often are handling high volume versioning, across a number of media types, downstream in the production.
The reality in production is assets often come from a number of sources and its quite easy for something to fall out of guideline from time to time. Catching these early can make or break a production. To that end, we have built safeguards into our business based on this reality.
Maintaining consistent brand identity across various media, especially in video, poses additional unique challenges.
One such challenge is ensuring color grading consistency, which is vital. This blog delves into our comprehensive approach to maintaining brand guideline quality in video production, leveraging our real world learnings to develop best practices that all of our projects benefit from.
From initial asset intake to final output, outlining the tools, techniques, and best practices we employ to achieve impeccable results. Let’s dig in.
The Importance of Initial Asset Quality
Quality begins with the very first step of production: the intake of assets. The quality of the initial assets sets the tone for the entire project. Poor quality or non-compliant assets can significantly derail production timelines and inflate costs due to additional correction requirements.
To mitigate this, we have implemented a series of standardized intake procedures designed to ensure that all incoming assets meet our stringent criteria and nothing finds its way to an operator until we have a look under the hood, to ensure productions are based on quality at the on set.
- Create Checklists: We have developed detailed checklists that outline the technical and creative specifications required from all assets. These checklists include parameters such as resolution, frame rate, and specific color spaces, ensuring that all incoming files are compatible with our workflow and meet the baseline quality standards.
- Asset Review Sessions: Upon receiving assets, our team conducts thorough review sessions. These sessions are not merely cursory glances but deep dives into how well the assets align with the established brand guidelines. It’s during these sessions that discrepancies are most often identified, documented, and communicated back to the source if necessary. This proactive approach allows us to address potential issues before they become costly problems.
Setting Clear Color Grading Guidelines
Color grading is more than just an artistic choice; it is a crucial component of a brand’s visual identity. To ensure consistency, clear and precise color grading guidelines are essential. These guidelines serve as a roadmap for our colorists, enabling them to enhance the visual appeal of a video while staying true to the brand’s core identity.
- Documented Guidelines: Our color grading guidelines are meticulously documented and easily accessible to both our internal team and any external agencies contributing assets. These documents are detailed and include information about desired color tones, acceptable contrast levels, and specific hues that define the brand. By standardizing these guidelines, we ensure that every piece of content reflects the brand accurately.
- Reference Materials: To further streamline the color grading process, we provide our team and collaborators with reference materials such as stills and video clips that represent ideal examples of the brand’s color palette. These materials act as benchmarks against which all video content is measured.
- LUTs (Look-Up Tables): One of our most effective tools in maintaining color consistency is the use of LUTs. These predefined tables allow us to quickly apply a set color look to footage, which can then be fine-tuned to perfection. Developing brand-specific LUTs has streamlined our color grading process, significantly reducing the time and effort required to match brand standards.
Tools and Software for Color Grading
To achieve the highest standards in color grading, our team utilizes state-of-the-art tools and software. Among these, DaVinci Resolve and Adobe Premiere Pro stand out for their robust color correction capabilities.
These platforms offer a wide range of features that help our colorists precisely adjust colors, balance exposure, and ensure that every frame aligns with the brand’s visual guidelines.
Additionally, specific plugins designed for these programs further enhance our ability to fine-tune colors and apply complex grading techniques efficiently (Using custom LUTs to force brand guidelines, for example).
Implementing Quality Assurance Processes
Our quality assurance processes are structured to catch and correct any deviations from the brand guidelines at multiple stages of video production.
We recommend everyone conducts regular QA checks using tools like scopes and waveform monitors, which provide objective measurements of color values, ensuring accuracy and consistency.
Our internal feedback loops are designed for quick resolution of issues, allowing colorists to communicate discrepancies to the project management team without delay.
Effective Communication Strategies
Communication is key in maintaining the integrity of a project. We ensure transparent communication with all stakeholders involved, providing clear, constructive feedback and making adjustments as necessary.
Our detailed change logs and before/after comparisons serve not only as a record of revisions but also as a tool to demonstrate to clients the adjustments made to align with brand guidelines.
For significant color corrections that entail additional work, we discuss these as separate items with our clients, ensuring they understand the necessity and scope of the work involved and more importantly ensuring any raw assets we correct for our productions are passed back to the source to ensure quality makes its way back into the holistic service line.
Training and Alignment
We invest in continuous training for our team to keep them updated on the latest techniques and tools in color grading and brand alignment.
Additionally, we conduct workshops for external contributors, including freelancers and partner agencies, to ensure that everyone involved in the production process understands and can execute the brand’s vision accurately.
If you ever interested in holding a workshop for your organization please get in touch. Our programs are built and tailored around your processes and technologies.
Case Study: Credit Card Brand Commercial Adaptation
In a recent project with the lead creative agency for a prominent credit card brand, we were tasked with resizing and adapting their TV commercial cuts for different stages of the customer funnel: awareness, consideration, and conversion.
The challenge was to ensure that each version not only met the technical requirements of various platforms but also aligned perfectly with the brand’s stringent color guidelines.
- Storyboarding and Animation: The project began with a detailed storyboard that adapted the TV commercial’s narrative for shorter formats typically used in digital advertising. Our animation team then created engaging visuals that maintained the brand’s aesthetic while highlighting key messages suitable for each funnel stage.
- Title Safe and Resizing: Each platform has its unique specifications for video content. We meticulously resized and adjusted the content to ensure it was ‘title safe’—meaning all critical information appeared within the viewable area across different devices and resolutions. This area can get quite intense and we have a whole article written on the topic – click here
- Color Grading: The cornerstone of this project was the color grading process. Using our predefined LUTs and referencing the provided brand color guidelines, we meticulously adjusted the hues, saturation, and brightness to ensure uniformity across all versions. Each piece was carefully reviewed against our reference materials to guarantee it met the exacting standards of the brand.
- Versioning for Funnel Stages: For the awareness stage, the focus was on broad appeal and brand recognition, utilizing vibrant colors and dynamic cuts. As we moved to the consideration stage, the visuals became more detailed, emphasizing reliability and trust with warmer tones. Finally, for the conversion stage, we used more direct calls-to-action with clear, contrasting colors to drive viewer action.
This project not only reinforced the brand’s visual identity across various platforms but also demonstrated our ability to adapt complex commercials to meet specific marketing objectives while maintaining the highest quality standards.
Conclusion
Through diligent application of the processes, tools, and techniques outlined, we ensure that every video project we undertake adheres strictly to brand guidelines. This commitment to quality not only enhances brand consistency but also builds trust with our clients, proving that their visual identity is in capable hands.
Are you looking to ensure your video content is not only creative but also consistent with your brand identity?

Title Safe Areas Social Media

Navigating Title Safe Areas in Social Videos
Navigating Title Safe Areas in Social Videos
In the bustling landscape of social media, producing standout digital video content involves more than just a knack for storytelling; it also requires a firm grasp of technical details, especially title safe areas.
These crucial zones ensure that your text and key visual elements remain visible and unclipped across various devices and platforms. Whether you’re a seasoned video editor or a producer, understanding how to optimize title safe areas across different platforms can significantly enhance the impact of your content and help keep your clients happy when having to produce so many versions, often in so little time.
This blog will guide you through the top line specifics for each major platform, and a link to each platform’s specifications to dig deeper.
What Are Title Safe Areas?
Title safe areas refer to the portions of a video screen where text and important graphics are guaranteed to be seen by the viewer, regardless of how their screen is formatted or how their device displays content.

Historically rooted in television broadcasting, this concept is crucial in social media to prevent text from being obscured or cut off, especially as viewers increasingly consume content on mobile devices and social user interfaces are often loaded with a ton of distractions layered on top of your video content.
General Guidelines for Title Safe Areas
Before we dive into specific platforms, here are some general rules to follow:
- Keep it central: The safest bet is to keep essential text and graphics near the center of the screen.
- Mind the edges: Avoid placing critical information too close to the edges of the frame.
- Test across devices: Preview your content on different devices to ensure compatibility.
Platform-Specific Differences and Specifications
YouTube
Specification: https://support.google.com/youtube/answer/2467968?hl=en
For YouTube, the title safe area is relatively generous due to its desktop and TV viewership. However, with many viewers on mobile, keeping text within the central 90% of the screen prevents clipping.
- Title Safe: Keep crucial information within the central 90% of the screen.
- Aspect Ratio: Most commonly used is 16:9.
Specification: https://www.facebook.com/business/ads-guide
Facebook videos should also respect a central 90% title safe zone. Given its diverse viewing platforms, from mobile to desktop, centering text ensures visibility across all devices.
- Title Safe: Essential content should remain within the central 90% of the video frame.
- Aspect Ratio: Supports various ratios but 16:9 and 1:1 (square video) are common.
Specification: https://www.facebook.com/business/ads-guide/image/instagram-feed/traffic
Instagram’s mobile-centric design demands tighter control, with a 80-90% central zone as ideal for Stories and feed videos. This platform shows how crucial mobile optimization has become.
- Stories and Reels:
- Title Safe: Central 90% of the screen.
- Aspect Ratio: 9:16 (vertical).
- Feed Videos:
- Title Safe: Central 90%.
- Aspect Ratio: Typically 1:1 (square) or 4:5 (vertical).
Twitter/X
Specification: https://business.twitter.com/en/help/campaign-setup/creative-ad-specifications.html
Videos on Twitter should maintain text within the top and bottom 20% of the video frame to be safe. Twitter’s preview mode often crops videos, so central placement helps avoid missing key information.
- Title Safe: Important content should be within the central 90% of the video frame.
- Aspect Ratio: Primarily 16:9 but also supports 1:1.
TikTok
Specification: https://ads.tiktok.com/help/article?aid=9626
Given TikTok’s full-screen mobile view, ensure that all text and important visuals are centered and occupy the middle 70% of the screen. This area is safest from being cropped out during playback.
- Title Safe: Maintain all crucial visuals within the central 90% of the screen.
- Aspect Ratio: Primarily 9:16 (vertical).
Specification: https://business.linkedin.com/marketing-solutions/success/ads-guide/single-image-ads
LinkedIn videos should focus on a 90% title safe area similar to YouTube, considering that many users access the platform on both mobile and desktop environments.
- Title Safe: Keep key information within the central 90%.
- Aspect Ratio: Typically supports 1:1 and 16:9.
Snapchat
Specification: https://businesshelp.snapchat.com/s/article/top-snap-specs?language=en_US
Snapchat demands careful consideration as videos are viewed exclusively on mobile devices in full-screen portrait mode. Keep all critical content within the central 80% of the screen.
- Title Safe: Essential elements should stay within the central 90%.
- Aspect Ratio: Primarily 9:16 for stories.
Specification: https://redditinc.force.com/helpcenter/s/article/Reddit-Ad-Unit-Specifications
Reddit’s diverse community and subreddits mean videos can appear in different formats. Aim for a central 80-90% safe zone to adapt to both mobile and desktop views, similar to general social media advice.
- Title Safe: It’s advisable to keep key information within the central 90% of the video frame to ensure visibility across different devices.
- Aspect Ratio: Reddit supports various aspect ratios, but the most common are 16:9 (horizontal) and 1:1 (square). Vertical videos are also becoming more common, particularly at a 9:16 ratio.
Best Practices for Implementing Title Safe Areas

- Use grids and guides: Most video editing software offers grids that help you visualize title safe zones.
- Consistency is key: Maintain consistent placement of text and graphics to ensure a professional appearance across videos.
- Feedback loop: Always gather feedback on how videos display on different platforms and devices to refine your approach.
Tools and Resources

- Adobe Premiere Pro and After Effects: Both offer excellent title safe grid features. Read more
- Final Cut Pro: A favorite among Mac users, providing easy-to-use title and action safe area guides. Read more
Common Mistakes to Avoid
- Overcrowding the edges: This can lead to text cut-offs, especially on smaller screens.
- Ignoring platform specifics: Each social media has its nuances; ignoring these can reduce the effectiveness of your video.
Mastering the use of title safe areas in your social media videos is more than a technical necessity; it’s a crucial element of modern content creation that ensures your message is delivered clearly and effectively.
By adhering to the platform-specific guidelines outlined above, you’ll enhance viewer engagement and make sure your videos look great, no matter where they’re watched. Embrace these practices, and watch your social media content thrive!
We Are Volume is ready to assist with getting your digital video ready for social media – get a free bid now.

The Flex Model

The Flex Model: How Our Network of Freelancers Powers Full-Service Solutions
The Flex Model: How Our Network of Freelancers Powers Full-Service Solutions
In today’s rapidly evolving digital landscape, businesses need to be both versatile and efficient. At our core, we’ve developed a powerful flex model that leverages a carefully curated network of freelance professionals to provide comprehensive solutions while maintaining operational agility. This approach allows us to scale resources precisely when needed, while offering clients the full spectrum of digital services they require.
The Foundation of Our Flex Model
Our business is built on the understanding that digital needs fluctuate. Campaigns launch, websites deploy, and marketing initiatives ebb and flow throughout the year. Rather than maintaining a large in-house team that might be underutilized during slower periods, we’ve constructed an extensive network of specialized freelance talent that can be mobilized exactly when needed.
This model isn’t just about cost savings—it’s about accessing the right expertise at the right time. Our freelance network includes specialists across numerous disciplines:
- Web developers with expertise in various platforms and frameworks
- Digital designers specializing in different visual styles and brand approaches
- Email marketing specialists who understand deliverability and engagement
- Video producers and editors with diverse aesthetic sensibilities
- CMS experts across WordPress, Drupal, Sitecore, and more
- CRM implementation specialists for major platforms
- Digital advertising experts across search, social, and display networks
- Media buyers with platform-specific knowledge
Scaling Up and Down:
The Business Advantage
One of the primary benefits of our flex model is the ability to quickly scale resources in response to client needs. When a major project lands or a client needs to accelerate their timeline, we can rapidly expand our team without the lengthy hiring process that traditional agencies face.

Just as importantly, during quieter periods, we can scale down without the difficult decisions that come with reducing full-time staff. This approach enables us to maintain a lean core team focused on client relationships, strategy, and project management, while flexing our implementation resources as needed.
The result is a business model that remains financially sound regardless of market conditions or seasonal fluctuations. We maintain healthy margins and minimize overhead while still delivering exceptional work.
Breadth of Expertise Across
Platforms and Technologies
The digital marketing and development landscape is incredibly fragmented, with new platforms and technologies emerging constantly. No single in-house team can realistically maintain deep expertise across all relevant areas. Our flex model gives us access to specialists who focus entirely on their particular niche, whether that’s:
- Building responsive websites on various frameworks
- Creating compelling display advertising that converts
- Developing email campaigns that engage and drive action
- Producing video content optimized for different platforms
- Implementing and customizing CMS solutions
- Managing complex CRM implementations and integrations
- Executing media buys across the digital ecosystem
By tapping into this distributed network of talent, we can confidently take on projects across virtually any digital platform or technology. This breadth of capability allows us to serve as a true one-stop solution for our agency partners, eliminating their need to manage multiple specialty vendors.
The Fractional Approach
to Full-Service Solutions
Many agencies struggle with providing comprehensive digital services because building and maintaining that capability in-house is prohibitively expensive. Our model offers a compelling alternative: fractional access to all the specialized talent they need.
When we partner with an agency, they gain the ability to offer their clients full-service solutions without taking on the risk and overhead of building those capabilities themselves. They might need a WordPress developer for just 20 hours one month and a video editor for 10 hours the next—our flex model makes this possible while maintaining consistency and quality.
The fractional approach extends beyond just execution. We can provide:
- Fractional technical direction
- Fractional creative leadership
- Fractional strategy
- Fractional project management
This allows agencies to complement their existing strengths with additional capabilities as needed, creating a seamless experience for their clients.
Risk Management Through
Distributed Resources
Traditional agencies face significant risk when taking on large projects or new capability areas. If they hire full-time specialists and then lose the client or see project scope decrease, they’re left with expensive resources they can’t fully utilize.
Our flex model fundamentally changes this risk equation. By distributing work across our freelance network, we can take on ambitious projects while maintaining a sustainable business model. If a project’s scope changes or a client’s needs evolve, we can adjust our resource allocation accordingly without the financial strain that would impact a traditional agency.
This risk management extends to technology expertise as well. As platforms evolve or new technologies emerge, we can quickly bring in specialists with the required skills rather than retraining existing staff or making risky new hires.
Quality Control in a
Distributed Network
One common concern about freelance networks is quality control. How do we ensure consistent excellence across a distributed team? Our solution is multi-faceted:
- Rigorous vetting of all freelance partners
- A core team of experienced project managers who maintain quality standards
- Clear documentation and process guidelines
- Regular portfolio reviews and performance assessments
- Cultivating long-term relationships with our best freelancers
This approach allows us to maintain the quality level of an elite boutique agency while offering the breadth of services typically associated with much larger firms.
The Client Experience:
Seamless Despite Distribution
While our resource model is distributed, the client experience remains cohesive and seamless. Our account and project management teams serve as the consistent point of contact, coordinating the specialized freelance talent behind the scenes.
Clients benefit from:
- A single point of accountability
- Consistent communication
- Integrated project management
- Seamless handoffs between specialists
- Unified strategic direction
From the client perspective, the experience mimics working with a full-service agency, but with greater flexibility and expertise breadth than most traditional agencies can provide.
The Future of Agency Services
As the digital landscape continues to fragment and specialize, traditional agency models face increasing challenges in providing comprehensive solutions while maintaining profitability. Our flex model represents an evolution in how agency services can be delivered—maintaining agility and expertise while controlling costs and managing risk.
By embracing this approach, we’ve created a sustainable business that can weather market fluctuations while consistently delivering exceptional work across the full spectrum of digital platforms and technologies. For our agency partners, this means reliable access to comprehensive capabilities without the overhead and risk of building those capabilities in-house.
In an industry defined by constant change, our flex model doesn’t just help us adapt—it turns that very changeability into our greatest competitive advantage.


Ensuring Pixel-Perfect Translation from Design to Web

Visual Quality Control
Ensuring Pixel-Perfect Translation from Design to Web
Visual Quality Control: Ensuring Pixel-Perfect Translation from Design to Web.
When bridging the gap between design and development, visual quality control is the crucial practice that ensures what clients see in design mockups is exactly what appears in their browsers. This comprehensive guide explores the methodologies, tools, and best practices for performing effective visual QA throughout the website development process.
Understanding the Design-to-Development Challenge
The journey from a static design file to a responsive, interactive website introduces numerous complexities. What appears perfectly positioned in a design tool must maintain that precision across numerous browsers, devices, and screen sizes. This translation process demands rigorous quality control at every stage.
Achieving pixel-perfect implementation isn’t just about aesthetics—it’s about fulfilling the promise made to clients and ensuring brand consistency across all touchpoints. When we commit to delivering a design, we’re committing to translating that creative vision faithfully into the digital experience.
The Stakes of Visual Inconsistency
Before diving into methodologies, it’s important to understand what’s at risk when visual QA falls short:
- Brand Degradation: Inconsistent implementation weakens brand identity and diminishes perceived professionalism
- Stakeholder Confidence: Misalignments between approved designs and final implementation erode trust in the development process
- User Experience Impacts: Visual inconsistencies can create confusion and frustration for end-users
- Rework Costs: Catching visual discrepancies late in the process often leads to expensive, time-consuming fixes
When to Perform Visual QA
Visual quality control should be integrated throughout the development lifecycle:
- After Initial Implementation: When components first appear in the browser
- Before Internal Reviews: Prior to presenting work to the internal team
- Before Client Reviews: As a mandatory step before any client-facing milestone
- Following Feedback Implementation: To verify revisions didn’t introduce new issues
- Pre-Launch Verification: Comprehensive final check before going live
By making visual QA a regular, non-negotiable part of the process, we catch discrepancies early when they’re easiest to fix.
Fundamental Visual QA Methodology
At its core, visual quality assurance is a systematic comparison process. Here’s the essential workflow:
- Side-by-Side Comparison: Place the design mockup and browser implementation adjacent to each other
- Layered Overlay Method: Use tools that allow semi-transparent overlays to highlight discrepancies
- Breakpoint Verification: Check each responsive breakpoint against corresponding designs
- Device Testing: Validate appearance across actual target devices, not just browser simulations
- Documentation: Record findings in detail with screenshots and specific measurement discrepancies
Let’s explore each of these methodologies in greater depth.
Side-by-Side Comparison Techniques
The simplest approach involves positioning design files next to the browser window for direct visual comparison. To maximize effectiveness:
- Match the zoom level between design tool and browser
- Standardize browser window size to match design canvas dimensions
- Use consistent monitors with calibrated displays
- Implement a grid overlay in both environments for alignment reference
- Examine one component or section at a time to maintain focus
This method works well for initial assessments but can miss subtle discrepancies that become apparent with more specialized techniques.
Layered Overlay Methods
For precision comparison, overlay techniques provide superior accuracy:
- Screenshot Comparison: Take a browser screenshot and import it as a layer in the design tool, adjusting opacity to reveal differences
- Design-to-Browser Export: Export design as an image and use browser extensions that allow overlays
- Specialized QA Tools: Utilize purpose-built applications that automate the overlay process
When using overlays, pay particular attention to:
- Element alignment and positioning
- Spacing and padding consistency
- Typography rendering differences
- Color accuracy (accounting for display variations)
- Border and shadow implementations
Breakpoint Verification Process
Responsive designs introduce added complexity for visual QA. Establish a systematic approach to breakpoint testing:
- Define the exact pixel dimensions for each breakpoint
- Create a checklist of elements that change at each breakpoint
- Verify transitions between breakpoints to ensure smooth adaptation
- Check both standard breakpoints and edge cases (unusual screen dimensions)
- Validate orientation changes (portrait/landscape) where applicable
Remember that designs may only specify certain breakpoints, requiring interpolation for in-between states. Document how intermediate screen sizes should behave.
Device Testing Protocols
While browser developer tools simulate various devices, physical device testing remains essential:
- Create a device testing matrix prioritizing the most common configurations
- Use actual devices when possible, supplemented with virtual testing environments
- Verify touch interactions and gestures match design specifications
- Check load performance impacts on visual rendering
- Evaluate how device-specific features (notches, curved screens) affect the design
Common Visual Discrepancy Categories
Knowing what to look for accelerates the QA process. Here are the most frequent categories of visual discrepancies:
Typography Inconsistencies
- Font family substitution issues
- Font weight rendering differences
- Line height variations
- Letter spacing and kerning discrepancies
- Word wrap and hyphenation inconsistencies
Spacing and Layout Issues
- Inconsistent margins and padding
- Grid alignment problems
- Element stacking and z-index errors
- Flexbox and grid implementation variations
- Inconsistent spacing between related elements
Color and Visual Effects
- Color value mismatches
- Gradient implementation differences
- Shadow rendering variations
- Opacity and transparency issues
- Animation timing and easing inconsistencies
Asset Implementation Problems
- Image quality and resolution issues
- SVG rendering inconsistencies
- Icon alignment and sizing problems
- Background image positioning variations
- Responsive image adaptation issues
Interactive Element Disparities
- Hover state implementation differences
- Focus state visual inconsistencies
- Button and form field appearance variations
- Animation and transition discrepancies
- Loading state visual implementations
Tools of the Trade for Visual QA
The Fundamental Layer Comparison Method
While we will explore tools of the trade not every developer or studio can just activate these toolsets at the flip of a switch – if you have access to these tools then by all means utilize them but there is one true and trusted method of analysis for visual QA:
- Take a breakpoint screen grab using free browser plugins
- Take another screen grab of your design
- Put both of these images on separate layers
- Website on top and Design on bottom
- Select “difference” from ‘blending mode’ selector in layers panel
- Open defects for what does not line up
This foundational technique requires only basic image editing software and browser extensions, making it accessible to teams of all sizes and budgets. The “difference” blending mode immediately highlights discrepancies between the design and implementation, creating a visual map of areas requiring attention.
This method remains the gold standard for many practitioners, regardless of what specialized tools might be available. Effective visual quality control requires appropriate tooling.
Here’s an overview of essential solutions:
Browser Developer Tools
Modern browsers include powerful developer tools for visual QA:
- Device emulation capabilities
- Layout inspection tools
- CSS property visualization
- Responsive design mode
- Network condition simulation
Become proficient with these built-in tools as they form the foundation of day-to-day QA work.
Design-Development Bridge Tools
Several tools specifically address the design-to-development gap:
- Figma/Adobe XD inspection plugins
- Zeplin, InVision Inspect, and similar collaboration platforms
- CSS extraction tools that generate code from designs
These platforms provide developers with precise measurements, color values, and assets directly from design files.
Specialized Visual QA Applications
Purpose-built visual QA tools offer advanced capabilities:
- Automated screenshot comparison services
- Visual regression testing platforms
- Overlay comparison tools
- Responsive testing environments
- Cross-browser testing solutions
Investment in these specialized tools pays dividends through faster, more accurate QA processes.
Browser Extensions for Visual QA
Several browser extensions accelerate common QA tasks:
- Grid overlay tools
- Color pickers and analyzers
- Font identification extensions
- Screenshot and annotation utilities
- Measurement tools for pixel-perfect verification
Create a curated collection of extensions that support your specific workflow.
Establishing a Visual QA Checklist
Standardize your visual QA process with a comprehensive checklist adapted to your project’s needs. Here’s a foundation to build upon:
Global Elements Verification
- Header implementation matches design across breakpoints
- Footer alignment and content verification
- Navigation components (desktop and mobile)
- Consistent page container widths and margins
- Global typography scale implementation
Component-Level Inspection
- Button styles across all states (default, hover, active, disabled)
- Form elements match design specifications
- Card and container components maintain proper spacing
- List items and repeating elements maintain consistent styling
- Modal and dialog implementations
Page-Specific Elements
- Hero sections and banners
- Content layout structures
- Sidebar implementations
- Special content blocks and promotions
- Page-specific interactive elements
Responsive Behavior Verification
- Mobile menu implementation
- Content reflow at breakpoints
- Image scaling and cropping behavior
- Element visibility rules (show/hide at breakpoints)
- Touch target sizing on mobile devices
Advanced Visual Considerations
- Animation and transition implementations
- Scroll-based effects and parallax elements
- Video player styling and controls
- Custom scrollbar implementations
- Loading states and skeleton screens
Communication and Documentation Strategies
Effective visual QA requires clear communication between team members and clients:
Internal QA Documentation
When documenting issues for the development team:
- Use precise terminology and measurements
- Include annotated screenshots highlighting discrepancies
- Reference design specifications with exact page/artboard numbers
- Categorize issues by severity and complexity
- Propose specific solutions when appropriate
Tools like Asana, Jira, or dedicated QA platforms help track issues systematically.
Client-Facing QA Guidance
When helping clients perform their own visual QA:
- Provide simplified instructions adapted to their technical proficiency
- Create visual references showing what to look for
- Establish clear channels for reporting discrepancies
- Set realistic expectations about implementable changes
- Educate on the differences between design tools and browser rendering
QA Review Meetings
Structure visual QA review sessions for maximum efficiency:
- Prepare consolidated findings in advance
- Use screen sharing with annotation capabilities
- Prioritize issues for discussion based on impact
- Document decisions and action items in real-time
- Include both design and development stakeholders
Balancing Pixel-Perfect with Practical Implementation
While we strive for perfect fidelity, certain practical limitations must be considered:
When Exact Replication Isn’t Possible
Acknowledge scenarios where design must adapt:
- Font rendering differences across operating systems
- Device-specific limitations and constraints
- Performance considerations affecting visual implementation
- Accessibility requirements that necessitate design adaptations
- Browser-specific rendering variations that can’t be fully normalized
Decision-Making Framework
When confronting implementation challenges:
- Determine if the discrepancy impacts user experience or brand integrity
- Evaluate technical feasibility and resource requirements
- Consider alternative approaches that maintain design intent
- Consult with design stakeholders on acceptable compromises
- Document decisions for future reference and client transparency
Setting Realistic Expectations
Educate all stakeholders about the realities of web implementation:
- The distinction between “pixel-perfect” and “visually faithful”
- The concept of “acceptable tolerance” for minor variations
- The progressive enhancement approach to cross-browser compatibility
- The balance between visual fidelity and performance considerations
- The ongoing nature of visual refinement in responsive environments
Training Your Team for Visual Excellence
Cultivate a culture of visual quality throughout your organization:
Developer Visual Training
Help developers develop a designer’s eye:
- Provide basic design principle education
- Train on recognizing common visual discrepancies
- Develop shared terminology between design and development
- Encourage the use of design systems and component libraries
- Conduct regular visual QA workshops with real-world examples
Designer Technical Education
Similarly, help designers understand implementation realities:
- Provide basic web technology education
- Explain browser rendering limitations
- Demonstrate responsive design principles in practice
- Show how different devices interpret design specifications
- Encourage participation in development QA sessions
Client Education
Set the stage for successful client reviews:
- Explain the visual QA process during project onboarding
- Provide simple visual comparison tools appropriate to their expertise
- Create clear guidelines for providing visual feedback
- Educate on the difference between design changes and QA corrections
- Establish regular touchpoints specifically for visual review
Advanced Visual QA Considerations
As your team matures in visual QA proficiency, incorporate more sophisticated approaches:
Automated Visual Testing
Integrate automated visual regression testing:
- Screenshot comparison in CI/CD pipelines
- Visual diffing tools for before/after comparisons
- Threshold-based acceptance criteria
- Automated reporting of visual changes
- Integration with issue tracking systems
Performance-Visual Balance
Consider how performance requirements affect visual implementation:
- Image optimization impacts on quality
- Animation smoothness across device capabilities
- Loading sequence visualization
- Progressive enhancement approaches
- Core Web Vitals measurement and optimization
Accessibility and Visual Design
Ensure visual QA incorporates accessibility considerations:
- Color contrast verification
- Focus state visibility
- Text scaling behavior
- Alternative text implementation
- Keyboard navigation visual indicators
Visual QA as Ongoing Practice
Visual quality control isn’t a one-time checkpoint but an integral practice throughout the development lifecycle. By implementing systematic processes, utilizing appropriate tools, and fostering cross-disciplinary understanding, teams can consistently deliver websites that truly match their intended designs.
Remember that the goal isn’t just technical accuracy but the fulfillment of a promise made to clients and end-users. When we commit to translating design to web with precision, we’re committing to honoring the creative vision that stakeholders have approved and invested in.
Make visual quality control a non-negotiable standard in your process, and watch as client satisfaction, team pride, and end-user experience all reach new heights. The extra time invested in rigorous visual QA always pays dividends through reduced rework, stronger client relationships, and ultimately, more successful digital products.


The Emotional Rollercoaster of Website Launches: A Guide for Project Managers and Technical Leads

The Emotional Rollercoaster of Website Launches: A Guide for Project Managers and Technical Leads.
The Emotional Rollercoaster of Website Launches: A Guide for Project Managers and Technical Leads
In the business of building websites, few events generate as much anticipation, anxiety, and adrenaline as a website launch. Whether it’s a complete overhaul of an existing site or the debut of a brand-new digital presence, website launches represent critical milestones that can define an organization’s trajectory. Behind the scenes of these seemingly technical endeavors lies a complex web of human emotions, team dynamics, and organizational pressures that can make or break the success of the project.
This blog explores the often-overlooked emotional and psychological dimensions of website launches. We’ll examine how project managers and technical leads must balance their technical responsibilities with the interpersonal challenges that inevitably arise, essentially serving as both strategic leaders and emotional therapists during these high-stakes transitions.
Understanding the Pre-Launch Pressure Cooker
The High Stakes of Digital First Impressions
In today’s digital-first world, websites are no longer secondary touchpoints—they are often the primary interface between organizations and their audiences. A website launch isn’t merely a technical exercise; it represents a critical moment where brands redefine themselves, establish credibility, and set expectations for user experience.
The pressure to get it right is immense. Stakeholders across the organization—from C-suite executives to marketing teams, from customer service to sales departments—all have their reputations and objectives tied to the success of the launch. This creates an environment where emotions naturally run high, and the technical team bears the weight of these collective expectations.
The Anxiety of Visibility
For many team members, a website launch means their work will suddenly be visible to potentially thousands or millions of users. This level of exposure can trigger significant anxiety, particularly among perfectionists who worry about missed bugs, overlooked details, or design flaws. The knowledge that any mistake might be publicly scrutinized adds tremendous psychological pressure, even to the most experienced professionals.
Technical leads often notice team members becoming increasingly meticulous, sometimes to the point of counterproductive perfectionism, as launch day approaches. This manifests as last-minute feature requests, excessive testing cycles, or reluctance to commit to final decisions. Understanding this anxiety as a natural response to impending public exposure helps leaders address these behaviors constructively rather than dismissively.
The Unseen Emotional Investment
By the time a website approaches launch, team members have typically invested months—sometimes years—of creative and intellectual effort into the project. Designers have agonized over color palettes and user flows. Developers have written and rewritten code to overcome technical obstacles. Content creators have crafted and refined messaging. Project managers have navigated complex stakeholder relationships and timeline challenges.
This deep investment creates a powerful emotional attachment to the outcome. The website becomes more than a collection of digital assets; it represents countless hours of problem-solving, collaboration, and personal growth. This emotional investment is rarely acknowledged explicitly but fundamentally shapes how team members respond to feedback, changes, and the inevitable compromises required in the final stretch.
The Feedback Crucible: Managing Review Cycles Without Meltdowns
Why Feedback Rounds Become Emotional Minefields
As launch day approaches, feedback rounds take on a different quality than they do earlier in the project lifecycle. Early feedback is typically exploratory and generative, offering opportunities to shape direction and consider alternatives. Late-stage feedback, however, carries an implicit pressure to implement changes quickly, often with significant implications for timelines, technical architecture, and team workload.
This shift in context transforms feedback from a welcome input to a potential threat. Team members who have been working at capacity for weeks or months may perceive feedback as criticism of their efforts rather than constructive input. Stakeholders, sensing the approaching deadline, may escalate the urgency and directness of their comments, further heightening tensions.
Structured Feedback Methods That Preserve Sanity
Successful project managers recognize that unstructured feedback is the enemy of a smooth launch. When feedback comes from multiple channels, in varying formats, with conflicting priorities and no clear system for triage, teams become overwhelmed and demoralized. The solution lies in implementing structured feedback methods that channel input productively:
- Tiered Feedback Prioritization: Establish a clear system for categorizing feedback as launch-blocking (must be addressed before launch), high priority (should be addressed before launch if possible), medium priority (address in the immediate post-launch window), or future enhancement (document for later phases).
- Consolidated Feedback Channels: Route all feedback through a single collection point, whether that’s a dedicated project management tool, a structured form, or regular feedback sessions. Discourage back-channel requests and ad-hoc emails that bypass the system.
- Contextual Response Templates: Develop standardized response frameworks that acknowledge the feedback, explain the implications of implementation (time, resources, potential ripple effects), and offer clear next steps. This approach depersonalizes the response process and ensures consistent handling of all input.
- Visualized Impact Assessment: Create visual tools that illustrate how various feedback items affect the critical path to launch. When stakeholders can see how their requests impact the overall timeline, they often become more judicious in prioritizing their input.
The Art of Feedback Translation
Perhaps the most valuable skill project managers and technical leads can develop is the ability to translate feedback across different stakeholder perspectives. What a marketing executive describes as “the page feels lifeless” might translate to the development team as “we need more interactive elements or movement on the homepage.” Similarly, what a developer flags as “implementation complexity” needs translation for business stakeholders into terms of time, cost, and user experience impact.
This translation function serves multiple purposes: it ensures feedback is actionable rather than vague, it prevents miscommunication and unnecessary rework, and it demonstrates to both sides that their perspectives are being understood and valued. When team members feel their specialized knowledge is respected and accurately represented in discussions, they’re more likely to engage constructively with feedback, even when it means additional work.
When Leaders Become Therapists: The Emotional Management Dimension
Recognizing the Signs of Pre-Launch Stress
As launch day approaches, team stress manifests in predictable but diverse ways. Effective leaders learn to identify these signs early and respond appropriately:
- Withdrawal and Silence: Team members who normally contribute actively in meetings may become quiet or disengaged. This often indicates feeling overwhelmed or fearful of raising concerns that might delay the timeline.
- Defensive Responses to Feedback: When minor suggestions trigger disproportionately strong defenses, it usually signals that team members are operating at their emotional capacity and perceiving all input as criticism.
- Excessive Detail Focus: Sometimes team members fixate on minute details that have minimal impact on the overall project. This behavior typically represents an attempt to maintain a sense of control amid larger uncertainties.
- Increased Conflict: Teams that normally collaborate smoothly may experience friction as launch pressure intensifies. These conflicts rarely reflect actual disagreements about the work but are manifestations of shared stress seeking an outlet.
- Physical Symptoms: Increased sick days, complaints of headaches or exhaustion, and visible signs of sleep deprivation are common physical manifestations of launch-related stress.
Creating Psychological Safety in High-Pressure Environments
The concept of psychological safety—the shared belief that team members can speak up, take risks, and be vulnerable without fear of negative consequences—becomes especially critical during launch periods. Leaders can foster this environment through several deliberate practices:
- Normalized Vulnerability: When project managers and technical leads acknowledge their own concerns, uncertainties, and stress, they create permission for team members to do the same. This doesn’t mean projecting doubt about the project’s success but rather demonstrating that experiencing anxiety alongside confidence is normal and manageable.
- Designated Venting Channels: Create structured opportunities for team members to express frustrations without the expectation of immediate solutions. These might be regular check-ins specifically framed as pressure-release conversations, anonymous feedback systems, or even designated “complaint coffees” where venting is explicitly welcomed.
- Celebrated Resilience Stories: Share examples—whether from the current project or previous experiences—of challenges that were overcome, mistakes that were successfully addressed, or crises that ultimately strengthened the team. These narratives build collective confidence in the team’s ability to navigate difficulties.
- Protected Focus Time: Implement communication buffers that protect team members from constant interruptions during critical work periods. This might include “no meeting” blocks, rotating team members who serve as stakeholder liaisons, or scheduled focus days when non-emergency requests are deferred.
Balancing Empathy with Progress
The therapist role required of leaders during launches creates an inherent tension: how to provide emotional support while still maintaining momentum toward deadlines. This balance requires developing what might be called “productive empathy”—acknowledgment of emotional realities that channels those emotions toward constructive outcomes rather than simply validating them.
Techniques for practicing productive empathy include:
- Time-Bounded Emotion Processing: When team members express frustration or anxiety, allocate a specific timeframe for discussing the emotional dimension before pivoting to solution-focused conversation. “I hear you’re feeling overwhelmed by these last-minute requests. Let’s take five minutes to unpack that, and then we’ll identify the two most important actions we can take today.”
- Strength-Based Redirection: Acknowledge stress while simultaneously reminding team members of their demonstrated capabilities. “I can see this feedback feels overwhelming right now. I’m remembering how effectively you handled the navigation redesign last month, which was equally complex.”
- Concrete Next Steps: Always conclude emotionally charged conversations with clear, manageable next actions. Anxiety thrives in ambiguity, while specific tasks create a sense of control and progress.
- Shared Accountability Structures: Develop team agreements about how members will support each other through stressful periods. These might include commitments to flag when feeling overwhelmed, protocols for requesting help, or norms about after-hours communications.
The Critical Post-Launch Window: Triage, Tuning, and Transition
The First 48 Hours: Managing the Immediate Response
The moment a new website goes live, the project enters a distinctly different phase with its own emotional and technical challenges. The first 48 hours after launch represent a critical window when several important dynamics converge:
- Technical Stabilization: Despite thorough testing, the production environment inevitably reveals edge cases and unexpected behaviors that require immediate technical attention. Load patterns, third-party integrations, and browser compatibility issues often manifest only when real users begin interacting with the site.
- Stakeholder First Impressions: Internal stakeholders experience the live site for the first time in its actual context, often generating a flurry of observations and requests that weren’t voiced during testing phases.
- Public Feedback Initiation: External users begin providing feedback through various channels, from direct contact forms to social media comments. This feedback has heightened visibility across the organization and may raise questions or concerns that weren’t anticipated.
- Team Exhaustion Collision: All of this occurs precisely when the core team is at its most depleted, having typically pushed through intense work periods to meet the launch deadline.
Effective management of this window requires establishing clear response protocols before launch day arrives:
- Tiered Issue Classification: Develop and communicate a clear system for categorizing post-launch issues, distinguishing between critical failures requiring immediate action, important but non-urgent refinements, and enhancements that should be scheduled for later implementation.
- Rotating Response Teams: Structure team schedules to ensure adequate coverage without burning out individuals. This typically includes primary and secondary responders for different aspects of the site, with explicit handoff procedures.
- Consolidated Feedback Collection: Implement a centralized system for gathering and organizing all post-launch feedback, regardless of source. This prevents duplicate effort and ensures consistent prioritization.
- Transparent Communication Templates: Prepare standardized communications for acknowledging reported issues, setting expectations about resolution timeframes, and updating stakeholders on progress.
Managing the Carryover List: What Didn’t Make the Cut
Almost every website launch includes a “carryover list”—features, refinements, or optimizations that were planned but ultimately deferred beyond the launch date. Managing this list effectively is crucial for maintaining team morale and stakeholder confidence:
- Explicit Documentation and Rationale: Each carryover item should be clearly documented with its business impact, technical requirements, and the specific rationale for its deferral. This transparency helps stakeholders understand that deferrals were strategic decisions rather than oversights.
- Prioritized Implementation Timeline: Develop and communicate a structured plan for addressing carryover items in the post-launch period. This should include dependency mapping that shows how certain improvements enable or affect others.
- Success Celebration Before Continuation: Before diving into the carryover list, ensure the team has opportunity to acknowledge and celebrate what was accomplished in the launch. This psychological closure is important for maintaining motivation during the post-launch phase.
- Stakeholder Education: Help stakeholders understand the concept of the minimum viable product (MVP) and the strategic advantages of an iterative approach. This framing positions carryover items as part of a planned evolutionary process rather than launch failures.
Legal and Compliance Considerations in the Post-Launch Period
The post-launch window often reveals legal and compliance considerations that weren’t fully anticipated during development. These might include:
- Accessibility Compliance Issues: Real-world usage by visitors with disabilities may identify accessibility barriers that weren’t caught in pre-launch testing.
- Privacy Policy Implementation Gaps: The actual data collection and processing practices of the live site may differ slightly from what was envisioned when privacy policies were drafted.
- Regulatory Requirements: Depending on the industry and geography, specific regulatory compliance issues may emerge only when the site is functioning in its complete ecosystem.
- Content Accuracy Concerns: Facts, claims, or representations that seemed accurate during content development may be questioned or challenged once publicly visible.
Addressing these considerations requires close collaboration between technical teams and legal/compliance specialists. Effective practices include:
- Dedicated Compliance Review Sessions: Schedule structured reviews specifically focused on legal and regulatory aspects within the first week post-launch.
- Prioritized Remediation Plans: Develop clear, prioritized plans for addressing any compliance issues, with particular attention to those with potential legal exposure.
- Documentation of Good Faith Efforts: Maintain detailed records of all testing, remediation efforts, and compliance activities, which can be valuable in demonstrating due diligence should questions arise later.
- Proactive Stakeholder Updates: Keep leadership informed about compliance status and any identified issues, along with proposed solutions and timeframes.
Knowledge Transfer and Team Transition
The post-launch window is also when operational responsibility typically begins transferring from the project team to ongoing maintenance teams. This transition presents both technical and emotional challenges:
- Documentation Completion: Finalize all technical and operational documentation while the project team’s knowledge is at its peak. This includes not just code comments and architecture diagrams but also decision logs explaining why certain approaches were chosen.
- Tiered Training Approach: Implement a structured knowledge transfer program that moves from conceptual overview to detailed operational procedures, tailored to the roles of those who will maintain the site.
- Shadowing and Reverse Shadowing: Arrange for maintenance team members to shadow project team members during post-launch activities, followed by periods where project team members observe maintenance team members performing tasks independently.
- Graduated Responsibility Transfer: Implement a phased handover where maintenance team members take increasing responsibility for operations while project team members remain available for consultation.
- Emotional Acknowledgment: Recognize and address the emotional aspects of the transition for project team members, who may struggle with letting go of a project that has been central to their professional identity for months.
Building Organizational Resilience for Future Launches
Systematic Retrospectives That Drive Improvement
The experiences and insights gained during a website launch represent invaluable organizational knowledge that should be captured systematically. Effective retrospectives go beyond surface-level discussions to extract actionable lessons:
- Multi-Perspective Analysis: Gather inputs from all stakeholder groups involved in the launch, not just the core technical team. This includes content creators, marketers, customer service representatives, and executive sponsors.
- Structured Documentation Templates: Use consistent frameworks for documenting what worked well, what presented challenges, and specific recommendations for future launches.
- Root Cause Identification: For significant challenges encountered, conduct deeper analysis to identify underlying causes rather than just symptoms. This might reveal organizational patterns or assumptions that affect multiple projects.
- Concrete Process Improvements: Translate retrospective insights into specific process changes, tool adoptions, or training initiatives that will benefit future projects.
Emotional Intelligence as an Organizational Capability
Organizations that repeatedly execute successful launches recognize that emotional intelligence is not just an individual leadership skill but an organizational capability that can be deliberately developed:
- Launch Stress Management Training: Provide team members and stakeholders with specific training in recognizing and managing the emotional dimensions of high-pressure project phases.
- Formalized Support Structures: Establish explicit systems for providing emotional and psychological support during intense project periods, from peer support networks to access to professional coaching.
- Storytelling and Knowledge Sharing: Create opportunities for veterans of previous launches to share their experiences and coping strategies with teams preparing for upcoming launches.
- Stakeholder Education: Help organizational leaders understand the emotional dynamics of launches and how their own behaviors and expectations influence team stress levels.
Creating Institutional Memory for Launch Management
Finally, organizations that launch websites regularly benefit from creating institutional memory specific to launch management:
- Launch Playbooks: Develop detailed playbooks that document not just technical procedures but also communication templates, stakeholder management strategies, and contingency plans for common scenarios.
- Pre-Mortems and Scenario Planning: Implement structured pre-mortem exercises where teams anticipate potential challenges and develop response strategies before launch day arrives.
- Cross-Project Knowledge Transfer: Facilitate systematic knowledge sharing between teams responsible for different launches to prevent repeated mistakes and propagate successful practices.
- Metrics and Benchmarks: Establish clear metrics for evaluating launch success that go beyond technical performance to include team experience, stakeholder satisfaction, and knowledge retention.
The Human Heart of Technical Excellence
Website launches represent far more than technical exercises—they are complex human experiences that test not just our digital capabilities but our emotional resilience, communication skills, and leadership capacity. The most successful launches occur when organizations acknowledge and proactively address both dimensions.
For project managers and technical leads, the dual mandate is clear: deliver technical excellence while shepherding human beings through an inherently stressful transition. This requires developing a diverse toolkit that spans from rigorous project management methodologies to nuanced emotional intelligence practices.
By recognizing the predictable emotional patterns of launches, implementing structured approaches to feedback management, developing the “therapist” skill set, and strategically managing the critical post-launch window, leaders can transform what might be a traumatic experience into a challenging but ultimately rewarding one.
The ultimate measure of launch success extends beyond uptime statistics and bug counts to include how well the team weathered the journey, what they learned along the way, and whether they would willingly embark on the next launch with confidence rather than dread. When we achieve this broader success, we build not just websites but also more capable, resilient organizations ready to thrive in a digital world of constant change.


The Art and Science of Atomizing Design: Building Websites That Last

The Art and Science of Atomizing Design: Building Websites That Last.
The Art and Science of Atomizing Design: Building Websites That Last.
In the ever-evolving digital landscape, websites are more than just digital storefronts—they’re living, breathing entities that require constant care and attention. Yet, too often, the gap between stunning design and practical implementation creates headaches for everyone involved. This disconnect doesn’t just frustrate developers; it ultimately burdens the people who matter most: your clients and their future webmasters.
Today, I want to explore a transformation approach that has revolutionized how we build websites for our clients: the process of reverse engineering or “atomizing” page designs into functional, modular requirements. This methodology isn’t just about making developers’ lives easier—it’s about creating websites that stand the test of time, remain easy to maintain, and ultimately deliver better value to clients.
The Disconnect Between Design and Development
Picture this scenario: A client approaches your agency with beautiful Figma or Adobe XD mockups created by their design firm. The designs look stunning—creative, on-brand, and visually impressive. But as your development team begins translating these static images into functioning code, problems emerge:
- Design elements don’t account for responsive behavior across different devices
- Inconsistent spacing, typography, and color usage creates redundant code
- Interactive elements lack defined states (hover, active, disabled)
- Content areas don’t account for variable content length
- Custom elements require complex implementation with no consideration for CMS limitations
This disconnect isn’t anyone’s fault—designers and developers simply speak different languages. Designers think in terms of visual hierarchy, brand identity, and user experience, while developers think in components, reusability, and technical constraints.
The casualties of this disconnect? Time, budget, and ultimately, the client’s ability to easily maintain their website after launch.
Why Traditional Handoff Processes Fail
The traditional design-to-development handoff often looks something like this:
- Designers create pixel-perfect mockups
- Developers receive the designs with minimal annotations
- Developers attempt to interpret the designer’s intent
- Questions arise, requiring back-and-forth communication
- Compromises are made to accommodate technical constraints
- The final product diverges from the original design vision
This approach creates friction at every step, leading to implementation inconsistencies, missed deadlines, and frustrated stakeholders. Most importantly, it often results in websites that are difficult to maintain over time.
The fundamental problem is treating website design as a static artifact rather than the blueprint for a dynamic system of interconnected components.
Enter Design Atomization: Breaking Down to Build Better
Design atomization—or the process of reverse engineering page designs into modular requirements—offers a transformative approach to bridging the design-development gap.
At its core, atomization involves breaking down design compositions into their fundamental building blocks, identifying patterns, establishing hierarchies, and documenting the rules that govern how these elements interact within the broader system.
The Atomization Process
- Audit and Inventory: Analyze design files to identify all unique elements and patterns
- Classification: Categorize elements using a component-based methodology (atoms, molecules, organisms)
- Pattern Recognition: Identify repeated elements that can be abstracted into reusable components
- State Definition: Document all possible states for interactive elements
- Responsive Behavior Mapping: Define how elements adapt across breakpoints
- System Documentation: Create a living style guide that serves as the single source of truth
This process transforms static designs into a systematic framework that can be implemented consistently and maintained efficiently over time.
The Business Case for Atomization
Approaching development through the lens of atomization delivers tangible benefits for everyone involved in the website lifecycle:
For Clients:
- Reduced Total Cost of Ownership: Modular systems require less effort to maintain and update over time
- Faster Time-to-Market: Component-based development accelerates implementation timeframes
- Consistent Brand Expression: Systematic approach ensures brand integrity across all digital touchpoints
- Future-Proofing: Modular architecture adapts more easily to evolving business needs
- Simplified Content Management: Purpose-built components make content updates intuitive for non-technical users
For Agencies:
- Streamlined Development: Clear requirements reduce ambiguity and development time
- Improved Estimation Accuracy: Component-based approach enables more precise project scoping
- Enhanced Collaboration: Shared language bridges the designer-developer divide
- Reduced QA Cycles: Systematic implementation means fewer bugs and inconsistencies
- Stronger Client Partnerships: Focus on long-term value builds trust and recurring business
For Future Webmasters:
- Intuitive Content Management: Purposeful components make updates straightforward
- Reduced Dependency: Less reliance on specialized developers for routine changes
- Clear Documentation: Style guides provide guidance for maintaining design integrity
- Empowerment: Ability to evolve the website without breaking underlying systems
- Confidence: Understanding of how and why the website was built a certain way
Atomization in Practice: A Case Study
Let’s examine how this approach transforms the development process through a real-world example.
Client: Regional healthcare provider
Challenge: Redesign website to improve patient experience while enabling marketing team to make frequent content updates without developer intervention
Design Partnership: External branding agency provided initial design concepts
Traditional Approach (The Old Way)
The client’s design agency delivered 15 page designs as static Figma files. The development team received these designs and began implementing page-by-page, encountering numerous questions:
- How should the navigation behave on mobile devices?
- What happens when content in the featured section exceeds the allocated space?
- How should the appointment booking form validate user input?
- Which elements should be editable through the CMS?
These questions triggered a lengthy back-and-forth process, causing delays and frustration. The final implementation required compromises, and the marketing team needed developer support for many content updates due to the rigid, page-focused structure.
Atomized Approach (The Better Way)
Our team adopted an atomization process:
- Component Inventory: We identified all unique UI elements across the 15 page designs
- Pattern Recognition: We recognized that the 15 pages actually contained only 7 distinct layout patterns
- Component Library: We created a library of 35 reusable components that could be combined to build all required pages
- Content Modeling: We defined content types and fields that aligned with the component structure
- Style Guide: We documented the design system, including typography, color usage, spacing, and responsive behavior
The development team built the component library first, allowing for concurrent work on the CMS integration. When page assembly began, the process moved much faster since the building blocks already existed.
The result? The project launched two weeks ahead of schedule. More importantly, the marketing team could create new pages using the component library without developer assistance, dramatically reducing their operational costs and increasing their agility.
Six months after launch, the marketing team had independently created 12 new landing pages and updated content across the site multiple times—tasks that previously would have required developer intervention.
Implementing an Atomization Strategy in Your Projects
Adopting an atomization approach requires a shift in mindset and process. Here’s how to implement this strategy in your organization:
1. Establish a Component Mindset
Start by educating all stakeholders about component-based design and development. Help designers understand how their work will be implemented and encourage them to think in patterns rather than pages.
Key activities:
- Share case studies demonstrating the benefits of component-based approaches
- Review existing designs to identify reusable patterns
- Create simple visualizations showing how components combine to form pages
2. Bridge the Designer-Developer Divide
Create structured opportunities for designers and developers to collaborate during the atomization process, establishing a shared vocabulary and understanding of constraints.
Key activities:
- Schedule joint design review sessions
- Create collaborative documentation for component specifications
- Implement design tokens that can be shared across design and development tools
- Use tools like Storybook to visualize component libraries in development
3. Document the Design System
Create comprehensive documentation that serves as a single source of truth for both implementation and ongoing maintenance.
Key activities:
- Document component variants and states
- Define responsive behavior across breakpoints
- Establish naming conventions and hierarchy
- Create usage guidelines for content creators
- Include real-world examples showing components in context
4. Prioritize the Content Management Experience
Design your component implementation with content editors in mind, focusing on intuitive interfaces and clear documentation.
Key activities:
- Map components to CMS structures
- Create meaningful field labels and help text
- Implement appropriate validation and constraints
- Provide visual previews of component rendering
- Test the content editing experience with actual users
5. Build for Longevity and Evolution
Create technical implementations that anticipate change and enable the system to evolve over time.
Key activities:
- Implement proper separation of concerns (content, presentation, behavior)
- Establish version control for component libraries
- Create deprecation strategies for evolving components
- Document technical decisions and rationales
- Build automated testing processes to ensure reliability
Common Challenges and How to Overcome Them
The path to component-based development isn’t without obstacles. Here are some common challenges and strategies to address them:
Challenge: Resistant Stakeholders
Some clients or team members may resist the atomization approach, seeing it as unnecessary overhead or being attached to page-centric thinking.
Solution: Start small and demonstrate value. Choose a section of the project to implement using component methodology, then showcase the benefits in terms of implementation speed, consistency, and future flexibility. Real-world examples are more convincing than theoretical discussions.
Challenge: Designs That Don’t Follow Patterns
Some designs may appear highly customized with few repeating patterns, making atomization seem difficult.
Solution: Look deeper for underlying patterns. What appears unique at first glance often contains subtle regularities in spacing, alignment, or behavior. Document these patterns and use them as the foundation for your component system, then address truly unique elements as extensions of the base system.
Challenge: Legacy CMS Limitations
Not all content management systems support component-based approaches equally well.
Solution: Work within the constraints of your platform while pushing its capabilities. Many traditional CMSes can support component-based approaches through custom fields, taxonomies, and templates. When possible, leverage modern headless CMS platforms that better align with component methodology.
Challenge: Maintaining Design Fidelity
There’s often concern that breaking designs into components will compromise the original creative vision.
Solution: Involve designers in the atomization process. When designers participate in component definition, they can ensure their intent is preserved while gaining appreciation for the technical approach. Creating design-developer partnerships rather than handoffs leads to better outcomes.
Challenge: Time Pressure
Projects with tight deadlines may seem unsuited to the upfront investment atomization requires.
Solution: Adjust the scope of your atomization to fit the project timeline. Even a lightweight component approach is better than none. Focus on the highest-value patterns first, and evolve the system over time. Remember that the initial investment pays dividends throughout the project and beyond.
Beyond Implementation: The Maintenance Mindset
The true value of atomization becomes apparent in the maintenance phase of a website’s lifecycle. By designing with maintenance in mind from the beginning, you create systems that:
- Gracefully Accommodate Content Changes: When content needs change, well-designed components adapt without breaking
- Support Modular Updates: Individual components can be enhanced or replaced without affecting the entire system
- Enable Non-Developers: Content editors can make meaningful updates without technical assistance
- Preserve Design Integrity: Design patterns remain consistent even as the site evolves
- Facilitate Knowledge Transfer: New team members can quickly understand how the system works through documentation
This maintenance-first mindset represents a fundamental shift from seeing website development as a one-time project to viewing it as an ongoing service—a perspective that aligns perfectly with building long-term client relationships.
The Future of Web Development is Component-Based
As the web continues to evolve, component-based approaches are becoming increasingly dominant. Modern frameworks like React, Vue, and Angular all embrace component methodology, while design systems from major organizations provide blueprint for successful implementation.
This trend isn’t just a technical preference—it’s a response to the fundamental challenges of creating and maintaining complex digital products in a rapidly changing environment. By adopting atomization practices today, you position yourself at the forefront of this industry evolution.
Selling the Atomization Approach to Clients
When pitching component-based development to potential clients, focus on outcomes rather than methodology:
Emphasize Business Value:
- Reduced long-term costs: “This approach typically reduces maintenance costs by 30-40% over the first three years.”
- Increased marketing agility: “Your team will be able to launch new campaign pages in hours instead of days.”
- Brand consistency: “Your digital presence will maintain consistent brand expression across all touchpoints.”
- Future flexibility: “As your business evolves, your website can adapt without requiring a complete rebuild.”
Address Common Client Concerns:
- Initial investment: “While there’s some upfront planning, the approach actually accelerates development timelines for multi-page projects.”
- Design limitations: “This methodology enhances creativity by creating a consistent design language rather than restricting it.”
- Learning curve: “We provide comprehensive training and documentation for your content team, typically reducing their time-to-proficiency by 50%.”
- Compatibility with existing processes: “The system adapts to your workflow rather than forcing you to change how you operate.”
Demonstrate Through Case Studies:
Share real-world examples showing:
- Before-and-after content update workflows
- Time saved in implementing design changes
- Consistency improvements across digital properties
- Cost savings in ongoing maintenance
When Working with External Design Partners
When clients engage you for development while working with separate design partners, consider these strategies:
- Early Involvement: Request inclusion in design kickoff meetings to share implementation considerations
- Educational Resources: Provide designers with simple guidelines for creating component-friendly designs
- Collaborative Reviews: Schedule joint design reviews focused on identifying patterns and components
- Translation Documents: Create visual mappings showing how designs will translate to component systems
- Feedback Loops: Establish clear processes for addressing implementation questions and challenges
By positioning yourself as a collaborative partner rather than just an implementer, you add value to the entire process while setting realistic expectations about the translation from design to functioning website.
Building Websites That Truly Serve Clients
The website development industry has traditionally focused on the wrong metrics: dazzling designs that win awards but frustrate content editors, or technical implementations that prioritize developer preferences over client needs. The atomization approach realigns these priorities by focusing on what truly matters—creating websites that serve business objectives over the long term.
By reverse engineering designs into component systems, we create digital assets that:
- Maintain design integrity across ever-changing content needs
- Empower non-technical teams to manage their digital presence
- Reduce ongoing maintenance costs and technical debt
- Adapt to evolving business requirements without requiring rebuilds
- Deliver consistent user experiences across all digital touchpoints
This isn’t just a better way to build websites—it’s a better way to serve clients and build lasting relationships based on delivering genuine business value.
The most successful web development partnerships aren’t measured by launch dates or initial designs, but by how well the solution serves the client years after implementation. By adopting an atomization mindset, you position yourself as a strategic partner invested in your clients’ long-term success—and that’s the ultimate competitive advantage in a crowded marketplace.
Are you tired of websites that look great at launch but become maintenance nightmares? Contact us to learn how our component-based development approach can create beautiful, functional websites that stand the test of time.


Design Strategies for Full Site Editing in WordPress: An SEO-Focused Approach

Design Strategies for Full Site Editing in WordPress
Design Strategies for Full Site Editing in WordPress
Design Strategies for Full Site Editing in WordPress: An SEO-Focused Approach
WordPress’s Full Site Editing (FSE) represents one of the most significant paradigm shifts in the platform’s history. Introduced as part of the Gutenberg project, FSE transforms how designers and developers approach WordPress site creation by extending the block editor’s capabilities to the entire site, not just post and page content. This revolutionary approach offers unprecedented flexibility, but it also introduces new challenges and opportunities for search engine optimization (SEO).
In this comprehensive guide, we’ll explore strategic approaches to designing for Full Site Editing with a strong emphasis on SEO best practices. We’ll cover everything from technical considerations to user experience design, helping you leverage FSE to create sites that not only look great but also rank well in search engine results.
Understanding Full Site Editing and Its SEO Implications
What Is Full Site Editing?
Full Site Editing (FSE) in WordPress allows users to visually design and edit every aspect of their website using the block editor interface. This includes headers, footers, sidebars, and all other template parts that were previously only accessible through theme files or customizer settings.
Key components of FSE include:
- Site Editor: A visual interface for editing templates and template parts
- Global Styles: Site-wide styling controls for typography, colors, and more
- Theme.json: A configuration file that defines the editing experience
- Block Patterns: Reusable block layouts for consistent design
- Template Editor: Tools to create and modify templates for different content types
SEO Implications of FSE
Full Site Editing changes how WordPress sites are built, which directly impacts SEO in several ways:
- HTML Structure: FSE generates different HTML markup compared to traditional themes, potentially affecting how search engines parse your content
- Page Speed: The block-based approach can impact loading performance, a critical ranking factor
- Content Hierarchy: FSE offers new ways to structure content hierarchically, influencing how search engines understand your site’s organization
- Schema Implementation: FSE provides new opportunities for implementing structured data
- Mobile Optimization: FSE themes require careful consideration for responsive design, essential for SEO
Technical Foundation for SEO-Optimized FSE Design
Optimizing Theme.json for SEO
The theme.json file is the backbone of an FSE theme, defining everything from color palettes to typography settings.
To optimize it for SEO:
{
"version": 2,
"settings": {
"typography": {
"fontSizes": [
{
"slug": "small",
"size": "13px",
"name": "Small"
},
{
"slug": "normal",
"size": "16px",
"name": "Normal"
},
{
"slug": "medium",
"size": "20px",
"name": "Medium"
},
{
"slug": "large",
"size": "36px",
"name": "Large"
},
{
"slug": "x-large",
"size": "42px",
"name": "Extra Large"
}
],
"fontFamilies": [
{
"fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif",
"slug": "system-font",
"name": "System Font"
},
{
"fontFamily": "Georgia, serif",
"slug": "serif",
"name": "Serif"
}
]
},
"color": {
"palette": [
{
"slug": "primary",
"color": "#0073aa",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#005177",
"name": "Secondary"
}
]
},
"layout": {
"contentSize": "840px",
"wideSize": "1100px"
}
}
}SEO optimization considerations for theme.json:
- Font Sizes: Define readable font sizes (minimum 16px for body text) to improve user experience and reduce bounce rates
- Content Width: Set appropriate content widths for readability (typically 600-800px for optimal reading experience)
- Color Contrast: Ensure color combinations meet accessibility standards (WCAG 2.1 AA requires a contrast ratio of at least 4.5:1)
- Performance Settings: Disable features that could slow down your site (like custom fonts) unless necessary
Template Structure for SEO
Templates in FSE define the structure and layout of different page types.
For optimal SEO:
- Header Template Part:
- Include a properly structured navigation menu
- Implement semantic HTML5 elements like
<header>,<nav> - Add structured data for organization information
- Single Post/Page Templates:
- Structure content with proper heading hierarchy (H1 → H2 → H3)
- Include schema markup for articles or products
- Implement breadcrumbs for improved site structure signals
- Archive Templates:
- Optimize category and tag pages with unique descriptions
- Implement proper pagination that search engines can follow
- Use semantic HTML for listing content
- 404 Template:
- Create a helpful 404 page that guides users to relevant content
- Include a search bar and links to popular content
- Set the correct HTTP status code
Block Patterns and Reusable Parts
Block patterns provide consistent design elements across your site.
From an SEO perspective:
- Header Pattern:
- Create a pattern that includes logo, navigation, and search functionality
- Ensure proper semantic markup and heading structure
- Consider including schema markup
- Call-to-Action Patterns:
- Design CTAs that encourage user engagement, reducing bounce rates
- Maintain consistent styling for recognition and usability
- Content Block Patterns:
- Create patterns for frequently used content structures like testimonials, feature lists, or product showcases
- Include proper heading hierarchy and semantic markup
- Optimize for readability and user engagement
Performance Optimization Strategies
Page speed is a critical ranking factor.
Here’s how to optimize FSE sites for performance:
Minimizing Block Bloat
FSE makes it easy to add numerous blocks, potentially impacting page speed:
- Audit Block Usage: Regularly review your site to identify and remove unnecessary blocks
- Simplify Complex Layouts: Complex nested blocks can increase DOM size and parsing time
- Optimize Block Library: Only load block styles and scripts that your site actually uses
// Example: Deregister unused blocks in functions.php
function remove_unused_blocks() {
wp_enqueue_script(
'remove-blocks',
get_template_directory_uri() . '/js/remove-blocks.js',
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' )
);
}
add_action( 'enqueue_block_editor_assets', 'remove_unused_blocks' );// remove-blocks.js
wp.domReady( function() {
wp.blocks.unregisterBlockType( 'core/verse' );
wp.blocks.unregisterBlockType( 'core/audio' );
// Add other unused blocks here
} );Image Optimization Techniques
Images often account for the majority of page weight:
- WebP Format: Convert images to WebP format for better compression
- Responsive Images: Implement srcset for serving appropriate image sizes
- Lazy Loading: Utilize the native loading=”lazy” attribute for images below the fold
<!-- Example of responsive and lazy-loaded image in FSE -->
<figure class="wp-block-image size-large">
<img
src="image-800x600.jpg"
alt="Descriptive alt text"
loading="lazy"
srcset="image-400x300.jpg 400w,
image-800x600.jpg 800w,
image-1200x900.jpg 1200w"
sizes="(max-width: 600px) 400px,
(max-width: 1000px) 800px,
1200px"
/>
<figcaption>Image caption</figcaption>
</figure>Caching and CDN Integration
Implement proper caching solutions:
- Page Caching: Configure a caching plugin compatible with FSE
- Browser Caching: Set appropriate cache headers for static assets
- CDN Integration: Distribute static assets through a Content Delivery Network
Content Structure and Semantic HTML
Heading Hierarchy in FSE
Proper heading structure is crucial for both SEO and accessibility:
- Single H1: Each page should have exactly one H1 heading (typically the page title)
- Logical Progression: Follow a logical hierarchy (H1 → H2 → H3)
- Section Headers: Use H2s for main sections and H3s for subsections
In FSE, you can enforce this structure through template design:
<!-- Page template structure example -->
<header class="wp-block-template-part">
<!-- Site header content -->
</header>
<main class="wp-site-content">
<!-- The post title block with H1 -->
<h1 class="wp-block-post-title">Post Title</h1>
<!-- Post content where H2s and H3s will be used -->
<div class="wp-block-post-content">
<!-- Content with proper heading hierarchy -->
</div>
</main>
<footer class="wp-block-template-part">
<!-- Site footer content -->
</footer>Schema Markup Implementation
Schema markup helps search engines understand the content’s context:
- Template-Level Schema: Add organization and website schema to your header template
- Content-Type Schema: Implement article, product, or FAQ schema as appropriate
- Breadcrumb Schema: Add breadcrumb markup for improved site structure signals
In FSE, you can implement schema in template parts:
<!-- Example of schema markup in header template part -->
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Your Business Name",
"url": "https://www.yourdomain.com",
"logo": "https://www.yourdomain.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-555-555-5555",
"contactType": "customer service"
},
"sameAs": [
"https://www.facebook.com/yourbusiness",
"https://www.twitter.com/yourbusiness",
"https://www.linkedin.com/company/yourbusiness"
]
}
</script>Mobile Optimization
Responsive Design in FSE
Mobile optimization is non-negotiable for SEO:
- Fluid Layouts: Design templates with percentage-based widths rather than fixed pixels
- Mobile-First Approach: Design for mobile first, then enhance for larger screens
- Touch-Friendly Elements: Ensure sufficient spacing between interactive elements (minimum 44×44px)
Example of a mobile-optimized FSE template part:
<!-- Mobile-optimized navigation template part -->
<div class="wp-block-group mobile-navigation">
<!-- Mobile menu toggle button -->
<button class="wp-block-button mobile-menu-toggle">
<span class="wp-block-button__link">Menu</span>
</button>
<!-- Mobile menu container -->
<div class="wp-block-navigation mobile-menu">
<!-- Navigation links go here -->
</div>
</div>
<style>
.mobile-navigation {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem;
}
.mobile-menu-toggle .wp-block-button__link {
padding: 12px 16px;
min-height: 44px;
min-width: 44px;
}
@media (min-width: 768px) {
.mobile-navigation {
display: none;
}
}
</style>Core Web Vitals Optimization
Google’s Core Web Vitals metrics are critical ranking factors:
- Largest Contentful Paint (LCP): Optimize the loading of your largest content element (typically an image or text block)
- First Input Delay (FID): Minimize JavaScript execution time that could block user interactions
- Cumulative Layout Shift (CLS): Prevent unexpected layout shifts by specifying dimensions for images and embeds
Advanced FSE SEO Techniques
Custom Templates for SEO Optimization
Create specialized templates for different content types:
- Product Template: Optimized for e-commerce with product schema
- Landing Page Template: Focused on conversion with minimal distractions
- Blog Template: Optimized for readability and engagement
Dynamic Content Integration
Integrate dynamic content while maintaining SEO integrity:
- Server-Side Rendering: Ensure dynamic content is visible to search engines
- Hybrid Approaches: Use static content for critical SEO elements with dynamic content for personalization
- JavaScript SEO Considerations: Implement proper event tracking and ensure content is indexable
International SEO with FSE
For multilingual sites:
- Template Variations: Create language-specific templates with proper hreflang tags
- Right-to-Left Support: Ensure proper RTL support for languages like Arabic and Hebrew
- Translation Integration: Integrate with translation plugins while maintaining SEO structure
User Experience and SEO Synergy
Navigation Design for SEO
Navigation impacts both user experience and SEO:
- Shallow Site Architecture: Keep important pages within 3 clicks of the homepage
- Logical Categories: Organize content in a way that makes sense to users and search engines
- Footer Navigation: Include important links in the footer for accessibility and crawlability
Example of an SEO-friendly navigation implementation:
<!-- Primary navigation with semantic markup -->
<nav class="wp-block-navigation" aria-label="Primary Navigation">
<ul class="wp-block-navigation__container">
<li class="wp-block-navigation-item">
<a class="wp-block-navigation-link__content" href="/">Home</a>
</li>
<li class="wp-block-navigation-item has-child">
<a class="wp-block-navigation-link__content" href="/products">Products</a>
<ul class="wp-block-navigation__submenu-container">
<li class="wp-block-navigation-item">
<a class="wp-block-navigation-link__content" href="/products/category1">Category 1</a>
</li>
<li class="wp-block-navigation-item">
<a class="wp-block-navigation-link__content" href="/products/category2">Category 2</a>
</li>
</ul>
</li>
<!-- Additional navigation items -->
</ul>
</nav>Internal Linking Strategies
Effective internal linking improves SEO and user navigation:
- Contextual Links: Include relevant internal links within content
- Related Content Blocks: Design template parts that display related posts or products
- Breadcrumb Navigation: Implement breadcrumbs for hierarchical navigation
Example of a related posts block pattern:
<!-- Related posts block pattern -->
<div class="wp-block-group related-posts">
<h2>Related Articles</h2>
<div class="wp-block-query">
<!-- Query parameters to find related content -->
<!-- Loop through related posts -->
</div>
</div>Conversion Optimization within SEO Constraints
Balance conversion optimization with SEO requirements:
- Above-the-Fold Content: Ensure critical content is visible without scrolling
- Strategic CTAs: Place calls-to-action at natural decision points
- Content-First Approach: Prioritize valuable content before conversion elements
Measuring Success: Analytics and Monitoring
Integration with Analytics
Set up proper tracking in an FSE environment:
- Block-Level Tracking: Monitor engagement with specific content blocks
- Event Tracking: Track user interactions with template parts
- Conversion Path Analysis: Analyze user journeys through your FSE templates
SEO Performance Monitoring
Regularly assess your FSE site’s SEO performance:
- Search Console Integration: Monitor performance in Google Search Console
- Core Web Vitals Monitoring: Track performance metrics over time
- Keyword Position Tracking: Monitor rankings for target keywords
Future-Proofing Your FSE Design
Scalability Considerations
Design with future growth in mind:
- Modular Approach: Create template parts that can be reused and recombined
- Documentation: Maintain clear documentation of your design system
- Performance Budgets: Establish limits for page size and loading times
Adapting to Algorithm Updates
Prepare for ongoing search algorithm changes:
- Quality-First Approach: Focus on creating genuinely valuable content
- Technical Excellence: Maintain clean code and optimal performance
- User-Centered Design: Prioritize user experience above tactical SEO techniques
To put a bow on it
Full Site Editing represents a paradigm shift in WordPress design and development. By approaching FSE with a strategic focus on SEO, you can create sites that not only offer unprecedented design flexibility but also perform well in search results.
The key to success lies in balancing the creative possibilities of FSE with technical SEO requirements, always keeping the end user’s experience at the forefront of your design decisions. By following the strategies outlined in this guide, you’ll be well-positioned to leverage FSE for creating websites that are both visually appealing and optimized for search engines.
Remember that SEO is not a one-time effort but an ongoing process. Regularly review your FSE implementation, monitor performance metrics, and adapt to changing search engine requirements to maintain and improve your search visibility over time.
References and Further Reading


What is going on with Web these days?

What is going on with Web these days?
What is going in with Web these days?
Website UX, Design, and Development Trends in 2025: What’s New and What Matters
The web never sits still—and neither should your website. In 2025, user expectations are sharper, technology is faster, and design trends are smarter. If your site still feels like it was built in 2020, it’s time for a refresh. Whether you’re a business owner, designer, developer, or digital marketer, keeping up with the latest in website UX, design, and development is non-negotiable.
Here’s what’s hot right now and what to focus on if you want to stay competitive.
UX in 2025: Smarter, Simpler, and More Human

AI-Personalized User Journeys
Artificial intelligence is reshaping UX. Websites in 2025 are leveraging real-time data to deliver tailored content, dynamic interfaces, and personalized product recommendations. AI-driven UX means no two users have the same experience—and that’s a good thing.
- Why it matters: Personalized UX increases engagement, time on site, and conversion rates.
- SEO note: Use keywords like “AI in UX,” “personalized user experience,” and “dynamic content delivery.”
Accessibility is Now a Standard, Not a Bonus
Web accessibility isn’t optional anymore—it’s the baseline. Sites that don’t prioritize accessible UX (keyboard navigation, screen reader support, color contrast, etc.) are not only alienating users but also risking legal issues.
- What’s new: AI-powered accessibility tools that automatically adjust content and design in real time based on user needs.
- SEO tip: “Accessible website design,” “inclusive UX,” and “WCAG 2.2 standards” are good keywords to target.
Microinteractions: Small Details, Big Impact
Hover effects, swipe animations, subtle sounds—these tiny UI details guide users, reduce friction, and make sites feel more intuitive.
- Why they work: Microinteractions give feedback and build trust, especially in mobile and app-like experiences.
Web Design Trends for 2025: Clean, Fast, and Future-Proof
Brutalist Minimalism is Back—But Refined
The raw, stripped-down brutalist style has evolved. In 2025, designers are pairing brutalist elements (bold fonts, rigid grids, grayscale palettes) with smoother animations and interactive layers.
- Why it’s trending: It cuts through the noise, looks unique, and loads lightning fast.
Dark Mode by Default
Dark mode isn’t just a toggle anymore—it’s becoming the default. Users expect it, and designs are now built with dark mode as a primary experience, not an afterthought.
- Tip: Design with contrast and legibility in mind. Don’t just invert colors.
3D and Immersive Visuals, Without Killing Performance
Thanks to WebGPU and lightweight 3D libraries, immersive design is becoming mainstream. Expect subtle 3D graphics, scroll-triggered animations, and spatial layouts—especially in portfolio and luxury brand sites.
- Best practice: Balance wow-factor visuals with speed. Lazy loading, compression, and progressive enhancement are key.
Scrollytelling and Narrative Navigation
Storytelling via scrolling is bigger than ever. As users scroll, content unfolds in a controlled, cinematic way—ideal for brand storytelling, case studies, and longform product pages.
- Why it works: It keeps users engaged longer and lets you guide their journey intentionally.
Development Trends in 2025: Speed, Flexibility, and AI Integration

Headless CMS + Jamstack Still Rules
Jamstack architecture (JavaScript, APIs, Markup) continues to dominate. Combined with headless CMS platforms like Sanity, Strapi, or Contentful, developers can build ultra-fast, secure, and scalable websites.
Why it’s winning:
- Faster performance
- Better SEO
- Easy integration with multiple channels
SEO focus: “Jamstack websites,” “headless CMS benefits,” and “fast-loading website architecture.”
AI-Assisted Development
Copilot isn’t just for code anymore. AI tools now help generate HTML/CSS, write scripts, fix bugs, and even handle basic UI logic. For developers, this means faster builds and fewer repetitive tasks.
- Tools to watch: GitHub Copilot, Cursor, and AI integrations in modern IDEs.
Caution: Human oversight is still crucial—AI isn’t always right.
WebAssembly (WASM) is Growing
WebAssembly allows near-native speed on the web. It’s becoming more mainstream in applications needing performance boosts (think complex games, data visualizations, or design tools).
- Impact: Web dev isn’t limited to JavaScript anymore. Languages like Rust, Go, and C++ are joining the frontend party.
Performance and Core Web Vitals: Still Critical in 2025
Google’s Core Web Vitals aren’t going anywhere. In fact, they’re evolving. Metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are still vital for both UX and SEO.
Key upgrades in 2025:
- Interaction to Next Paint (INP) is now a primary metric.
- Real user data (field data) is favored over lab simulations.
Quick wins:
- Compress images with AVIF format.
- Use modern frameworks like Astro or Qwik for partial hydration.
- Serve fonts locally to avoid layout shifts.
Mobile-First is Now Mobile-Only for Many
The mobile-first design approach has morphed. For many industries, especially eCommerce and content-driven sites, mobile isn’t just first—it’s the only platform most users care about.
- Trend shift: Designers are building with mobile-native gestures (swipe, long press, drag) and skipping desktop-heavy features altogether.
Pro tip: Test on real devices—not just emulators—and prioritize performance over fancy effects.
Voice and Visual Search: Designing for Discovery
Voice assistants and camera-based search (like Google Lens) are changing how users find and interact with content.
Implications for UX:
- Design pages that answer spoken questions.
- Use structured data (schema markup) for rich results.
- Add alt text and image metadata for visual search indexing.
SEO goldmine: Optimize for “how-to” phrases, product specs, and local queries.
Privacy-First Design: Trust is a Feature
With increasing data regulations (GDPR, CCPA, and now DPDI in the UK), users are more privacy-aware than ever. Transparent, ethical data collection is now part of good UX.
Features gaining traction:
- Just-in-time permissions (only ask when needed)
- User-controlled personalization
- No-cookie tracking alternatives (like server-side analytics or privacy-first tools like Plausible)
SEO tie-in: Sites that load faster, respect privacy, and reduce bloat often rank better.
No-Code and Low-Code Are Going Pro
No-code and low-code platforms aren’t just for beginners anymore. Tools like Webflow, Framer, and Bubble are enabling pro-level builds with less code, faster turnarounds, and easier collaboration.
Key benefits:
- Rapid prototyping
- Visual version control
- Easier handoff between design and dev
Ideal use cases: Landing pages, MVPs, microsites, and marketing sites.
Sustainability in Web Design: Greener UX
Eco-conscious web design is more than a trend—it’s becoming a business value. Lighter websites use less energy, which reduces carbon emissions. In 2025, brands are paying attention.
Tactics for greener sites:
- Optimize media and code.
- Use green hosting providers.
- Build with dark mode and lower power consumption in mind.
SEO insight: Google has hinted that sustainable performance could eventually influence rankings.
Future-Proofing Your Website: What to Focus on Now
Actionable checklist for 2025:
- Use a headless CMS + Jamstack or hybrid architecture
- Make accessibility part of the design and dev workflow
- Prioritize mobile UX and Core Web Vitals
- Integrate AI for personalization and dev efficiency
- Keep designs clean, focused, and content-driven
- Build with privacy, speed, and sustainability in mind
Web UX, design, and development in 2025 isn’t about chasing trends—it’s about adapting to user behavior, tech evolution, and business needs. Sites that succeed this year will be fast, personalized, accessible, and trustworthy. They’ll be built with real people in mind, not just bots or buzzwords.
And at We Are Volume we believe the decisions made in the web today will need to support where the web is going three to five years from now, which is the typical lifespan of a redesign.
If your website isn’t hitting these marks, now’s the time to act. Users won’t wait. Neither will your competition.


Mastering Project Management: The Power of Fundamentals

World-Class Project Management
World-Class Project Management
In project management, success is rarely about flashy methodologies or the latest software tools. Instead, it hinges on one simple truth: nailing the fundamentals. The best project managers aren’t the ones who overcomplicate things; they’re the ones who know that if they get the basics right, everything else falls into place. At We Are Volume, we are obsessed with fundamentals because they drive real results. Let’s break down why mastering the core principles of project management is the difference between projects that succeed and those that spiral out of control.
1. You Only Get One Chance to Get It Right—At the Beginning
A project that starts off-track rarely finds its way back. If you don’t establish a solid foundation upfront, you’re going to spend the rest of the timeline scrambling to recover. Poorly defined scope, unclear deliverables, or misaligned expectations lead to firefighting mode—where your energy is spent fixing past mistakes instead of moving forward.
The fix: Nail down the essentials in the beginning. Ensure your scope is clear, your objectives are agreed upon, and your plan is realistic. Once a project gains momentum in the wrong direction, you’re stuck playing catch-up, which pulls your focus from executing fundamentals that could have prevented the chaos in the first place.
2. Detailed Deliverables and Right-Sized Budgets Win the Game
Projects succeed when there is alignment between scope, budget, and schedule. The best approach? Plan in detail for the short term (two weeks out), while keeping a milestone-level view for the long term.
Many project managers make the mistake of getting too detailed too early. Planning for the unknown wastes time.Instead, focus on concrete tasks and requirements that directly impact the next cycle, ensuring the budget and timeline reflect realistic execution.
The fix: Tactics today dictate tomorrow’s tempo. If you detail what’s happening now, the project moves with precision, and when the future becomes clearer, you can plan with accuracy—minimizing speculative work and unnecessary revisions.
3. Use Schedules to Timebox Work—You Never Have Enough Time
Time is always the enemy. No matter how well you plan, no project ever has “enough” time. The best way to manage this constraint? Keep your project plan and Work Breakdown Structure (WBS) aligned with reality—not an optimistic best-case scenario.
Too many project managers let schedules slide or fail to update their plans based on real-time execution. This leads to an illusion of control while in reality, the project is slipping.
The fix: Treat your schedule as a living document. Timebox your work aggressively and assume you have less time than you think. The moment you let your schedule drift from the ground reality, you’ve lost control.
4. Keep Project Technology Simple—JIRA Should Serve You, Not the Other Way Around
Technology should streamline project execution, not become a project itself. Tools like JIRA can either be a game-changer or a black hole of wasted time. The key is to keep it simple and functional.
JIRA should answer two basic questions: What’s on deck? What’s next? Overcomplicating workflows, requiring excessive ticket creation, or forcing unused features into the process is counterproductive.
The fix: Use JIRA (or any PM tool) as a real-time roadmap, not an administrative burden. Keep tasks at the right level of detail so that they are useful but not over-engineered. If a tool doesn’t serve your team, simplify it or ditch it.
5. Reviews Must Be Done in Person—Set the Tone for Deliverables
The worst thing you can do when sharing a deliverable is to just send a link and hope for the best. Reviews and approvals require alignment, and that only happens through direct engagement.
When clients or stakeholders take deliverables into their own review process, interpretations vary, and feedback loops become unstructured. This can lead to unnecessary changes, miscommunication, and wasted time.
The fix: Treat reviews as high-touch experiences. Present deliverables in person (or via a live call). Walk stakeholders through the work, ensure alignment, and clarify expectations upfront. This minimizes revision cycles and guarantees that everyone is working from the same playbook.
6. Send Meeting Notes and Status Reports on Time—Every Time
Consistency breeds confidence. A project manager’s job is to set the tone, and nothing does this better than predictable, structured communication.
Sending meeting summaries and weekly status reports at the same time, every time, creates a rhythm. It signals reliability and shows that the project is under control. Inconsistency, on the other hand, breeds uncertainty and doubt.
The fix: Build a reputation for precision and discipline. Send updates on time, every time, even if it feels redundant. Overcommunication is better than leaving stakeholders guessing. A well-run project is one where no one is wondering what’s happening next.
Fundamentals Enable Focus on Execution
When project managers master these fundamentals, they gain the bandwidth to focus on what truly matters—leading teams and managing human-based manufacturing. At We Are Volume, our approach is built on this obsession with fundamentals. We don’t chase complexity. We don’t reinvent the wheel. We run projects with discipline and precision because that’s what delivers the greatest results.
Great project management isn’t about reacting to problems; it’s about preventing them in the first place. Nail the basics, and everything else follows. That’s how projects win.
Want to take your project management skills even further? We’ve put together an in-depth ebook packed with actionable insights to help you streamline execution and lead with confidence. Don’t just manage projects—master them.
Download our ebook today and start running projects the right way in 2025

Join innovative agencies and brands who’ve discovered that the best digital studios aren’t built – they’re partnered with.
“WAV doesn’t feel like a vendor – they feel like our team members who happen to work remotely. The quality is consistently excellent and we never worry about capacity planning anymore.”
Accepting 2-3 new studio partnerships in Q3 2025.

Monarch Bio Energy – HubSpot CMS
Monarch Bio
Monarch is a new bio innovations company whose main focus is capturing methane gas from pig manure and turning into carbon-negative renewable natural gas—on a massive scale. It’s a partnership between Smithfield, America’s largest pork producer; Roeslein Alternative Energy, a global leader in industrial engineering, and TPG Rise, a major global impact investment fund.
Using a simplified design we activated the website using HubSpot Content Management System, audience management and a newsletter email pipeline.


Prebid.org – Website Development

Web Dev
Our development team, equipped with the finalized design and a clear understanding of Prebid.org’s objectives, set out to build a site that was both robust and flexible.
Leveraging our Agile methodology, the development was structured into sprints, allowing for regular reviews and adaptations. This iterative process ensured that each feature and functionality was aligned with Prebid.org’s vision and user needs.
Ensuring that the website performed flawlessly across different browsers and devices was paramount. We conducted thorough testing on various platforms, fine-tuning every element to ensure seamless functionality.
This meticulous attention to detail meant that the website provided an optimal experience, whether accessed from a desktop, tablet, or phone.


Prebid.org – Content Migration

Content Migration
Content migration was a pivotal aspect of the Prebid.org website redesign. Our objective was to seamlessly transition existing content to the new platform, ensuring no disruption to the user experience and preserving the integrity and SEO value of the content.
As content was migrated, we also took the opportunity to enhance it for the new platform. This involved reformatting, updating imagery, and ensuring consistency in tone and style. The goal was to not only migrate content but to elevate it, making it more engaging and aligned with the new user experience.


Prebid.org UX Design

UX Design
Our UX Design team collaborated to develop a new sitemap, wireframes to support mobile & desktop and set the global navigational structures.
A critical step in our UX journey was choosing a battle-tested and flexible WordPress base theme. This theme needed to be flexible yet powerful enough to support a wide range of content and functionalities.
After careful consideration, we selected a WordPress commercial theme that aligned seamlessly with Prebid.org’s vision and technical requirements.
The result is a site that visitors could navigate effortlessly, simplified publishing so the business could keep pace with the market, while leading to increased engagement and a better overall user experience.
The User Experience Design phase set the foundation for a website that was not only visually appealing but also functionally efficient and user-centric.


Website Development Services
Website Development

End-to-end website solutions: CMS integration, user experience design, development, and ongoing support to keep your site performing at its best.
- Seamless user experiences that drive engagement and conversions.
- Scalable, secure, and responsive designs optimized for all devices.
- Proactive maintenance and support to ensure site reliability.

Choosing Between SQL and NoSQL: A Deep Dive into Data Structure and Scalability

Choosing Between SQL and NoSQL: A Deep Dive into Data Structure and Scalability.
Choosing Between SQL and NoSQL: A Deep Dive into Data Structure and Scalability
Introduction
Databases are the cornerstone of modern applications, helping businesses store, retrieve, and manage vast amounts of data efficiently. As technology has evolved, so have the types of databases available for use. Two major database paradigms—SQL (relational) and NoSQL (non-relational)—have emerged as primary options for developers and organizations to manage their data.
While the terms “SQL” and “NoSQL” are often seen as competing solutions, one is not necessarily a replacement for the other. The choice between them heavily depends on factors such as the structure of data, the need for scalability, and the level of consistency required. This article delves into the key differences between SQL and NoSQL databases, the factors that should influence your choice, and why a hybrid approach might often be the best solution.
Understanding SQL Databases (Structured Data)
Relational databases, commonly known as SQL databases, have been the standard choice for data management since the 1970s. Developed from Edgar F. Codd’s relational model, these databases organize data into structured tables consisting of rows and columns, with predefined relationships between them.
Characteristics of SQL Databases
Structured Data: SQL databases are designed to store structured data. This means data is organized into tables with well-defined relationships. Each table has a fixed schema, and data within the tables is strictly typed and constrained.
- ACID Compliance: SQL databases are typically ACID-compliant, ensuring transactional reliability. ACID stands for:
- Atomicity: Transactions are all-or-nothing.
- Consistency: Data moves from one valid state to another.
- Isolation: Concurrent transactions are isolated from one another.
- Durability: Once a transaction is committed, it remains so.
- Query Language: SQL databases use a standardized query language, Structured Query Language (SQL), which allows users to easily define, manipulate, and retrieve data.
Benefits of SQL Databases
- Strong Consistency: SQL databases provide immediate consistency across the database, making them ideal for applications that cannot tolerate even temporary inconsistencies, such as financial systems.
- Relational Integrity: Relationships between different pieces of data are rigorously maintained, allowing for complex queries that can span multiple tables using JOINs.
- Complex Queries: SQL’s power in handling complex queries makes it indispensable for applications that require advanced querying, analytics, and reporting.
Use Cases for SQL Databases
- Financial Applications: Banks and financial institutions use SQL databases to maintain transactional integrity, ensuring that customer transactions are processed reliably.
- Inventory Management Systems: Applications with a clear, structured hierarchy of data are well-suited for SQL databases, particularly in retail and supply chain management.
In conclusion, SQL databases are well-suited for applications that require structured data, relational integrity, and strong transactional consistency.
Understanding NoSQL Databases (Unstructured Data)
The rise of big data, web-scale applications, and cloud computing in the 2000s led to the development of NoSQL databases. NoSQL databases are designed to handle large volumes of unstructured or semi-structured data, providing greater flexibility and scalability.
Characteristics of NoSQL Databases
- Flexible Schema: Unlike SQL databases, NoSQL databases allow for a schema-less or dynamic schema structure. This flexibility makes them ideal for handling unstructured or semi-structured data.
- Varied Models: There are several types of NoSQL databases, each suited for different use cases:
- Key-Value Stores (e.g., Redis): Ideal for caching and session management.
- Document Stores (e.g., MongoDB): Best for storing JSON-like data structures.
- Column-Family Stores (e.g., Cassandra): Efficient for querying large datasets.
- Graph Databases (e.g., Neo4j): Suited for applications that require complex relationship mapping, such as social networks.
- Eventual Consistency: Many NoSQL databases adhere to the BASE model (Basically Available, Soft state, Eventual consistency), allowing them to prioritize availability and partition tolerance over strict consistency. This is particularly useful in distributed environments.
Benefits of NoSQL Databases
- Scalability: NoSQL databases are designed for horizontal scalability. They can distribute data across multiple servers or nodes, making them ideal for applications that need to scale rapidly.
- High Performance for Large Data: NoSQL databases are optimized for handling high-velocity data with quick reads and writes, especially in real-time applications.
- Flexible Data Models: With their schema-less design, NoSQL databases allow for rapid changes to the data structure, which is beneficial in agile development environments where requirements change frequently.
Use Cases for NoSQL Databases
- Big Data and Analytics: Applications that require the storage and processing of vast amounts of data, such as log management and analytics platforms, benefit from the flexibility and scalability of NoSQL.
- Real-Time Applications: NoSQL databases are often used in applications like social media platforms, where high throughput and low latency are critical.
In summary, NoSQL databases are optimal for scenarios that require scalability, flexibility, and the ability to handle large, diverse datasets.
Core Differences Between SQL and NoSQL
This section dives deeper into the core differences between SQL and NoSQL databases to help readers understand the best fit for various use cases.
Data Structure
- SQL: Uses predefined schemas with structured data stored in tables. This makes SQL databases a better choice when the data model is well-defined and consistent across the application.
- NoSQL: Supports unstructured or semi-structured data, which can change dynamically. This flexibility is ideal for applications with varying or rapidly evolving data requirements.
Scalability
- SQL: Primarily designed for vertical scalability (increasing the power of a single server). While modern SQL databases offer some horizontal scalability, it is more complex and limited.
- NoSQL: Built for horizontal scalability. NoSQL databases can easily scale by adding more servers to the cluster, which makes them well-suited for cloud environments and distributed systems.
Consistency vs. Eventual Consistency
- SQL: Ensures strong consistency, with each transaction being processed in a strictly defined order, making it ideal for applications requiring high levels of reliability.
- NoSQL: Typically offers eventual consistency. Data may not be immediately consistent across all nodes, but the system eventually reaches consistency. This is particularly useful for applications prioritizing availability and partition tolerance over immediate consistency.
Transaction Management
- SQL: Supports complex transactions with multiple steps that must be completed atomically. This is important for applications like banking, where each operation must be fully completed or fully rolled back.
- NoSQL: While NoSQL databases can handle simple transactions, they are less suited for complex, multi-step transactions involving multiple records.
Query Language
- SQL: Provides a robust and standardized language (SQL) for interacting with the database. This is a major advantage for applications with complex query requirements.
- NoSQL: Lacks a standardized query language, with each database offering its own query mechanism (e.g., MongoDB’s query language for JSON-like data). This can lead to more complexity when developing applications.
Use Case Fit
The choice between SQL and NoSQL depends heavily on the nature of the workload:
- SQL is better for structured data with defined relationships and applications requiring high transactional integrity.
- NoSQL excels in scenarios with large datasets, varying data models, and high performance at scale.
When to Choose SQL Over NoSQL and Vice Versa
Selecting between SQL and NoSQL depends on the specific needs of your application. In this section, we’ll discuss the ideal scenarios for each.
When to Choose SQL
- Structured, Consistent Data: SQL is the right choice when you have clearly defined data relationships and the need for precise data integrity. This is common in industries such as finance, healthcare, and government, where data consistency is paramount.
- Transaction-Heavy Workloads: If your application involves complex transactions that need to be processed in sequence, SQL’s ACID compliance makes it a better choice.
- Data Integrity and Reliability: SQL databases are suited for applications where long-term data reliability and consistency are critical, such as accounting systems or inventory management.
- Complex Queries and Reporting: SQL’s powerful query language is designed to handle complex JOINs, aggregations, and other advanced querying requirements.
When to Choose NoSQL
- Need for Scalability: If your application needs to scale horizontally and handle massive amounts of data, NoSQL’s architecture is a better fit.
- Handling Unstructured or Semi-Structured Data: NoSQL databases are optimal for storing diverse data types, such as JSON documents, images, and logs, without needing a predefined schema.
- Real-Time Applications: For applications that require high-speed reads and writes, such as social media platforms, IoT systems, and real-time analytics, NoSQL databases offer the necessary performance.
- Agility in Data Structures: NoSQL databases are more flexible, allowing you to change the data model on the fly without significant overhead. This is ideal for applications that evolve rapidly.
Not Mutually Exclusive—Hybrid Approaches
In many cases, using both SQL and NoSQL within the same application, known as polyglot persistence, can offer the best of both worlds.
Polyglot Persistence
Polyglot persistence refers to using different types of databases in a single application to handle various data needs. For example:
- An e-commerce platform might use SQL for transaction processing (orders, payments) while using NoSQL for managing customer reviews or product catalogs, which require less structure and more scalability.
- Analytics systems can combine SQL databases for structured reporting data with NoSQL for storing unstructured log data from various sources.
Integration Between SQL and NoSQL
Many modern applications leverage a hybrid model, where SQL databases handle transactional integrity, and NoSQL databases manage high-velocity, unstructured data. Various integration tools and frameworks help bridge the gap between the two systems, making it easier to operate a hybrid model.
Emerging Trends and Future Outlook
Both SQL and NoSQL databases are evolving to meet modern data requirements.
SQL Databases Becoming More Flexible
Traditional relational databases are adapting to become more scalable and flexible. NewSQL databases (e.g., CockroachDB, Google Spanner) combine the consistency of SQL with the horizontal scalability of NoSQL, offering a middle ground between the two paradigms.
NoSQL Databases Improving Consistency
NoSQL databases are also introducing stronger transactional guarantees. For example, MongoDB now supports ACID-compliant transactions, and CosmosDB offers tunable consistency levels. This makes NoSQL databases more appealing for enterprise applications requiring a balance between performance and consistency.
Conclusion
SQL and NoSQL databases each offer unique advantages depending on your application’s requirements. SQL databases are ideal for structured, transactional data, while NoSQL is better suited for unstructured or semi-structured data that requires scalability and flexibility.
Rather than viewing SQL and NoSQL as competitors, it is essential to understand that they are complementary. By carefully evaluating the specific needs of your application—whether it’s consistency, scalability, performance, or flexibility—you can choose the best database technology or even a combination of both to achieve optimal results.


The Future of Website Development

The Future of Website Development
The Future of Website Development
How AI and Prompt-Based Code Generation is Transforming the Landscape, but Systems Engineering Expertise Remains Vital
The digital era has brought unprecedented advancements in the realm of website development, especially with the rise of artificial intelligence (AI) and automated tools. One of the most transformative changes we’ve witnessed in recent years is prompt-based code generation, which allows developers to write code quickly and efficiently by giving natural language instructions to intelligent systems. While this new wave of technology promises to reshape the future of development, the need for deep expertise in systems engineering and development fundamentals remains indispensable.
As website development continues to evolve, this article will explore how AI and prompt-based systems are changing the landscape of web development, where they excel, and why fundamental knowledge in engineering remains crucial for long-term success.
The Evolution of Website Development: From Manual Coding to AI-Driven Automation
1. The Traditional Approach: Crafting Websites by Hand
In the early days of the internet, website development was an entirely manual process. Developers worked tirelessly to build websites from scratch, writing HTML, CSS, JavaScript, and other essential technologies line by line. This process required a deep understanding of how web technologies worked together, from front-end user interfaces to back-end servers and databases.
Challenges of Traditional Development:
- Time-consuming: Every feature and page had to be custom-built.
- Complexity: Integrating complex features such as dynamic content or interactive elements often required specialized knowledge.
- Limited tools: Developers had to rely on minimal frameworks and libraries, which slowed down production times.
As the web evolved, so did development practices. Content Management Systems (CMS) like WordPress, Joomla, and Drupal simplified some of the work by providing frameworks that developers could build on. Still, coding expertise was essential for customizing beyond the basic functionalities these systems offered.
2. The Rise of Automation and AI in Web Development
Over the last decade, automation tools and frameworks have made web development faster and more efficient. Front-end frameworks like React, Angular, and Vue.js streamline the process of creating dynamic user interfaces. Back-end frameworks such as Node.js, Laravel, and Django simplify server-side programming. These tools accelerated development but still demanded a strong understanding of code structure, databases, security, and other web architecture fundamentals.
Then came the AI revolution. AI-driven tools such as GitHub Copilot and OpenAI Codex promise to take things to the next level. By generating code snippets from natural language prompts, they allow developers to automate tedious coding tasks, reduce errors, and focus more on higher-level design and problem-solving.
However, with the introduction of these tools comes an important question: Will AI replace the need for fundamental coding skills?
The Role of AI and Prompt-Based Code Generation in Website Development
3. What is Prompt-Based Code Generation?
At its core, prompt-based code generation refers to using AI models to generate code from natural language instructions. Developers can input a prompt such as “Create a responsive navigation bar” or “Implement a RESTful API for user authentication,” and AI tools like GitHub Copilot or Tabnine will write code accordingly.
This ability to generate code based on descriptions is revolutionizing the speed and efficiency with which websites are developed. Here’s a look at some of the core benefits:
Advantages of Prompt-Based Code Generation:
- Faster coding: Developers can quickly generate large blocks of code without having to write every line manually.
- Reduction in errors: AI can spot potential errors in code logic, helping prevent bugs before they arise.
- Simplified learning curve: Junior developers can create functional code by relying on AI suggestions, even with limited coding knowledge.
- Focus on creativity: By automating routine tasks, developers can focus more on design, user experience, and innovation.
4. The Current and Future Capabilities of AI in Web Development
As AI technology continues to evolve, we can expect even greater advancements in the web development industry.
Current tools like GitHub Copilot are already able to:
- Assist in writing code for multiple languages (JavaScript, Python, Ruby, etc.).
- Recommend optimizations for existing code.
- Provide detailed explanations for complex algorithms.
Looking to the future, prompt-based AI models could:
- Automatically generate entire website templates based on minimal input.
- Handle sophisticated back-end tasks like database management and security protocols.
- Automate A/B testing, SEO optimization, and real-time personalization for users.
While AI can automate many aspects of the web development process, it’s important to note that AI still relies on human guidance. Developers need to provide clear instructions, understand the generated code, and maintain control over the design and architecture of a website.
Why Fundamental Expertise in Systems Engineering Remains Critical
5. The Limitations of AI-Generated Code
While AI and prompt-based code generation offer undeniable benefits, they are far from perfect. These systems often generate code based on patterns found in vast datasets, but they don’t truly “understand” the logic behind their suggestions. AI models lack the ability to grasp the broader context of a project or consider edge cases without explicit instructions.
Some of the Key Limitations Include:
- Contextual errors: AI can generate code that looks correct but is inappropriate for the specific task at hand.
- Security vulnerabilities: AI-generated code may overlook critical security measures, leaving systems vulnerable to attacks.
- Complex problem-solving: While AI excels at simple, repetitive tasks, it struggles with complex logic or tasks that require abstract thinking.
- Lack of debugging skills: AI tools can write code, but they aren’t as effective at identifying and fixing nuanced bugs in large systems.
6. The Importance of Systems Engineering and Development Fundamentals
This brings us to the crux of the matter: Systems engineering expertise is still necessary to ensure the long-term success of any project. While AI can assist in writing code, it takes a human developer to understand the architecture and ensure that all pieces of a system fit together seamlessly.
Key Areas Where Expertise in Systems Engineering Is Crucial:
- Architecture design: Designing a system’s architecture requires deep knowledge of databases, APIs, and server configurations, which AI cannot handle independently.
- Scalability: Building websites that can handle large traffic loads and scale over time requires an understanding of infrastructure, cloud computing, and load balancing.
- Security: Implementing robust security measures, including encryption, authentication, and protection against threats like SQL injection and cross-site scripting, is beyond AI’s current capabilities.
- Performance optimization: AI-generated code may work, but it often isn’t optimized for performance. Developers need to fine-tune systems to ensure fast loading times, minimal resource usage, and responsiveness.
In short, AI may handle routine coding tasks, but the critical thinking, problem-solving, and decision-making required to build a successful, scalable, and secure website still rely on human expertise.
How Developers Can Balance AI Tools with Deep Technical Knowledge
7. Adapting to a New Workflow
For developers, the future isn’t about choosing between AI tools and traditional coding practices, but rather about learning how to integrate them. Here are some strategies for balancing the use of AI while maintaining a strong foundation in systems engineering:
1. Use AI for Routine Tasks:
- Automate repetitive code writing tasks, such as creating templates, boilerplate code, or database queries.
2. Focus on Problem-Solving:
- Spend more time solving complex problems that AI cannot handle, such as designing scalable architectures or debugging performance issues.
3. Don’t Neglect Fundamentals:
- Continue honing your knowledge of fundamental web development skills, including security, optimization, and systems integration.
4. Stay Updated with AI Tools:
- Regularly explore and experiment with the latest AI-powered tools to remain competitive in the industry, while being aware of their limitations.
8. The Evolving Role of Developers in a Post-AI World
As AI becomes more integrated into web development, the role of developers will shift. Rather than focusing on manual coding, future developers may take on more strategic roles as system architects, UX designers, and AI managers, overseeing the work of automated systems and ensuring that all components align with business goals.
AI can provide powerful support in developing websites, but human expertise remains essential to guide these tools in the right direction, ensure that all aspects of the website function as intended, and deliver a final product that is robust, secure, and scalable.
Conclusion
The future of website development is undeniably exciting, with AI and prompt-based code generation tools leading the charge toward faster, more efficient development processes. These tools are reshaping the way developers work, allowing for quicker code generation, reduced errors, and more focus on creative design.
However, fundamental expertise in systems engineering remains irreplaceable. While AI may handle routine tasks, it cannot match the critical thinking, problem-solving, and decision-making capabilities of human developers. Ultimately, a successful website will require a blend of AI-powered automation and deep human expertise in development fundamentals, creating a future where the two work hand in hand to produce better, more powerful websites.


Understanding Rounding Issues in JavaScript

Understanding Rounding Issues in JavaScript.
Understanding Rounding Issues in JavaScript.
By Robert Kegel, Senior Full Stack Developer
When working with numbers in JavaScript, particularly floating-point numbers, developers often need to round values to a specific number of decimal places. A common approach is to use the .toFixed(2) method, which formats a number using fixed-point notation, rounding it to two decimal places. However, many developers encounter unexpected results when using .toFixed(2), leading to confusion and the need for alternative rounding methods.
The Problem with .toFixed()
The .toFixed() method in JavaScript seems straightforward: it rounds the number to the specified number of decimal places and returns a string representation of the result. However, because JavaScript uses binary floating-point numbers (following the IEEE 754 standard), certain decimal numbers cannot be represented exactly in binary form. This can lead to inaccuracies when performing arithmetic operations and, subsequently, when using .toFixed().
For example:
let number = 1.005;
console.log(number.toFixed(2)); // Output: 1.00In this example, you might expect the output to be 1.01, but .toFixed(2) returns 1.00. This happens because the internal binary representation of 1.005 is slightly less than 1.005, leading to an unexpected rounding down.
A Better Approach: Combining Math.round() and .toFixed()
To address this issue, a more reliable approach involves using Math.round() before applying .toFixed(). By scaling the number to an integer, rounding it, and then scaling it back down, you can avoid the pitfalls of binary floating-point representation.
Here’s how it works:
let number = 1.005;
let roundedNumber = Math.round(number * 100) / 100;
console.log(roundedNumber.toFixed(2)); // Output: 1.01In this approach, the number is first multiplied by 100 (or another power of 10 depending on the desired number of decimal places), rounded to the nearest integer, and then divided by 100. Finally, .toFixed(2) is applied to ensure the result is formatted with two decimal places.
Why does this work? The multiplication by 100 shifts the decimal point two places to the right, converting the floating-point number into a form where binary inaccuracies are less likely to affect the result. After rounding with Math.round(), dividing by 100 restores the number to its original scale but with the rounding correctly applied.
Practical Use Cases
This method is particularly useful in financial applications where precision is critical. For example, when calculating prices, taxes, or discounts, even a small rounding error can lead to significant discrepancies over many transactions. Using Math.round() combined with .toFixed() ensures that such calculations are accurate and reliable.
Another common scenario is when displaying numerical data to users. Whether it’s in a report, an invoice, or any interface where numbers are presented, maintaining consistent and correct rounding is essential for user trust and clarity.
Conclusion
While .toFixed() is a convenient method for rounding numbers in JavaScript, it’s not always reliable due to the intricacies of floating-point arithmetic. By using Math.round() in conjunction with .toFixed(), developers can avoid common pitfalls and ensure that their numbers are rounded accurately. This approach is simple to implement and can save a lot of headaches, especially in scenarios where precision is paramount.

Setting up Analytics

Setting Up GA4, GTM, and the Associated Data Layer.
Setting Up GA4, GTM, and the Associated Data Layer.
1. Overview
Google Analytics 4 (GA4) represents the latest evolution of Google’s analytics platform, offering new features and capabilities designed to provide more in-depth insights into user behavior. Coupled with Google Tag Manager (GTM) and a well-structured data layer, you can track a wide array of interactions and events on your website with precision.
2. Prerequisites
Before you begin, ensure you have the following:
- A Google account with access to Google Analytics and Google Tag Manager.
- Administrative access to your website’s backend for adding scripts and tags.
- Basic understanding of JavaScript for implementing the data layer.
3. Setting Up Google Analytics 4
Creating a GA4 Property
- Sign in to your Google Analytics account.
- Click on the Admin gear icon in the bottom-left corner.
- In the Property column, click “Create Property.”
- Enter a property name, select your reporting time zone, and currency.
- Click “Next” and provide the business details.
- Click “Create” and accept the terms of service.
Setting Up Data Streams
- In your new GA4 property, go to the “Data Streams” section.
- Click “Add Stream” and select “Web.”
- Enter your website URL and stream name.
- Click “Create Stream.”
4. Setting Up Google Tag Manager
Creating a GTM Account
- Go to Google Tag Manager.
- Click “Create Account” and enter your account name and country.
- Click “Continue” and enter your container name (usually your website URL).
- Select “Web” as the target platform and click “Create.”
- Review and accept the GTM terms of service.
Adding GTM to Your Website
- Once your container is created, you’ll see a code snippet.
- Copy the first part of the code and paste it into the
<head>section of your website. - Copy the second part of the code and paste it immediately after the opening
<body>tag. - Save and publish the changes to your website.
5. Configuring the Data Layer
Understanding the Data Layer
The data layer is a JavaScript object that allows you to pass information from your website to GTM. It acts as a central repository for all the data you want to track.
Implementing the Data Layer
- Define the data layer in the
<head>section of your website:html - Copy code snippet below
- Customize the data layer by adding additional information such as user details, product information, and transaction data.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'pageview',
'pagePath': window.location.pathname
});
</script>6. Linking GA4 with GTM
Creating Tags and Triggers
- Go to your GTM workspace and click “Add a new tag.”
- Click “Tag Configuration” and select “Google Analytics: GA4 Configuration.”
- Enter your GA4 Measurement ID (found in the GA4 data stream setup).
- Set up a trigger for the tag, such as “All Pages” for pageviews.
- Save and name your tag.
Testing and Debugging
- Click “Preview” in GTM to enter debug mode.
- Open your website in a new tab and interact with it.
- In the GTM debug pane, ensure your tags are firing correctly.
- Check the Real-Time reports in GA4 to verify data is being collected.
7. Setting Up Custom Events and Parameters
Creating Custom Events
- In GTM, click “Add a new tag.”
- Select “Google Analytics: GA4 Event.”
- Enter the event name and any necessary parameters.
- Set up a trigger, such as a button click.
- Save and publish the tag.
Configuring Custom Parameters
- Go to your GA4 property and click “Events” in the left-hand menu.
- Find the event you created and click on it.
- Click “Manage Custom Definitions” and add new parameters as needed.
8. Advanced Configuration
Cross-Domain Tracking
- In your GA4 property, go to “Data Streams.”
- Click on your web stream and scroll down to “Additional Settings.”
- Enable “Cross-Domain Tracking” and add the domains you want to track.
Enhanced Measurement
- Go to your GA4 property and click “Data Streams.”
- Select your web stream and scroll down to “Enhanced Measurement.”
- Toggle on the events you want to track, such as scrolls, outbound clicks, and video engagement.
E-commerce Tracking
- Implement the e-commerce data layer as per Google’s documentation.
- Create tags and triggers in GTM for e-commerce events like product views, add to cart, and purchases.
- Test and verify e-commerce tracking in GA4 reports.
9. Best Practices and Troubleshooting
Maintaining Data Accuracy
- Regularly audit your GA4 and GTM setups to ensure all tags and triggers are working correctly.
- Keep your data layer consistent and well-documented.
- Use GTM’s version control to track changes and revert if needed.
Common Issues and Fixes
- Tags not firing: Check your triggers and ensure they are correctly configured.
- Data discrepancies: Ensure the data layer is correctly implemented and all events are firing as expected.
- Debugging: Use the GTM preview mode and GA4 real-time reports to troubleshoot issues.
10. Wrap up
Setting up Google Analytics 4, Google Tag Manager, and the associated data layer might seem daunting at first, but with the right approach and careful implementation, you can gain deep insights into your website’s performance. By following this guide, you can ensure your tracking setup is robust, accurate, and capable of providing valuable data for your business decisions.

Section Tracking with GA4

Section Tracking with Google Analytics 4
Section Tracking with GA4
By: Robert Kegel
In today’s data-driven world, understanding how users interact with your website is paramount. Section tracking enables you to monitor user engagement with different parts of your page, providing insights that can drive content and design improvements.
This guide introduces you to implementing section tracking using Google Analytics 4 (GA4) and Google Tag Manager (GTM), tools at the forefront of web analytics.
Prerequisites:
Before we dive in, ensure you have:
- An active GA4 property.
- Access to Google Tag Manager.
- A basic grasp of HTML and JavaScript
The Power of Section Tracking
Section tracking is not just about counting page views. It’s about understanding which parts of your website attract interest, retain attention, and possibly need improvement. By analyzing interactions with specific sections, you can tailor your content strategy to match user interest and enhance site navigation.
Website Setup for Effective Tracking
To start, identify the sections you wish to track. Add a class .ga-section-tracking to each relevant section and include a data-section-name attribute with a descriptive name for the section, like so:
<div class="ga-section-tracking" data-section-name="Contact Us">...</div>Crafting Your GA4 and GTM Strategy
1 Establishing a DOM Element Variable in GTM
In GTM, create a new variable to capture the data-section-name value:
- Go to Variables > New > Variable Configuration.
- Select Auto Event Variable.
- Set Variable Type to Element Attribute, and Attribute Name to data-section-name.
- Name your variable SectionName.
2 Trigger Configuration in GTM
Next, set up a trigger for when users interact with your tracked sections:
- Navigate to Triggers > New > Trigger Configuration.
- Choose All Elements for click-based interactions or Visibility for tracking section views.
- Configure the trigger to fire on visibility events where the viewed element matches .ga-section-tracking.
3 Tag Configuration for Sending Events to GA4
To send the interaction data to GA4:
- Go to Tags > New > Tag Configuration.
- Select Google Analytics: GA4 Event.
- Input your GA4 Configuration Tag.
- For Event Name, use something descriptive like section_interaction.
- Under Event Parameters, add section_name with the value {{SectionName}}.
- Add interaction_type with the value View.
- Attach the trigger you created.
Ensuring Accuracy Through Testing
Testing your Google Tag Manager setup is a crucial step before going live. It not only ensures that your tags are firing correctly but also verifies that you’re capturing the exact user interactions you’re interested in.
Here’s a detailed process on how to efficiently test your section tracking setup using GTM’s preview mode:
Enter Preview Mode
In GTM, navigate to the workspace where you’ve set up your section tracking tags and triggers. Click on the “Preview” button located in the top right corner.
A new tab will open, prompting you to enter your website’s URL. Input the URL of the page where you’ve implemented section tracking and click “Connect”.
Interacting with Your Website
Once GTM is in preview mode, and your website loads, start interacting with the sections you’ve marked for tracking.
This might involve scrolling to a section to trigger visibility events or clicking elements within those sections if you’ve set up click tracking.
Reviewing Events in Preview Mode
The GTM Preview pane will display all the tags that are firing as you interact with your website.
Here, you should see your section tracking tags activate when you engage with the targeted sections. For each event, you can click on it to expand the details. This shows you which triggers activated the tag and the data being sent to GA4, including any variables like {{SectionName}}.
Verifying Tag Configuration and Data
As you review the events, verify that the section_name parameter is correctly capturing the values from the data-section-name attributes.
This ensures that your GA4 events will have the precise section names attached to them. If a tag doesn’t fire as expected, check the associated trigger’s configuration.
Ensure the trigger conditions match your expectations for the interaction. Common issues include incorrect CSS selectors or misunderstanding the trigger types (e.g., Click vs. Visibility).
Utilizing GTM’s Debugging Features
GTM’s Preview mode offers a wealth of information for debugging. If tags aren’t firing, look at the “Variables” tab to see if the DOM Element Variable for section names is capturing values correctly. The “Issues” tab in the preview mode can also highlight potential problems with your setup, offering suggestions for resolving them.
Final Checks
After verifying that all interactions are being tracked correctly, conduct a final walkthrough of your site. This ensures you haven’t missed any sections or interactions. Pay special attention to dynamic content or sections that might load after the initial page load, as these can sometimes require special consideration in your trigger setup.
Delving Into Data with GA4’s Explore Feature
Once your data starts flowing into GA4, it’s time to analyze it. The “Explore” section in GA4 is a powerful tool for this purpose.
Creating a Free Form Table for Section Data Analysis:
- In GA4, navigate to Explore and create a new exploration.
- Select Free Form.
- For dimensions, add Event Name and your custom parameter section_name.
- Choose metrics like Event Count and User Count.
- Optionally, apply filters to hone in on specific events or sections.
- Analyze the table to understand which sections engage your users the most.
Best Practices for Maximizing Insights
Implement effective naming conventions from the start for easier data analysis. Regularly review your section tracking data to identify trends, and don’t hesitate to adjust your content and design strategy based on your findings.
Section tracking with GA4 and GTM opens up a new dimension of user behavior insights. By following this guide, you can set up a solid base for a robust analytics framework that helps you understand and enhance user engagement on your website.
Implement section tracking on your site today and start uncovering valuable insights into how users interact with your content. Add more triggers and tags to get a clearer picture of what your users are looking for.
For additional help with your data journey, reach out anytime – Click here

Mastering Web Development Documentation

Mastering Web Development Documentation
Mastering Web Development Documentation
Introduction to Website Design & Development
In a time where technology can set the tempo, the art and science of website design and development have become paramount. Many businesses, amidst the intricacies of establishing a digital presence, face a pivotal question:
How can you create a website that is not only aesthetically compelling and technically sound but also adaptable enough to evolve as market trends shift, without constantly requiring extensive development efforts?
The key lies in the meticulous documentation of design and development requirements.

This new age of web development transcends the mere selection of tools like CMS, headless architecture, or WordPress. It’s about crafting these tools into a coherent narrative that echoes with your business ethos and user expectations. It involves harmonizing various elements – from the nuances of user experience (UX) to the consistency of design systems – to forge digital experiences that are intuitive, impactful, and flexible.
Effective documentation serves as the cornerstone in this process. It turns vision into actionable strategy, ensuring every facet of your website not only meets your immediate aesthetic and functional needs but also remains flexible for future adaptations.
The thing that sets We Are Volume apart is our ability to right size the ceremony of documenting requirements to the size and complexity of the project in hand.
Through this blog, we’ll delve into the importance of comprehensive documentation in web development, focusing on the critical roles of UX strategies and consistent design systems.
Our objective is to unveil the roadmap to successful web projects, highlighting how structured planning and clear communication can lead to websites that captivate, function efficiently, and are built for longevity.
Importance of Documenting Requirements
In the dynamic world of web development, the importance of documenting requirements cannot be overstated. It’s the blueprint that shapes the course of your project, ensuring that every step taken is aligned with your business objectives and market dynamics. This documentation is not just a formality; it’s a strategic tool that can significantly influence the outcome of your website.

Understanding Business and Market Dynamics: For a website to be successful, it must not only look good and function well but also be agile enough to adapt as market trends evolve. Documenting requirements involves a deep dive into understanding not just what the business needs today but also what it might need tomorrow. It’s about foreseeing the changes in market demands and preparing the website to adapt swiftly, without the need for continuous, large-scale development.
Bridging Vision with Practicality: Documenting detailed requirements is a critical exercise in translating a vision into a practical roadmap. It involves asking the right questions: What does the business want to achieve with this website? How can the design and functionality reflect the company’s brand and ethos? How will the website scale or evolve over time? These considerations ensure that the final product is not just a technical marvel but also a true representation of the business’s identity.
Fostering Collaboration and Clarity: Clear documentation is essential for effective collaboration, especially when working with diverse teams such as designers, developers, and content creators. It provides a common language and understanding, reducing ambiguities and the potential for misalignment. By having a well-documented plan, all team members can work cohesively towards a shared vision.
Mitigating Risks and Managing Expectations: Detailed documentation helps in identifying potential risks and addressing them proactively. It sets clear expectations for what the website will achieve, thus aligning stakeholders and preventing costly mid-course corrections. This forward-thinking approach is essential in a landscape where technological and market changes are rapid and unpredictable.
In essence, documenting requirements is the foundation upon which successful and adaptable websites are built. It’s a process that demands thoroughness, foresight, and an understanding of both the business’s immediate needs and its long-term strategy.
Steps to Document Requirements
Documenting the requirements for a web development project is a meticulous process that requires attention to detail, foresight, and a comprehensive understanding of various aspects.

Here’s a step-by-step guide to ensure that your documentation covers all necessary bases:
- Initial Business Analysis: Begin by thoroughly understanding the business objectives. What are the short-term and long-term goals of the website? How does the website align with the company’s overall business strategy? This analysis sets the stage for all subsequent planning.
- Identifying Target Audience and User Personas: Knowing who will use your website is critical. Develop user personas based on demographic, psychographic, and behavioristic data. This understanding influences design choices, functionalities, and content strategies.
- Technical Requirements and System Choices: Delve into the technical aspects. Decide whether a traditional CMS, a headless architecture, or a platform like WordPress suits your needs best. Consider factors like scalability, security, and ease of use in your decision-making process.
- Design Systems for Consistency: Establish a Design System to ensure consistency in visual elements, UI patterns, and overall user experience. This system should reflect your brand’s personality and make your website instantly recognizable across all pages.
- The Role of Sitemaps and Wireframes: Develop sitemaps and wireframes early in the process. Sitemaps help outline the structure and hierarchy of content, while wireframes provide a blueprint of the website’s layout and functionality.
- Content Strategy Alignment: Align your content strategy with user expectations and business goals. What messages does the website need to convey? How will the content be structured and updated? A well-thought-out content strategy is pivotal for user engagement.
- Adaptability for Future Trends: Plan for flexibility and adaptability. The digital landscape is ever-changing, and your website should be equipped to evolve. Document how the website can adapt to new trends, technologies, and user expectations.
- Essential Documentation Questions: Compile a comprehensive checklist of questions and considerations. This list should include everything from design preferences to technical requirements, and from content needs to future adaptability strategies.
By following these steps, you can create a detailed and robust documentation plan that will guide your web design and development project from conception to launch, ensuring that it is well-aligned with your business goals and user needs.
User Experience Strategy and Design in Web Development
A user-centric approach in web development is not just a trend; it’s a fundamental aspect that dictates the success of a website. Integrating a robust User Experience (UX) Strategy and Design into your project is crucial for creating a website that is not only functional but also engaging and user-friendly.
- Defining the UX Strategy: Start by defining a clear UX strategy that aligns with your business goals. This involves understanding the users’ needs, preferences, and behaviors. The strategy should map out how the website will fulfill these needs while achieving business objectives.
- Creating a Cohesive Design System: A Design System acts as a single source of truth for all design elements and patterns used in the project. It ensures consistency across the website, which is key to a seamless user experience. This system should include guidelines for layout, typography, color schemes, and interactive elements.
- Design Tools to Browser Transition: Addressing the challenge of transitioning from design tools (like Figma, Photoshop) to a functional browser environment is critical. Ensure that the design’s integrity is maintained across different browsers, devices, and operating systems. This step often involves close collaboration between designers and developers.
- Incorporating Feedback into Design: User feedback is invaluable in refining the UX. Implementing iterative design processes, where feedback is continuously sought and integrated, can significantly enhance the usability and appeal of the website.
- Adaptability and Future-proofing: The digital landscape is constantly evolving. Your UX design should not only meet current user expectations but also be adaptable to future changes. This might include being responsive to new devices, accommodating emerging interaction modes, or integrating upcoming technologies.
- Best Practices in UX Design and Development:
- Focus on Usability: Make sure the website is intuitive, easy to navigate, and accessible.
- Responsive Design: Ensure the design is responsive and provides a seamless experience across all devices.
- Performance Optimization: Optimize for speed and responsiveness to enhance user satisfaction.
- Consistent Testing and Evaluation: Regularly test the website for UX issues and make necessary adjustments.
By prioritizing user experience strategy and design in your web development project, you can create a website that not only meets but exceeds user expectations, ensuring a lasting impact and a strong digital presence for your business.
In Conclusion
As we’ve journeyed through the complexities and intricacies of documenting requirements for web design and development, one thing stands clear: the success of a website hinges on much more than just its aesthetic appeal or technical prowess. It depends on a deep and thoughtful understanding of business objectives, user needs, and the harmonious integration of these elements through meticulous documentation and strategic design.
Recapping the Importance of Documentation: The process of documenting requirements is akin to charting a map for a voyage. It ensures that every element of your website – from its underlying technology to its user interface – works in concert to create a digital experience that resonates with users and aligns with your business goals.
The Role of User Experience and Design Systems: By placing a strong emphasis on user experience strategy and the development of comprehensive design systems, businesses can create digital platforms that are not only visually cohesive and user-friendly but also equipped to adapt and evolve in the ever-changing digital landscape.
A Call to Action for Future-Ready Websites: In an era where digital presence is paramount, investing time and resources in thorough documentation and user-centric design is no longer optional – it’s essential. It’s a strategic decision that can significantly impact the effectiveness and longevity of your online presence.
As we conclude, we invite you to reflect on these insights and consider how they can be applied to your own web development projects. Whether you are at the helm of a burgeoning startup or leading a well-established enterprise, the principles of effective requirement documentation and user-focused design are universal. They are the keystones to building not just a website, but a digital experience that stands the test of time and technology.
Learn more about how we build things for the Internet at We Are Volume

Essential Website Tune-Ups

SEO Tune-Up Essentials
SEO Tune-Up Essentials
Technical SEO Essentials
In the digital world, where the only constant is change, staying ahead in the SEO game is not just a strategy but a necessity.
For businesses, a website is more than a digital footprint; it’s a dynamic tool for growth, engagement, and conversion. However, as search engines evolve and competition intensifies, the need for regular SEO tune-ups becomes not just beneficial, but imperative.
In this comprehensive guide, we dive into the importance of regular SEO maintenance, unraveling how it can transform your website from being just another URL to a powerful, revenue-generating asset.

Whether you’re a business owner, an enterprise manager, or responsible for your organization’s online presence, understanding the critical role of SEO tune-ups is a step towards securing your place in the digital limelight.
SEO Challenges Unveiled
The digital landscape is a battleground where visibility equates to success. One of the primary challenges faced by businesses is maintaining a strong presence on search engine results pages (SERPs). With algorithms updating frequently, what worked yesterday might not work today.
The consequence? Your once top-ranking website might slowly descend into the lower pages of search results, unseen by your target audience. This is not just about losing a spot; it’s about losing potential customers and revenue.
As daunting as it sounds, this challenge is amplified by the sheer volume of content being uploaded every second, making the digital space even more competitive. Without a proactive approach to SEO, your website risks falling behind, overshadowed by competitors who are more adept at adapting to the SEO tide.
Furthermore, neglecting SEO maintenance means missing out on understanding your audience’s evolving needs. Search patterns, keywords, and user behavior are in constant flux, and what resonates with your audience today might be obsolete tomorrow.
This misalignment not only impacts your website’s relevance but also diminishes user experience and engagement. In a scenario where user experience is king, a website that fails to evolve becomes irrelevant.
Additionally, technical SEO issues like broken links, slow loading times, and mobile incompatibility may creep in unnoticed, further harming your website’s performance and user satisfaction.
The implication is clear – in the digital ecosystem, stagnation is akin to moving backward, and without regular SEO tune-ups, your website risks becoming a digital relic in an ever-progressing world.
Benefits of Regular SEO Tune-Ups
Embracing regular SEO tune-ups is embracing growth!
One of the most significant benefits is enhanced visibility. By consistently updating your SEO strategies, you keep your website in the search engine’s good graces, appearing higher in search results. This increased visibility directly translates to more traffic, more leads, and, ultimately, more conversions.

Beyond visibility, regular SEO tune-ups ensure your website is aligned with current best practices. This alignment means optimized keyword usage, refreshed and relevant content, and an overall better user experience. Users are more likely to stay, engage, and convert on a website that meets their expectations and provides value.
Moreover, regular SEO maintenance is a proactive defense against the uncertainties of algorithm changes. By keeping your SEO strategies up-to-date, you’re less likely to be negatively impacted by these changes. Instead, you position your website to quickly adapt and leverage new opportunities presented by evolving search engine algorithms.
Regular tune-ups also provide the chance to analyze and understand user behavior better, allowing for more targeted and effective content strategies. This deep understanding of your audience fosters a stronger connection and builds lasting customer loyalty.
In addition to boosting user experience and adaptability, regular SEO tune-ups also enhance the technical health of your website. This includes improving site speed, ensuring mobile responsiveness, and fixing broken links, which are critical factors for ranking high on search engines.
These improvements not only please search engine algorithms but also provide a smoother, more enjoyable experience for your visitors. Remember, a technically sound website is a trusted website both in the eyes of search engines and users.
Another critical benefit is staying ahead of the competition. In a world where everyone is vying for the top spot, regular SEO updates give you an edge. By constantly optimizing and improving your site, you stay one step ahead, ensuring that your content is more relevant, your user experience is superior, and your site is more visible than your competitors.
Key Considerations for SEO Tune-Ups
- Keyword Optimization: Continuously research and update your keywords to ensure they align with current search trends and user intent. Incorporating long-tail keywords can also help capture more targeted traffic.
- Content Quality: Regularly update your website with high-quality, relevant content. This not only improves your search rankings but also establishes your website as an authority in your field.
- Mobile-Friendliness: With the increasing use of mobile devices for internet browsing, ensure your website is mobile-friendly. This is crucial for user experience and a significant ranking factor for search engines.
- Loading Speed: Work on optimizing your website’s loading speed. Faster websites not only rank better but also reduce bounce rates as users are less likely to leave due to waiting.
- User Experience (UX): Enhance navigation, readability, and the overall layout of your site. A positive UX keeps users engaged and reduces bounce rates, which search engines take as a sign of a quality site.
- Technical SEO: Regularly check for technical issues like broken links, crawl errors, and duplicate content. Fixing these issues helps search engines crawl and index your website more effectively.
- Backlink Profile: Maintain a healthy backlink profile by acquiring high-quality backlinks and removing or disavowing harmful ones. This strengthens your website’s authority and trustworthiness.
Where do we go from here?
Now that you understand the importance and benefits of regular SEO tune-ups, it’s time to take action.
We are excited to offer you a personalized analysis video for your website, absolutely free. This analysis will provide you with valuable insights into your website’s current SEO performance and pinpoint areas for improvement.
Here is a quick demo –
By clicking here, you’ll take the first step towards transforming your website into a robust, high-performing digital asset. Don’t let your website fall behind in the ever-changing digital landscape. Embrace the power of regular SEO maintenance and watch your website thrive.
In summary, regular SEO tune-ups are not just a maintenance task; they are a strategic move towards ensuring your website’s ongoing success. From heightened visibility to superior user experience, the benefits are clear and compelling. Remember, in the fast-paced digital world, staying static is not an option. Embrace change, prioritize SEO maintenance, and keep your website ahead of the curve. Take advantage of our free analysis offer, and let’s make your website the best it can be. Click here to begin your SEO transformation.

How Does a Content Management System Work?

How Does a CMS Work?
How Does a CMS Work?.
How Does a Content Management System Work?
In the digital age, the spine of any online presence is a robust Content Management System (CMS). It’s the powerhouse behind the sleek websites, the engaging blogs, and the dynamic e-commerce platforms that populate the digital universe.
But what exactly is a CMS, and how does it function to weave such digital magic?
This post delves into the workings of a CMS, unraveling its complexities and showcasing its indispensability in modern web development and digital content strategies.
Whether you’re a marketer, a content creator, or someone embarking on a digital project, understanding how a CMS operates is key to navigating today’s online landscape.
The Anatomy of a CMS
At its core, a CMS is a software application that enables users to create, manage, and modify content on a website without needing specialized technical knowledge.

Essentially, it’s what makes it possible for someone without coding expertise to build and manage a website. Let’s break down the primary components:
- Content Database: This is where all your content lives. From text and images to videos and more, the content database stores everything in an organized, accessible manner. Think of it as a vast digital library where your website’s content is catalogued and shelved.
- Content Editor: Often referred to as the WYSIWYG (What You See Is What You Get) editor, this component allows users to add and format content in a user-friendly interface. It’s akin to using a word processor – what you create in the editor is what appears on your website, simplifying the process of content creation.
- Publishing Tools: These are the mechanisms that take your content from the database and editor and make it live on your website. It involves a series of steps that render the content in the correct format, ensuring it appears as intended on your site.
Types of CMS Platforms
When it comes to choosing a CMS, one size doesn’t fit all.
The landscape is diverse, offering various types of CMS platforms tailored to different needs. Two major categories stand out: Traditional CMS and Headless CMS.
- Traditional CMS: Platforms like WordPress exemplify this category. They offer an integrated approach where the back-end (where you create and manage content) is directly linked to the front-end (what your visitors see). This setup is user-friendly, especially for those not steeped in technical skills, as it provides a straightforward way to manage and preview content in real time.
- Headless CMS: Modern and flexible, headless CMS platforms like Contentful and HubSpot CMS are gaining traction. Unlike traditional CMS, the ‘head’ (front-end) is decoupled from the ‘body’ (back-end). This means content stored in the back-end can be delivered via APIs to any front-end design or device. It’s a powerful option for businesses targeting multiple platforms or requiring more customized user experiences across various digital touchpoints.
Streamlining Web Development with CMS
CMS platforms have revolutionized web development and content management, especially for non-technical users. In the world of WordPress, Full Site Editing has further simplified the process, allowing users to control both the site’s appearance and content directly. This WYSIWYG approach democratizes web design, making it accessible to a broader range of users.
In contrast, headless CMS platforms like Contentful or HubSpot CMS cater to a more diverse range of content delivery needs. They excel in scenarios where content needs to be presented differently across various devices and digital endpoints. While this offers greater flexibility, it also requires a more disconnected approach to publishing, where the creation of content is separate from how and where it’s displayed.
Customization and Extensibility
One of the most compelling features of CMS platforms is their ability to be customized. Traditional CMSs like WordPress offer a plethora of themes and plugins, allowing users to tailor their site’s look and functionality. This extensibility plays a crucial role in SEO, as well as in integrating various digital marketing tools, ensuring that your site not only looks good but also performs well in search engines.
Headless CMS platforms, while not offering the same level of intuitiveness in design customization, excel in providing robust and flexible back-ends that can feed content into any modern front-end framework. This makes them ideal for projects that require delivering content across different devices and platforms, from websites to mobile apps and IoT devices.
Security and Maintenance in CMS
Regardless of the type, maintaining the security of a CMS is paramount. This includes regular updates to the software, vigilance against potential vulnerabilities, and adherence to best practices in digital security. Whether you’re using a traditional or headless CMS, staying on top of these aspects is key to ensuring your digital presence remains secure and reliable.
We Are Volume specializes in Content Management
Content Management Systems have become the linchpin of digital content creation and management. Their ability to simplify complex web development tasks, coupled with their flexibility and extensibility, makes them an indispensable tool in today’s digital realm.
Whether you opt for a traditional CMS like WordPress or a more flexible headless CMS like Contentful or HubSpot CMS, understanding how these systems work is crucial in making informed decisions for your digital strategy.
As the digital landscape continues to evolve, so do the capabilities of CMS platforms. We invite you to dive deeper into the world of CMS and explore which solution best fits your unique business needs. We are always available for consultation – just click Get a Bid below.
Need Production Help?

Game-changing tools like Generative Fill and Generative Expand, powered by Adobe, is incredible
INSIGHTS
Game-changing tools like Generative Fill and Generative Expand, powered by Adobe, is incredible


With the recent release of Photoshop 2024, we decided to test out Generative Fill.
Before we get into it, what is Generative Fill and what is the purpose?
From Adobe: “From the game-changing leaps of tools like Generative Fill and Generative Expand, powered by Adobe Firefly generative AI, to Content-Aware Fill and Object Selection, innovation fuels Photoshop so you can follow your imagination wherever it leads.”
For our experiment, we downloaded some free images from unsplash for our experiment.

To test it out, you simply drag the marquee tool on the portion of the photo you want to manipulate.
For test 1, we draw a marquee around the sand and prompted the integrated AI to draw in a sand castle.
Here was the result:

then we asked it to add a tiger…

pretty good, but not great… the leg looks a little melted into the grass.
Finally we add some hot air balloons in the sky and this is the final result.

In conclusion, this new feature in the latest Adobe Photoshop version shows great merit and we are excited to integrate this into our operation.
Let’s Talk

Management of Creative Assets: From Gathering to Version Control
INSIGHTS
Management of Creative Assets: From Gathering to Version Control


Managing creative assets is a core aspect of project management, especially in industries we operate in, like digital marketing, advertising, software development, and graphic design.
Employees spend an average of 1.8 hours per day searching for information, which is 9.3 hours per week. This is equivalent to 19.8% of business time, or one day per working week. The average office worker spends 50 minutes a day looking for lost files and other items.
Employees waste more than 21 days a year doing menial or repetitive tasks at work. These tasks could easily be optimized or automated, saving companies hundreds of thousands of dollars.
In this post we talk about the We Are Volume process or intaking the required files, artifacts or creative assets that keep our teams moving forward.
Let’s take a deep dive into the journey of dealing with creative assets, from requirements gathering to their storage and ongoing version control.
1. Artifact and Creative Asset Requirements Gathering
Why is it essential?
Understanding the kind of assets required at the outset of a project prevents scope creep and ensures that the team focuses on what’s necessary.
Steps for Effective Gathering:
- Engage stakeholders: Conduct meetings with decision-makers and potential users to determine the needs and expectations.
- Review similar projects: Understand what assets were required previously and if they can be reused or adapted.
- Document everything: Use requirement gathering tools or templates to list down all essential assets and their specifications.
2. Collection
Why is it essential?
Asset collection ensures that the project has all the necessary pieces before the actual work begins, preventing delays and redundancies.
Steps for Efficient Collection:
- Set clear guidelines: Define the required formats, resolutions, sizes, etc., for all assets.
- Use asset management tools: Platforms like Adobe Bridge or Widen help centralize and categorize collected assets.
- Regularly audit: Make sure assets are updated and in line with the project’s requirements.
3. Information Architecture
Why is it essential?
An organized structure ensures that assets are easily accessible, making the workflow smoother.
Steps for Structuring Information:
- Categorization: Group similar assets together. For instance, UI elements, images, copy, etc., can be categories.
- Hierarchies: Create folders and subfolders that make sense for the project and team.
- Metadata: Tag assets with relevant metadata for easy search and identification.
4. Asset Storage
Why is it essential?
Proper storage ensures the safety, accessibility, security and longevity of assets.
Steps for Secure Storage:
- Cloud-based storage: Platforms like Google Drive, Dropbox, and AWS provide scalable storage solutions.
- Regular backups: Set up automated backups to prevent data loss.
- Access control: Define who can access, modify, or delete assets.
5. Version Control Over the Life of the Project
Why is it essential?
Version control prevents overwriting, provides historical data, and allows easy rollback in case of mistakes.
Steps for Effective Version Control:
- Adopt version control systems: Tools like Git (even for non-code assets) can be valuable.
- Naming conventions: Set clear naming guidelines, such as “AssetName_v1.0”.
- Document changes: Keep a change log to quickly understand the differences between versions.
Conclusion:
Managing creative assets is an art in itself.
By ensuring a systematic approach from requirement gathering to version control, project managers can not only streamline the project’s flow but also enhance the efficiency and creativity of the team.
Remember, as with all project management tasks, communication is key. Keep stakeholders informed, ensure your team is aligned, and your creative assets will be a source of strength rather than confusion.
Let’s Talk

The Art of Listening in Issue Management A Project Manager’s Perspective
INSIGHTS
The Art of Listening in Issue Management: A Project Manager’s Perspective

In the bustling world of digital production, every operation’s leader understands that project management is not merely about timelines, budgets, and deliverables.
Rather, it’s a complex web of relationships, expectations, and unforeseen challenges.
As someone with a background and a former Project Management Professional (PMP) who leads operations in the website and digital production creative sector, I’ve come to appreciate one often undervalued skill: listening.

Listening as a Keystone Skill
Too often, project managers focus solely on ensuring the team reaches its goals, checking off tasks and milestones as they are completed.
While these are fundamental aspects of project management, they miss out on the deeper, more human side of the role.
The project manager should not only be a guiding hand or a voice of authority; they must be adept listeners, tuned into the needs, concerns, and observations of their team.
By being good listeners, project managers can:
- Identify Issues Early: Most problems do not arise overnight. They often start as small concerns or minor misunderstandings or a simple comment made in passing, during a meeting. By paying close attention to team feedback, and discussions a project manager can detect and address these issues before they escalate.
- Model Scenarios: Listening aids in the understanding of different perspectives. This understanding, in turn, provides a clearer picture of potential project challenges. From there, project managers can model different scenarios and create strategies to tackle each one.
- Proactively Plan: Instead of merely reacting to issues as they pop up, good listeners anticipate them. They develop contingency plans and mitigation strategies ahead of time. This ensures that when (and if) the problem arises, there’s already a blueprint in place to address it.
The Symbiosis of Planning and Issue Management
Having an updated project plan is essential.
Still, without a robust issue and risk management plan, even the best-laid plans can unravel.
These two components are symbiotic, each reinforcing the other.
An updated project plan ensures that every team member is on the same page, understands the project’s direction, and is aware of their responsibilities.
Meanwhile, an effective issue & risk management plan ensures that the project remains on track even when unexpected challenges arise.
In essence, the project plan outlines the journey, while the issue & risk management plan ensures that the journey remains smooth, and if there are bumps along the way, the team is well-prepared to handle them.
Conclusion
In today’s fast-paced digital world, where projects evolve rapidly and new challenges arise every day, the role of the project manager extends beyond just “managing”.
It’s about fostering relationships, understanding the intricacies of each project, and being prepared for every eventuality.
And at the heart of this preparedness is the ability to listen actively.
To other project managers out there: Embrace listening. By doing so, you’ll find that you can anticipate challenges before they become crises, making your projects more successful and your teams more cohesive.
Let’s Talk

Building and Refining Baseline Project Plans
INSIGHTS
The Power of Interviewing in Project Management: Building & Refining Baseline Project Plans


As a project management expert, I’ve overseen countless project operations and the one thing that remains consistent is the unpredictable nature of tasks, deadlines, and human dynamics – Project Planning by interviewing the team.
My name is Frank Cannata and I’m the Head of Operations and Solutions at We are Volume and for the last 25 years I have been leading delivery across the digital products of the worlds largest agency networks.
At We are Volume, we have designed our studio with a clear purpose: to support and fulfill the creative technology requirements of agencies and marketers in today’s fast-paced digital world.

In this post I will go into detail and explain our philosophy in using project planning as a critical navigation tool to keep projects on schedule.
It’s vital for project managers to start strong, build a solid foundation, and be nimble enough to adapt to changing circumstances. One of the most effective ways to do this? The power of interviewing teams and clients.
Here’s why:
1. Understanding Stakeholder Expectations and Concerns
By interviewing team members and clients, project managers can get a deep understanding of what is expected from the project. This knowledge can aid in the creation of a baseline project plan that aligns with these expectations.
2. Unearthing Hidden Information
Even with a well-documented project charter or scope, there are always pieces of information or concerns that aren’t immediately obvious. Interviews can bring these hidden factors to light, ensuring that no surprises throw off your project midway.
3. Building Trust and Enhancing Communication
When you invest time in discussing the project personally with team members and clients, it fosters trust. This trust plays a pivotal role when challenges arise, and it ensures better communication throughout the project.
4. Refining the Baseline
Once the baseline project plan is in place, it’s not set in stone. With each week, the plan needs to be matured based on new findings, changes in priorities, and unforeseen challenges.
This iterative refinement allows for the control of the execution velocity and ensures that the project remains on track.
Tip: Schedule regular check-ins with your team. Make refinements a regular part of your project routine, not just a reactionary step.
Matt Zur, CTO
5. Proactive Scenario Planning
When you’re constantly in touch with the pulse of the project and the team, you can anticipate problems before they balloon into crises.
Interviews allow project managers to forecast potential pitfalls and make scenario plans.
In case a project starts slipping, these scenarios can be instrumental in ‘crashing’ the project – reallocating resources or changing strategies to bring it back on track.
Conclusion
While modern project management tools and methodologies have their place, the art of the interview remains a powerful technique.
It gives depth to a manager’s understanding, aligns the team’s goals, and creates an environment where projects can adapt and flourish despite challenges. More importantly – the team knows where we are going and when we need to be there – this stuff does and will change.
In a world where communication is increasingly becoming digital, don’t underestimate the power of a face-to-face (or voice-to-voice) conversation. It could be the key to ensuring your projects not only start strong but finish successfully.
Let’s Talk

Mastering Web Development with the Intersection Observer API
INSIGHTS
Mastering Web Development with the Intersection Observer API

By: Robert Kegel
Creating dynamic and interactive web experiences is at the core of modern web development. The Intersection Observer API is a powerful tool that enables developers to efficiently track and respond to changes in the visibility of DOM elements. In this comprehensive guide, we will delve into the intricacies of the Intersection Observer API, providing a deeper understanding of its key concepts and demonstrating practical examples of how it can be harnessed to enhance a navigation menu by activating corresponding items when their linked sections become visible during scroll.

Table of Contents:
- Understanding the Intersection Observer API
- Key Concepts
- Basic Usage
- Observing Elements and Intersection Ratios
- Using the Intersection Observer API for Navigation Menus
- Conclusion
Understanding the Intersection Observer API:
The Intersection Observer API offers a straightforward and efficient method for asynchronously observing changes in the intersection between a target element and a parent container or viewport. It simplifies the process of detecting when an element enters or exits a specified boundary, making it an invaluable tool for building responsive and interactive web applications.
Traditionally, developers relied on scroll event listeners or polling techniques to determine element visibility. However, these methods often resulted in performance issues, especially when monitoring a large number of elements. The Intersection Observer API addresses these challenges by offloading the responsibility of tracking visibility changes to the browser, ensuring optimal performance and accuracy.
Key Concepts:
Before diving into the practical implementation, let’s explore some key concepts associated with the Intersection Observer API:
Target Element: The DOM element being observed for visibility changes.
Intersection Observer: An instance of the `IntersectionObserver` class that tracks the intersection between the target element and the specified boundary.
Intersection Observer Entry: An object of the `IntersectionObserverEntry` class that encapsulates information about a target element’s visibility state, such as the intersection ratio, bounding rectangle, and more.
Threshold: A value between 0 and 1 that determines the proportion of the target element that must be visible within the boundary to trigger the intersection callback.
Intersection Ratio: The ratio of the visible portion of the target element relative to its total size. It ranges from 0 (element fully outside the boundary) to 1 (element fully within the boundary).
Callback Function: A function that is executed whenever an observed element intersects or stops intersecting with the specified boundary. It receives an array of `IntersectionObserverEntry` objects as its parameter.
Root Margin: An additional margin applied to the root element’s bounding box, expanding or contracting the intersection area. It allows for more flexible control over when the intersection callback is triggered.
Basic Usage:
To begin utilizing the Intersection Observer API, we need to create an instance of the `IntersectionObserver` class, passing in a callback function and optional configuration options.
const observer = new IntersectionObserver(callback, options);
The `callback` function is called whenever an observed element intersects or stops intersecting with the specified boundary. It receives an array of `IntersectionObserverEntry` objects, allowing us to access information about each observed element.
const callback = (entries) => {
entries.forEach((entry) => {
// Perform actions based on entry data
});
};
Observing Elements and Intersection Ratios:
To observe a specific element, we use the `observe()` method of the `IntersectionObserver` instance, passing in the target element as an argument.
const targetElement = document.getElementById(‘target’);
observer.observe(targetElement);
Once the observed element intersects or exits the specified boundary, the callback function specified during the IntersectionObserver instance creation is triggered. Within the callback function, we can access an array of IntersectionObserverEntry objects through the entries parameter.
const callback = (entries) => {
entries.forEach((entry) => {
// Perform actions based on entry data
});
};
Now, let’s explore the intersectionRatio property provided by the IntersectionObserverEntry object. The intersectionRatio represents the ratio of the visible portion of the observed element relative to its total size. It ranges from 0 (element fully outside the boundary) to 1 (element fully within the boundary).
By utilizing the intersectionRatio, we can create dynamic behaviors based on how much of an element is visible. For example, we can fade in an element when it becomes partially visible or trigger an animation when it becomes fully visible.
Here’s an example that demonstrates the usage of the intersectionRatio property:
<div class="fade-in-element">
<!-- Content -->
</div>
.fade-in-element {
opacity: 0;
transition: opacity 0.5s ease;
}
.fade-in-element.active {
opacity: 1;
}
const element = document.querySelector('.fade-in-element');
const options = {
threshold: 0.5, // Set the threshold as needed
};
const callback = (entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting && entry.intersectionRatio >= 0.5) {
entry.target.classList.add('active');
} else {
entry.target.classList.remove('active');
}
});
};
const observer = new IntersectionObserver(callback, options);
observer.observe(element);
In the above example, we have a div element with the class fade-in-element that initially has an opacity of 0. We want to fade it in when it becomes at least 50% visible.
We create an instance of the IntersectionObserver with the callback function and specify a threshold of 0.5, indicating that the callback should be triggered when at least 50% of the element is visible.
Within the callback function, we check if the observed element is intersecting the boundary (entry.isIntersecting) and if the intersectionRatio is greater than or equal to 0.5. If both conditions are met, we add the active class to the element, which applies the CSS transition and gradually increases its opacity.
By adjusting the threshold and utilizing the intersectionRatio, we can fine-tune the timing and behavior of various interactive elements based on their visibility. Remember to experiment and adapt the intersectionRatio threshold and corresponding actions to achieve the desired effects in your web applications.
Continue to the next section for an exciting practical application of the Intersection Observer API in navigation menus.
Using the Intersection Observer API for Navigation Menus:
A practical application of the Intersection Observer API is creating an active navigation menu that highlights the currently visible section. Let’s explore an example:
<nav id="navMenu">
<ul>
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
<li><a href="#section3">Section 3</a></li>
</ul>
</nav>
<section id="section1">
<!-- Content for Section 1 -->
</section>
<section id="section2">
<!-- Content for Section 2 -->
</section>
<section id="section3">
<!-- Content for Section 3 -->
</section>
const navItems = document.querySelectorAll('#navMenu li a');
const sections = document.querySelectorAll('section');
const options = {
threshold: 0.5, // Adjust this value based on your requirements
rootMargin: '-50px' // Adjust this value based on your layout and design
};
const callback = (entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
const targetId = entry.target.getAttribute('id');
activateNavItem(targetId);
}
});
};
const observer = new IntersectionObserver(callback, options);
sections.forEach((section) => {
observer.observe(section);
});
function activateNavItem(targetId) {
navItems.forEach((item) => {
item.classList.toggle('active', item.getAttribute('href') === `#${targetId}`);
});
}
For a similar example with interactive code, you can check out this CodePen. It demonstrates the usage of the Intersection Observer API to create an active navigation menu that highlights the currently visible section.
In the above example, we start by selecting all the navigation menu items and sections using appropriate CSS selectors. Next, we create an instance of the `IntersectionObserver` with the `callback` function and configuration options.
The `options` object includes the `threshold` property, which determines the proportion of the section that must be visible within the viewport to trigger the intersection callback. You can adjust this value based on your requirements.
Additionally, we introduce the `rootMargin` property, which allows you to define an extra margin around the root element’s bounding box. This margin expands or contracts the intersection area, providing more control over when the intersection callback is triggered. Adjust the value of `rootMargin` according to your layout and design needs.
We then loop through each section and observe them using the `observer.observe()` method. When a section intersects the boundary, the `callback` function is triggered. Within the callback, we check if the observed section is intersecting (`entry.isIntersecting`), and if so, we retrieve its ID and call the `activateNavItem()` function.
The `activateNavItem()` function iterates over the navigation menu items and toggles the ‘active’ class based on whether the item’s `href` attribute matches the target section’s ID.
By dynamically updating the ‘active’ class based on section visibility, we create an interactive navigation menu that highlights the active section during scrolling.
Conclusion:
The Intersection Observer API is a powerful tool that empowers web developers to create engaging and responsive user experiences. By leveraging this API, we can efficiently track the visibility of DOM elements and build interactive websites that adapt to user actions.
In this post, we explored the Intersection Observer API’s fundamental concepts, basic usage, and demonstrated a practical example of utilizing it to create an active navigation menu. By applying this knowledge, you can elevate your web development skills and deliver exceptional user experiences.
Remember to experiment and customize the API’s options, such as the `threshold` and `rootMargin`, to suit your specific requirements and achieve the desired behavior.

HubSpot, Prismic, Statamic CMS Comparison
INSIGHTS
HubSpot, Prismic, Statamic CMS Comparison

This post provides an overview and comparison between HubSpot, Prismic, Statamic CMS platforms.

HubSpot CMS Summary
Hubspot CMS provides integration between websites and a wide range of marketing efforts. The software’s digital experience is trusted by numerous top brands like Classpass, WWF, Calm, Coca Cola beverages, among others.
This CMS solution caters to the ever-changing needs of marketers, developers and customers alike by offering a plethora of loaded features. SEO recommendations allow its subscribers to extract relevant information and improve their sites besides taking appropriate actions. With a range of website themes to choose from, Hubspot CMS lets users curate and develop a cohesive site that reflects a brand of their own.
Users can also depend on the same to monitor every visitor, record their activities and create a personalized digital experience for them to enjoy. With a drag-and-drop editor, adaptive testing and contact attribution reporting, Hubspot CMS assists its subscribers in optimizing their sites and increasing customer traffic in real-time. HubSpot CMS will have limitations to what can be custom designed for the User Experience if using its theme and drag & drop page builder.
Pros/Cons
Built and designed specifically around the concept of inbound marketing, the Hubspot CMS is a robust platform catered toward business owners and marketers. It offers a large range of functionality out-of-the-box, as well as installation of pre-built themes and the opportunity for custom-built components. Additionally, the platform was built on top of their Hubspot CMS, which further enables a range of advanced functionality and can be used as an all-in-one solution to eliminate the need for a bloated tech stack.
Pros:
- Incorporates “website builder” functionality through the introduction of drag-n-drop templates, making the editing experience and content updates easy for non-technical users
- Comes with a wide variety of built-in tools, catered toward marketers including automation, SEO tools, email marketing, landing pages, blogs, and social media integration
- Built-in security within the CMS, as well as a dedicated team to maintain platform security
- Hosting is offered
Cons:
- Investment in the HUDL language which limits website portability should the business look to exit the CMS for a different solution
- Does not offer a free version for demo purposes
- Advanced functionality may require a higher subscription or additional hub
- No built-in e-commerce functionality (but allows for integration with Shopify)
Prismic CMS
Prismic is a headless content management system (CMS) that enables you to create and manage content that can be delivered to any website, application, or platform. It provides an easy-to-use interface for creating and editing content, which can be structured and organized using custom content types and fields.
With Prismic, you can create and manage content in a central location, and then deliver that content to multiple channels, including websites, mobile apps, and digital signage. It also offers built-in localization support, so you can create and manage content in multiple languages.
Prismic uses a content-as-a-service (CaaS) approach, which means that your content is stored and managed separately from your website or application. This enables you to decouple content creation and delivery, and makes it easier to reuse and repurpose content across multiple channels.
To deliver content to your website or application, Prismic provides a powerful API that you can use to retrieve and display content in any way you choose. It also integrates with a wide range of front-end frameworks, including React, Vue.js, and Angular, making it easy to get started with building dynamic and interactive websites and applications.
Overall, Prismic is a powerful and flexible CMS that provides a headless content management solution for delivering content across multiple channels.
Pros/Cons
Prismic is a modern headless content management system (CMS) that offers a range of benefits for businesses and developers. With its intuitive interface, custom content types and fields, and powerful API, Prismic makes it easy to create and manage content that can be delivered to any platform or channel. However, like any CMS, Prismic has its pros and cons that should be considered before making a decision on whether it is the right choice for your project.
Pros:
- Flexible and customizable: Prismic provides a flexible and customizable content modeling system that enables you to create and manage content in a way that meets your specific needs. You can create custom content types and fields, and easily structure and organize your content as needed.
- Headless architecture: Prismic is a headless CMS, which means that it separates the content management from the presentation layer. This enables you to easily deliver content to multiple channels, including websites, mobile apps, and digital signage, using a single backend system.
- Easy-to-use interface: Prismic has an intuitive and user-friendly interface that makes it easy to create and edit content. Its drag-and-drop editor, custom content types, and real-time preview feature allow you to create and manage content with ease.
- Powerful API: Prismic provides a powerful API that enables you to retrieve and display content in any way you choose. This API can be easily integrated with a range of front-end frameworks, making it easy to build dynamic and interactive websites and applications.
- Built-in localization support: Prismic offers built-in support for content localization, which makes it easy to create and manage content in multiple languages.
Cons:
- Limited customizations for user roles and permissions: While Prismic allows you to create and manage custom content types and fields, it has limited options for customizing user roles and permissions.
- Learning curve for API integration: While Prismic offers a powerful API, integrating it with your website or application can require a significant amount of development work and a learning curve for developers who are not familiar with the technology.
- Relatively expensive: Compared to some other CMS options, Prismic can be relatively expensive, especially for larger teams or organizations.
- Limited built-in support for e-commerce: Prismic does not offer built-in support for e-commerce functionality, which can be a disadvantage for businesses that require e-commerce functionality on their website or application.
Statamic CMS
Statamic is a flat-file content management system (CMS) that allows you to create and manage content without a database. It is built on top of the Laravel PHP framework and uses Markdown for content editing, which makes it easy to create and manage content in a user-friendly way. With Statamic, you can create custom content structures and fields, and organize your content in any way you like. It also offers built-in localization support, so you can create and manage content in multiple languages. Statamic provides a fast and secure CMS platform for developers and content editors, with features such as version control, backups, and content staging. Overall, Statamic is a flexible and user-friendly CMS that is ideal for small to medium-sized websites or applications that require simple content management without a database.
Pros/Cons:
Statamic is a flat-file content management system (CMS) that offers a range of benefits for businesses and developers. With its user-friendly interface, customizable content structures and fields, and fast performance, Statamic is a popular choice for small to medium-sized websites or applications that require simple content management without a database. However, like any CMS, Statamic has its pros and cons that should be considered before making a decision on whether it is the right choice for your project.
Pros:
- Fast performance: Statamic’s flat-file architecture and caching system provides fast performance, which is especially beneficial for small to medium-sized websites or applications that require quick page loads and response times.
- Flexible and customizable: Statamic allows you to create custom content structures and fields, and organize your content in any way you like. It provides a wide range of field types and customization options, which makes it easy to create and manage content that meets your specific needs.
- User-friendly interface: Statamic has an intuitive and user-friendly interface that makes it easy to create and edit content. Its drag-and-drop editor, customizable fields, and real-time preview feature allow you to create and manage content with ease.
- Built-in localization support: Statamic offers built-in support for content localization, which makes it easy to create and manage content in multiple languages.
- Secure and reliable: Statamic offers built-in version control, backups, and content staging, which helps to ensure that your content is secure and reliable.
Cons:
- Limited third-party integrations: Statamic has a limited range of third-party integrations compared to other CMS options, which can be a disadvantage for businesses that require more advanced integration features.
- Limited scalability: Statamic may not be the best choice for larger websites or applications that require complex content management or database-driven functionality.
- Learning curve for non-developers: While Statamic is user-friendly, there can be a learning curve for non-developers who are not familiar with Markdown or flat-file CMS systems.
- No built-in e-commerce support: Statamic does not offer built-in support for e-commerce functionality, which can be a disadvantage for businesses that require e-commerce functionality on their website or application.
Comparison Chart:
| Feature | Prismic | HubSpot | Statamic CMS |
| Type | Headless CMS | All-in-one marketing platform | Flat-File CMS |
| Hosting | Cloud-based | Cloud-based | Self-hosted or Cloud-based |
| Content Editing | In-line editor with WYSIWYG editor | In-line editor with drag-and-drop interface | In-line editor with markdown support |
| Content Types | Customizable | Customizable | Customizable |
| API | REST and GraphQL | REST and GraphQL | RESTful API |
| Integrations | Integrates with many third-party tools and services | Integrates with many third-party tools and services | Limited third-party integrations |
| Cost | Subscription-based with multiple pricing tiers | Subscription-based with multiple pricing tiers | One-time purchase with additional fees for certain features |
| Open Source | No | No | Yes |
| Media Management | Yes, with third-party plugins | Yes, built-in | Yes, with built-in tools |
| Plugin Marketplace | No | Yes, with many options available | Yes, with a limited selection of add-ons |
| User Management | Yes, with multiple permission levels | Yes, with multiple permission levels | Yes, with multiple permission levels |
| Suitable For | Businesses with complex content needs | Businesses with marketing and sales teams | Businesses that need flexibility and customizability |
| Design Templates | No, but supports custom templates | Yes, with many customizable options available | Limited templates, but supports custom design |
| Built-in Reporting | No, but supports integrations with third-party analytics tools | Yes, with detailed analytics and reporting tools | Basic reporting features with add-ons available |
| PROS | -Incorporates “website builder” functionality-Built-in tools-Built-in security within the CMS | -Flexible and customizable-Headless architecture-Easy-to-use interface-Powerful API-Built-in localization support | -Fast performanceFlexible and customizable-User-friendly interface-Built-in localization supportSecure and reliable |
| CONS | -Investment in the HUDL-Does not offer a free version-Higher subscription Levels-No built-in e-commerce | -Limited customizations for user roles and permissions-Learning curve for API integration-Relatively expensive-Limited built-in support for e-commerce | – Limited third-party integrations-Limited scalability-Learning curve for non-developers-No built-in e-commerce support |
If you are in the market for a Content Management System and need someone to talk to, reach out.

Exploring SVGs: A Guide to Adding Them to Your Website
INSIGHTS
Exploring SVGs: A Guide to Adding Them to Your Website

By Robert Kegel – SVGs (Scalable Vector Graphics) have become increasingly popular in web development because of their scalability, small file size, and resolution independence. In this blog post, we will explore the advantages and disadvantages of using different methods to add SVGs to a website.

Advantages of using SVGs
Before we dive into the different methods, let’s first look at some of the benefits of using SVGs in general:
- Scalability: SVGs are vector graphics, which means they can be scaled up or down without losing their quality. This makes them ideal for responsive web design.
- Small file size: SVGs are typically smaller in file size than other image formats, such as JPEG or PNG. This means that they can be downloaded faster and can help improve the overall performance of your website.
- Resolution independence: Unlike raster graphics, which are made up of pixels, SVGs are made up of paths and curves, which means they can be displayed at any resolution without losing their quality.
Now that we have looked at some of the advantages of using SVGs, let’s explore the different methods of adding them to a website.
- The <svg> tag
The <svg> tag is the most common way of adding SVGs to a website. This method allows you to include the SVG directly in your HTML code, making it easy to modify the SVG using CSS and JavaScript. The main advantage of using the <svg> tag is that it provides complete control over the SVG.
Advantages:
- Complete control over the SVG, which can be modified using CSS and JavaScript
- Easy to add interactivity to the SVG, such as hover effects or animations
- Good for small, simple SVGs that do not need to be reused across multiple pages
Disadvantages:
- Can be more time-consuming to implement than other methods
- Requires some knowledge of SVG and HTML
Example:
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="80" height="80"/>
</svg>- The <img> tag
The <img> tag can also be used to add an SVG to a website. This method is simple to implement and allows you to adjust the size of the SVG using CSS. However, the main disadvantage of using the <img> tag is that it provides limited control over the SVG, and you cannot modify its properties or add interactivity to it.
Advantages:
- Easy to implement, with no need for extensive knowledge of SVG or HTML
- Can be cached by the browser, leading to faster load times
Disadvantages:
- Limited control over the SVG, with no ability to modify it using CSS or JavaScript
- Not recommended for complex SVGs or those that need to be reused across multiple pages
Example:
<img src="example.svg" alt="Example SVG">- The <object> tag
The <object> tag is another way to add SVGs to a website. This method provides more control over the SVG than the <img> tag and allows you to modify its properties or add interactivity to it using JavaScript or CSS. However, the <object> tag is more complex to implement than the <img> tag, and it can add extra overhead to your website’s loading time.
Advantages:
- More control over the SVG than the <img> tag, with the ability to modify it using CSS or JavaScript
- Display animated SVGs
- Good for complex SVGs or those that need to be reused across multiple pages
- Compatible with all modern browsers
Disadvantages:
- More complex to implement than the <img> tag
- Can add extra overhead to your website’s loading time
Example:
<object data="example.svg" type="image/svg+xml">
<img src="fallback.jpg" alt="Example SVG">
</object>- Using CSS and an encoded SVG in a pseudo-element content property
Finally, you can use CSS to add an SVG to a website by encoding the SVG data in a pseudo-element content property. This method is useful when you need to add decorative elements to your website, such as icons or logos. However, this method also provides limited control over the SVG, and you cannot modify its properties or add interactivity to it.
Advantages:
- Useful for decorative elements, such as icons or logos
- Easy to implement using CSS
- Can be used in combination with other methods, such as the <svg> tag
Disadvantages:
- Limited control over the SVG, with no ability to modify it using CSS or JavaScript
- Not recommended for complex SVGs or those that need to be reused across multiple pages
Example:
.icon::before {
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 100 100' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='10' y='10' width='80' height='80'/%3E%3C/svg%3E");
}Conclusion
In conclusion, SVGs are an excellent choice for web developers because of their scalability, small file size, and resolution independence. When it comes to adding SVGs to a website, there are several methods to choose from, each with its own advantages and disadvantages. Depending on your needs, you can use the <svg> tag, the <img> tag, the <object> tag, or CSS to add SVGs to your website.
Overall, the method you choose for adding SVGs to your website will depend on your specific needs and preferences. Each method has its own advantages and disadvantages, so consider which factors are most important to you when making your decision.

Is your website accessible?
INSIGHTS
Is your website accessible?

In today’s digital age, having a website is a fundamental requirement for any business to remain competitive. However, having a website that is not accessible to everyone can be a significant risk to a business.

In this blog post, we will explore the business risk associated with bad web accessibility and how We Are Volume can provide an instant solution using it’s partnership with the Accessibi solution.
What is Web Accessibility?
Web accessibility refers to the practice of designing and developing websites that can be used by people of all abilities and disabilities, including those with visual, auditory, physical, cognitive, and neurological disabilities. This includes making sure that websites are compatible with assistive technologies such as screen readers, keyboard-only navigation, and voice recognition software.
Business Risks of Bad Web Accessibility
- Legal Liability: In many countries, including the United States, web accessibility is a legal requirement. Failure to comply with these regulations can result in legal action, which can be costly and damaging to a business’s reputation.
- Reduced Reach: When a website is not accessible to people with disabilities, it limits the potential audience that a business can reach. This can result in missed opportunities to connect with potential customers and increase revenue.
- Negative Brand Image: A website that is not accessible can be seen as a sign of a business’s disregard for inclusivity and diversity. This can negatively impact a business’s brand image and reputation.
- Decreased SEO: Search engines like Google and Bing prioritize accessible websites in their search results. If a website is not accessible, it may not rank as highly, resulting in decreased visibility and traffic.
How We Are Volume’s partnership with Accessibi can help?
We Are Volume is a creative production agency that specializes in creating accessible websites. We decided to go all in with our Accessibi solution because it provides an instant solution for businesses looking to make their websites accessible.
We have the solution running on this very website, just click the icon on the lower right on this blog post to see it in action.
Accessibi is an AI-powered platform that scans websites and identifies accessibility issues, providing a detailed report with recommendations for improvements.
Accessibi’s automated testing process is efficient and cost-effective, making it an ideal solution for businesses of all sizes. The platform provides a comprehensive report that outlines the accessibility issues that need to be addressed, including the severity of each issue and how to fix it. The We Are Volume team is also available to help businesses implement the recommended changes.
In partnership with We Are Volume we handle everything – licensing the Accessibi solution and full implementation – bringing your website into compliance in hours.
In conclusion, bad web accessibility can be a significant risk to a business.
However, We Are Volume’s Accessibi partnership can provide an instant safety net to help businesses make their websites accessible to everyone.
With Accessibi, businesses can improve their website’s accessibility, avoid legal liability, reach a wider audience, improve their brand image, and increase their visibility online from being WCAG 2.1 compliant.
With We Are Volume – we can make that happen overnight.

Grow Your Business with Our Website Redesign Solution
INSIGHTS
Grow Your Business with Our Website Redesign Solution

Attracting new customers, generating leads, and increasing sales are critical for any business. But to do that, you need a website that’s designed to meet your business goals and your customers’ needs. If your current website isn’t meeting those needs, it’s time to consider a redesign.

A website redesign can be a daunting task, especially if you’re not a developer or designer. But by working with a team of experienced professionals, you can create a modern, functional, and visually appealing website that meets your business needs and helps you achieve your goals.
At our company, we understand the challenges that businesses face when it comes to website redesigns. That’s why we offer a comprehensive website redesign solution that’s designed to help you grow your business.
Our solution includes:
- Identifying Your Goals: We work with you to identify your goals and what you want to achieve with your new website. By understanding your business needs, we can focus our redesign efforts on the areas that matter most to you.
- Conducting User Research: To create a website that meets your users’ needs, we conduct user research to gather insights into your audience’s behavior, preferences, and pain points. This information guides our website redesign efforts and helps us create a website that resonates with your target audience.
- Choosing the Right Theme: We choose a WordPress theme that not only looks good but is also fast, secure, and optimized for search engines. Our themes are reliable, well-supported, and aligned with your business goals.
- Optimizing Your Website for Search Engines: We optimize your website by conducting keyword research, optimizing your content, and making sure your website is fast and mobile-friendly. A search engine optimized website can help you generate more traffic and leads, and ultimately, grow your business.
- Using High-Quality Visuals: High-quality visuals can help make your website more appealing and engaging for your audience. We use images, videos, and graphics that are visually appealing and relevant to your business. All visuals are optimized for speed and are consistent with your brand’s style and tone.
- Ensuring Your Website is Accessible: Website accessibility is an important consideration for any business, and we ensure that your website is accessible to all users, including those with disabilities. Your website is designed with accessibility in mind, including using alt tags for images, providing clear and easy-to-understand navigation, and ensuring that your website is compatible with assistive technologies.
- Testing and Iterating: We test your website’s performance, user experience, and functionality, and make changes as necessary. Continuous testing and improvement can help you create a website that’s optimized for your business goals and your users’ needs.
By working with us, you can rest assured that your website redesign is in good hands. We take care of everything, from the initial planning stages to the final launch, so you can focus on running your business. With our website redesign solution, you’ll have a website that’s designed to help you achieve your business goals and grow your business.

Optimize your forms for a seamless user experience
INSIGHTS
Optimize your forms for a seamless user experience

Form submission is what makes data on the web go round.

Form Submission Issues?
Learn more about how WAV can help, click here
From email collection, contact information, managing your CRM, or writing this blog post.
It all has to do with Forms.
Decades have been spent from a UX perspective to master the collection of information. Do labels go on top of the field, inside, to the left of the input? Do we make borders around our inputs, change the background, put in a placeholder? What about breaking up the form up so the user doesn’t get overwhelmed with the number of fields? There are a dozen ways to display your form and increase usability, but what about on submit?
Form submission or as developers writing code to submit your form might call reference it as an, “onsubmit”.
Many sites from e-commerce to B2B to B2C are doing their best, however with competing priorities the task of form performance usually falls to the bottom of the list. Maybe that’s because they’re using an existing form plugin, or 3rd party service which isn’t flexible.
When We Are Volume is challenged with implementing a form that will perform, we ask what are our clients competitors doing, and what aren’t they doing it right?
What am I talking about?
Let’s say you get served with an ad on Instagram for the latest personal care product. You visit the site, and see the opportunity to enter your email to subscribe to the newsletter. Now I realize most of you, like myself aren’t chasing another email in our inbox but we want that 10% off coupon code. Knowing how you handle the presentation of the offer (you give me something, and i give you something in return) and extending that to how you handle the post submission experience is ever more important.
You are getting the consumer to build a relationship with the brand, encouraging consideration with the coupon and building trust to keep them subscribed to the emails that may follow.
Let’s look and the form experience with one simple example – we ask for the email address and other information, build anticipation for the discount email and one of several scenarios may happen if care isn’t given to the experience and business rules associated with data capture:
- Nothing… well it seems like nothing. We’re not sure… but after a few seconds the page refreshes and we might see a ‘Thank You’ message
- We click submit, no idea if anything is happening, so we click submit again… and without the proper controls we capture the lead information twice and the consumer is left in the dark
- A spinner comes up, a loader… something is happening great. Then we see a small message above or below the form thanking us for the submission. If we’re lucky we don’t miss it, because we still see the form, our info and the submit button.
The worst of the scenario is the consumer is not immediately gratified with the confirmation and discount code in their email. A big missed opportunity that can recapture consumer trust, even if the form experience had issues.
All the above and other scenarios can lead to confusion by the consumer. The visitor on your website that you want to turn into a consumer.
Do you want a user to be confused once they try to send you, their information? No, of course not.
Fortunately, this can all be solved by a few tweaks to your existing form experiences.
Let’s look at the ideal scenario and then we’ll break down what’s going on with the submission. (feel free to try the form below)
See the Pen ideal form submission by We Are Volume (@wav) on CodePen.
Form Submission Walk-through:
- There is also a change to the cursor of ‘not-allowed’, indicating we cannot click the submit button until the form has been filled out.
- After the user enters the email, the submit button has full opacity and the cursor has changed to a pointer (hand). This lets the user know the button is ready to be clicked.
- Upon submission of the form, the cursor then changes to a wait/spinner state and the button and input is disabled (to prevent any re-submission of the form)
- We’ve also changed the text within the button to indicate there is a submission as well.
- Finally, the input and button disappear to display a confirmation message.
Of course, there are many variations and ways you can implement the above. However, this ensures you’re giving constant feedback to the user and visually ensuring they know what step there are in in the form submission.
If you are having challenges or want to to discuss how we can help supercharge for you data collection experiences, click below to get a conversation started.

Asset Hand-off, why getting it right is critical
INSIGHTS
Asset Hand-off, why getting it right is critical

We have all been there, productions start with a furious sense of urgency, but then the assets dribble in – sometimes half done and without full approval.
It’s an unfortunate reality in the production business, and by taking that into full account we have built it into our processes from the beginning.
We know where we can be loose, and where we cannot.
We know how long things take, and how off schedule they can fall if assets aren’t handed off, complete. One might say – it’s the most important part of a production.
In this post we discuss some of the downstream issues that incomplete asset hand offs can cause on a production, and ultimately how the quality and integrity of the agencies’ client’s brand can be affected.

Often our productions are fast paced, light on requirements and come with a lot of missing context that we just can’t be privy to – timing just doesn’t allow it.
For the most part our agency clients have this process buttoned up, however we do see some recurring themes from time to time, such as –
- Missing Fonts
- Wrong creative formats (inDesign or Illustrator versus Photoshop or Figma)
- Piece meal delivery (over time rather then in one delivery)
- Assets that are not final client approved
- Resized Creative to support different output dimensions
The reality is there is a lot to manage on a new campaign and often details are parsed out and schedules are tight.
Armed with this We Are Volume puts a strong focus on baseline lists of the assets we require, supported formats and by delivery schedule to help set the expectation from the start of the project.
For example, in order to deliver a website development project, on time and on budget, the development team requires a creative reference for pages, features and functionality. Seeing the whole picture results in lighter code sets that perform better in real world situations, like spikes in traffic.
This is what we tell our clients we need for a website development project, before we can schedule a formal kick off meeting:
- Sitemap
- Design for each page (or page template) including a Global Element Page Design page
- Creative Formats -or
- Invision
- FIGMA
- Sketch
- Photoshop
- Breakpoints in Design -and
- Mobile
- Tablet
- Desktop
- Desktop HD
- Creative Formats -or
- Web friendly fonts or embed links
- GA/GTM (or equivalent) analytics tracking
- Copy Deck including SEO supporting copy
- Cropped to production size and raw image/art
- Link Matrices
- 3rd party tool embeds (hotjar, chatbot, accessibility, etc)
- Hosted Video URLS
- (vimeo, brightcove, youtube, etc)
- Administrative Credentials
- DNS, Hosting, GA, GTM, CMS, 3rd party tools
Often our projects can start with a subset of these assets, and the rest can filter in over time – but its important for the entire team to agree, “this is what is required to get a website project complete”, then stand behind that decision.
This also is why we have the “Creative” part built into our production mission – there are parts of an experience on the web that need to be thought out, and designed – from the beginning.
A great example is the need for site search.
Putting a magnifying glass in the header is great, but it leaves the look & feel from entering a search term to seeing those search results to the development team. It’s subjective and having to build something twice is always a risk to schedule’s and budget’s.
To help our clients, we offer services that can take the initial asset hand off, and bring it up to the level we need to be successful.
Another great example to put this in context is when the team is provided a layout, but only for desktop.
In order to get a website developed today it needs to be built for Mobile, Tablet, Desktop Small and Desktop Large. There is a ton of risk the project takes when we put that decision on a development team – they guess, and when it does not meet expectations it must be built again.
The more you touch a code base like this, the more defects you will have to fix.
As you can see from the two examples above, there is a theme in website development. We can’t meet expectations if the expectation has not been met via creative reference that is provided.
This is why we offer UX Design, Art Direction and Copywriting as part of our on-demand services. We can help get your assets in alignment with your expectations before we start development.
The important thing is to have the vision fully thought out before we write a single line of code. Either we get it handed to us or we do it for you – but rest assured website development projects are in safe hands with We Are Volume and we look forward to partnering on your next production.
Get in touch,
